Cara Membuat Tab View Menu itu sebenarnya hal yang sangat mudah namun tidak semua blogger bisa dalam penerapan di dalam blogspot tersebut, maka dari itu ocimnet akan mencoba memberikan sebuah petunjuk sederhana namun lengkap disertai gambar agar tidak pusing nantinya.
Kita kembali pada topik kita kali ini yaitu Tab View Menu, apa yang dimaksud dengan Tab View Menu? Mungkin teman-teman ada yang penasaran tetapi tidak salah jika ingin mengetahui secara pasti, kalau kita berkunjung kesebuah blog lalu terdapat gambar seperti dibawah pasti ingin menggunakannya di blog sendiri. Contoh live demo bisa anda lihat diblog ocimnet lain, yaitu disini tepatnya berada dibawah atau footer.
Jika dulu ada suatu kode dengan javascript disimpan pada sebuah hosting, akan tetapi langsung saja praktek dengan menerapkannya pada laman template agar nantinya tidak error apabila hosting tersebut menghapus akun anda tersebut.
Silahkan ikuti petunjuknya dibawah ini tentang cara membuat tab view menu sederhana.
Pertama silahkan anda terlebih dahulu masuk dashboard di blogger.com.
Kemudian, klik Template, lalu klik Edit html, contohnya seperti gambar dibawah ini:
Ingat back up template anda terlebih dahulu jika nanti terjadi kesalahan. Lalu letakkan kode javascript dibawah ini sebelum kode </head>
<script type='text/javascript'>
//<![CDATA[
function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
//]]>
</script>
Apabila sudah sekarang cari ]]></b:skin> lalu masukan kode dibawah ini lagi kedalam template anda tersebut.
div.TabView div.Tabs
{
height: 30px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 98px; /* Lebar Menu Utama Atas */
text-align: center;
height: 30px; /* Tinggi Menu Utama Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #BDBDBD; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Verdana", Serif; /* Font Menu Utama Atas */
font-weight: bold;
color: #000; /* Warna Font Menu Utama Atas */
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px;
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #E6E6E6; /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #BDBDBD; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #E6E6E6; /* Warna background Kotak Utama */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
Silahkan klik simpan template atau save template jika sudah
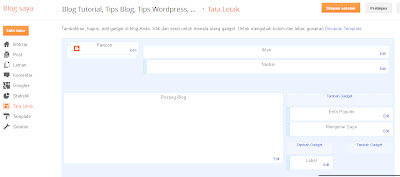
Selanjutnya kita masuk ke kolom Layout atau tata letak, contohnya dibawah ini:
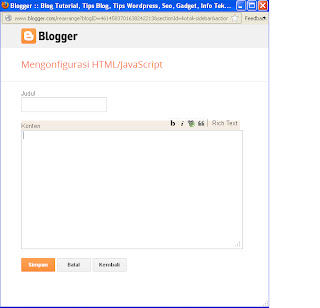
Kemudian Klik Tambah gadget atau Add a Gadget > Html/javascript, hingga muncul tampilan seperti ini.
lalu masukan kode javascript dibawah ini kedalam widget tadi
<form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 300px;">
<a>Tab 1</a>
<a>Tab 2</a>
<a>Tab 3</a>
</div>
<div class="Pages" style="width: 300px; height: 250px;">
<div class="Page">
<div class="Pad">
Tab 1.1 <br />
Tab 1.2 <br />
Tab 1.3 <br /> </div>
</div>
<div class="Page">
<div class="Pad">
Tab 2.1 <br />
Tab 2.2 <br />
Tab 2.3 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 3.1 <br />
Tab 3.2 <br />
Tab 3.3 <br /> </div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
Keterangan:
- Untuk kode yang berwarna merah adalah lebar dan tinggi menu, silahkan sesuaikan kebutuhan anda.
Setelah semuanya sesuai dengan harapan anda mari simpan lalu coba lihat hasilnya, jika ada yang ingin ditanyakan tentang cara membuat Tab View Menu silahkan kirim lewat kotak komentar dibawah postingan ini.












0 comments:
Post a Comment