3. Pada jendela yang muncul, ketikkan nama shortcut yang anda buat kemudian klik finish.
» Read More...
» Read More...
Cara membuat sitemap di blogger, sitemap pada sebuah blog atau web berfungsi seperti pemetaan daripada blog kamu,dengan membuat sitemap yang baik tentu mesin pencari akan lebih senang pada blogmu. nah, infonetmu kali ini akan memberikan Tips SEO tentang Cara membuat sitemap di blogger dengan mudah dan gampang.
 |
| Cara membuat sitemap di blogger |
» Read More...
Betwin188.com Agen Bola Terbaik Dukung Anti Rasisme EURO 2012 - Rasisme adalah suatu sistem kepercayaan atau doktrin yang menyatakan bahwa perbedaan biologis yang melekat pada ras manusia menentukan pencapaian budaya atau individu bahwa suatu ras tertentu lebih superior dan memiliki hak untuk mengatur ras yang lainnya. Untuk menyambut datangnya Pertandingan sepak bola EURO 2012 yang akan dilaksanakan di polandia dan Ukraina pada Juni mendatang, maka aksi anti rasisme pada sepak bola juga harus digalakkan.Oleh karena itu INFONETMU kali ini juga akan mendukung gerakan Anti Rasisme EURO 2012 dari Betwin188.com Agen Bola Terbaik. dengan sloganya Betwin188.com Agen Bola Terbaik Dukung Anti Rasisme EURO 2012.
 |
| Betwin188.com Agen Bola Terbaik Dukung Anti Rasisme EURO 2012 |
» Read More...













» Read More...
Setting Permalink Wordpress SEO Friendly, sebelum membahas tentang permalink anda pasti bertanya apakah pemalink itu? permalink atau struktur link pada wordpress self hosting bisa disetting sesuai yang kita inginkan agar atau supaya seo friendly, berbeda dengan blogger yang tidak ada pengaturan untuk permalinknya, nah infonetmu kali ini akan memberi tips blog tentang Setting Permalink Wordpress SEO Friendly yang tepat.
 |
| Setting Permalink Wordpress SEO Friendly |
http://namadomain.com/?p=123
http://namablog.com/2012/01/24/sample-post/
http://namablog.com/2012/01/sample-post/
http://namablog.com/archives/123
http://namablog.com/sample-post/
/%category%/%postname%/kode diatas akan menghasilkan permalink:
http://namablog.com/category/judul-post/b)Dengan Menambahkan Ektensi HTML isikan kode:
/%postname%.htmlhasilnya nanti menjadi
http://namablog.com/judul-post.htmlc)Dengan Menambahkan Ektensi PHP isikan kode:
/%postname%.phphasilnya nanti menjadi
http://namablog.com/judul-post.phpd)Dengan Menyisipkan Kata Kunci isikan kode:
/kata-kunci/%postname%/hasil dari struktur ini menjadi
http://namablog.com/kata-kunci/judul-post/e) jika ingin URL seperti punya blogger isikan kode
/%year%/%monthnum%/%postname%.htmlmaka urlnya akan sama dengan milik blogger atau blogspot
» Read More...
Download Guitar Pro 6 Portable + Keygen Gratis, baru saja coba software baru,ternyata lancar juga dan pasti full version, infonetmu menginstallnya, bagi yang ingin Download Guitar Pro 6 Portable + Keygen Gratis mungkin ini aplikasi yang kamu butuhkan.
Guitar Pro adalah software yang digunakan untuk mengedit tabs atau tabulasi gitar, bass, dan lain-lain. Dengan software ini kita bisa membuat lagu sendiri dengan berbagai macam pilihan suara instrumen. Kita juga bisa belajar untuk bermain suatu lagu. Walaupun software ini memang dikhususkan untuk alat musik string seperti gitar, tapi bisa juga digunakan untuk pemain alat musik lain kok. Ekstensi file yang dapat dibuka oleh software ini adalah .gpx, gpp, gpt, gp3, gp4, gp5, dll.
Jujur aja, infonetmu sendiri tidak mahir yang menggunakan software ini. infonetmu hanya seseorang yang tidak berbakat musik, tapi karena kebetulan di rumah ada gitar punya kakak jadi secara ngga sengaja infonetmu nyoba-nyoba belajar deh, akhirnya infonetmu bisa main gitar dengan skill yang di bawah standar, tapi mayanlah bisa main beberapa lagu simpel Nah, karena infonetmu ngga bisa ngulik lagu dan buta not balok, infonetmu menggunakan software Guitar Pro ini untuk belajar suatu lagu. Untuk file-file lagunya sendiri sudah sangat banyak tersebar di internet, kita cukup googling aja.
Jadi misalkan infonetmu ingin belajar main lagu Night & Day dari Depapepe (ada yang tau? ) infonetmu hanya tinggal mencari judul lagunya berupa file guitar pro-nya, download, lalu tinggal dibuka melalui software ini. Kira-kira begini tampilannya..
 |
| Download Guitar Pro 6 Portable + Keygen Gratis |
» Read More...
Daftar Harga BlackBerry Juni 2012, Buat yang ingin cari informasi tentang harga hp atau ponsel blackberry kali infonetmu akan memberikan info tentang Daftar Harga BlackBerry Juni 2012, biasanya counter atau pembeli akan mencari info seperti ini agar tahu harga pasaran sebuah hp baru maupun second.
 |
| Daftar Harga BlackBerry Juni 2012 |
| Merek & Tipe Handphone BlackBerry | Harga Baru (Rp) | Harga Second (Rp) |
| BlackBerry 8100 | Rp. 800.000 | Rp. 600.000 |
| BlackBerry 8220 | Rp. 1.100.000 | Rp. 750.000 |
| BlackBerry 8320 | Rp. 1.100.000 | Rp. 750.000 |
| BlackBerry 9105 | Rp. 2.100.000 | Rp. 1.700.000 |
| BlackBerry 9300 | Rp. 2.150.000 | Rp. 1.800.000 |
| BlackBerry 9360 Apollo | Rp. 3.100.000 | – |
| BlackBerry 9380 Orlando | Rp. 3.500.000 | – |
| BlackBerry 9530 | Rp. 1.450.000 | Rp. 1.150.000 |
| BlackBerry 9790 Belagio | Rp. 4.400.000 | – |
| BlackBerry 9810 | Rp. 4.100.000 | Rp. 3.950.000 |
| BlackBerry 9860 | Rp. 4.400.000 | – |
| BlackBerry 9900 Dakota | Rp. 5.300.000 | – |
| BlackBerry Bold 9000 | Rp. 1.700.000 | Rp. 1.400.000 |
| BlackBerry Bold 9650 | – | Rp. 1.750.000 |
| BlackBerry Bold 9700 | Rp. 2.800.000 | Rp. 2.000.000 |
| BlackBerry Bold 9780 | Rp. 3.500.000 | Rp. 2.800.000 |
| BlackBerry Bold 9790 | Rp. 4.500.000 | – |
| BlackBerry Bold 9900 | Rp. 5.600.000 | – |
| BlackBerry Bold 9930 | Rp. 4.550.000 | – |
| BlackBerry Curve 3G 9300 | Rp. 2.300.000 | Rp. 1.750.000 |
| BlackBerry Curve 8310 | – | Rp. 700.000 |
| BlackBerry Curve 8530 AHA | Rp. 1.300.000 | – |
| BlackBerry Curve 8530 Smart | Rp. 1.300.000 | – |
| BlackBerry Curve 9360 | Rp. 3.200.000 | – |
| BlackBerry Curve Gemini 8520 | Rp. 1.750.000 | Rp. 1.300.000 |
| BlackBerry Javelin 8900 | – | Rp. 1.300.000 |
| BlackBerry Odin 9550 | Rp. 2.300.000 | Rp. 1.850.000 |
| BlackBerry Onyx 9700 | Rp. 2.700.000 | Rp. 2.050.000 |
| BlackBerry Onyx 9780 | Rp. 3.400.000 | Rp. 2.700.000 |
| BlackBerry Pearl 3G 9105 | Rp. 2.300.000 | – |
| BlackBerry Playbook 16 GB | Rp. 3.050.000 | – |
| BlackBerry Playbook 32 GB | Rp. 5.500.000 | – |
| BlackBerry Playbook 64 GB | Rp. 6.500.000 | – |
| BlackBerry Strom 9500 | – | Rp. 1.250.000 |
| BlackBerry Strom2 9550 | – | Rp. 1.750.000 |
| BlackBerry Style 9670 | Rp. 2.250.000 | – |
| BlackBerry Torch 9800 | Rp. 3.950.000 | Rp. 3.100.000 |
| BlackBerry Torch 9810 | Rp. 5.050.000 | – |
| BlackBerry Torch 9850 | Rp. 4.000.000 | – |
| BlackBerry Torch 9860 | Rp. 4.800.000 | – |
| BlackBerry Tour 9630 | Rp. 1.600.000 | Rp. 1.250.000 |
» Read More...
Trik Internet Gratis XL 27 Mei 2012, dua trik gratis internet langsung saja saya repost hari ini yah, biar lengkap sekalian. di infonetmu ini, yah kali ini si xl yang saya tulis yaitu tentang Trik Internet Gratis XL 27 Mei 2012, berikut triknya dan dicoba yah, karena saya ambil dari beberapa sumber berbeda-beda tapi inilah yang sama.
 |
| Trik Internet Gratis XL 27 Mei 2012 |
SETTING HPNah,langsung saja dicoba yah Trik Internet Gratis XL 27 Mei 2012 semoga work dan sukses,selamat internetan gratis ntar.
APN: www.xlgprs.net
Proxy: 62.109.11.180
Port: 80
SETTING OPERA MINI HANDLER
Front Query: http://123.Xl.Co.Id/cgi-bin/nphproxy.cgi/010110A/http/217.212.230.34/PZF_ID#6666
Remove Port: dicentang
Proxy Type: no proxy
» Read More...
Trik Internet Gratis telkomsel Terbaru 27 Mei 2012, Lama juga saya tidak share tentang trik grastis internet, kali ini infonetmu akan share lagi tentang info terbaru tentang Trik Internet Gratis Telkomsel Terbaru 27 Mei 2012, nah yang saya tulis ini lebih spesifik untuk pengguna handler ,berikut triknya:
 |
| Trik Internet Gratis Telkomsel Terbaru 27 Mei 2012 |
Trik 1Demikian sedikit informasi tentang Trik Internet Gratis telkomsel Terbaru 27 Mei 2012, semoga masih bekerja.
Set di Hp:
Apn: telkomsel
proxy: 136.0.61.151
port: 80
Trik 2
Trik Internet Gratis Telkomsel eXecutioner bug m.google.com
Set Ponsel:
APN: telkomsel | internet | andalan Anda
Proxy: 121.000.041.245
Port: 80
Set OM eXecutioner:
HTTP Primer Server: http://m.google.com tanpa : 80
Protokol: HTTP
Yang lain Standar.
» Read More...
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('http://lh4.ggpht.com/_jn57XA2jLxY/SmCHl1YEsxI/AAAAAAAAAXQ/HshHClEVcvY/tabs.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
< Letakkan disini kode Shoutbox Anda><div style="text-align: center;"><span style="font-size: 10px;"><span style="font-family: "Trebuchet MS",sans-serif;">Supported by <a href="http://amronbadriza.blogspot.com/" target="_blank">Blogaul</a></span></span></div><div style="text-align:right"><a href="javascript:showHideGB()">[tutup]</a></div></div><script type="text/javascript">var gb = document.getElementById("gb");gb.style.right = (30-gb.offsetWidth).toString() + "px";</script></div>
» Read More...
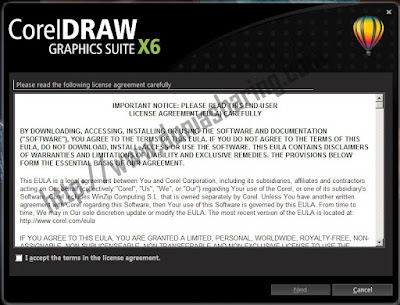
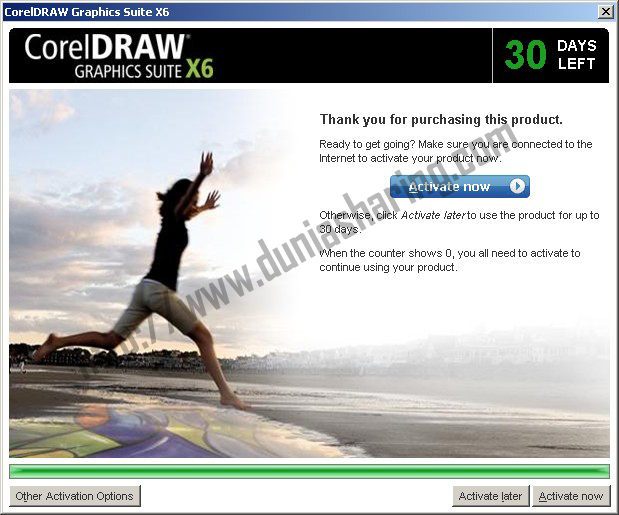
Download corelDRAW x6 full version, CorelDraw adalah salah satu software yang populer juga,karena buat kamu yang suka desain grafis aplikasi ini adalah aplikasi wajib yang harus kamu miliki, INFONETMU kali ini akan berbagi sharing buat yang lagi mencari aplikasi ini yang terbaru dan yang pasti gratis,walau menggunakan keygen untuk mendapatkan yang full versi,ikuti artikel Download corelDRAW x6 full version dibawah ini sebelum download.
 |
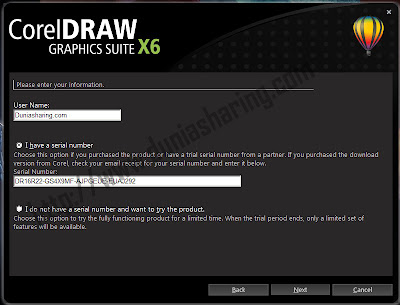
| Download corelDRAW x6 full version |
 Silahkan next jika membutuhkan net farmework silahkan next otomatis dia akan instal sendiri ingat di sini membutuh kan koneksi internet untuk instalasi net framework 3.5
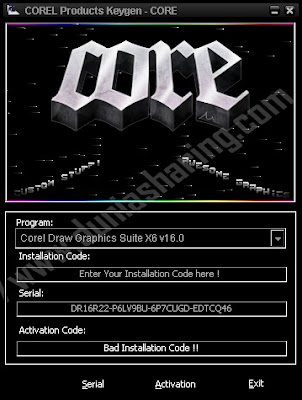
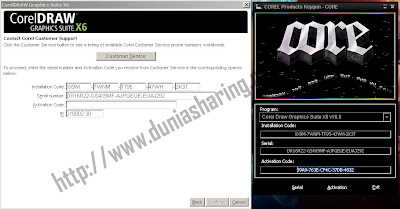
Silahkan next jika membutuhkan net farmework silahkan next otomatis dia akan instal sendiri ingat di sini membutuh kan koneksi internet untuk instalasi net framework 3.5 Silahkan isi user name dan klik 1 have serial number dan isi serial numbernya, untuk memasukan serial number silahkan klik keygen.exe nya
Silahkan isi user name dan klik 1 have serial number dan isi serial numbernya, untuk memasukan serial number silahkan klik keygen.exe nya  Nampak seperti gambar di atas silahkan pilihProgram dan pilih corel X6 dan klik serial maka di situ akan keluar serial number dan silahkan masukan Note : Jangan di close dahulu sebelum proses instalasi selesai
Nampak seperti gambar di atas silahkan pilihProgram dan pilih corel X6 dan klik serial maka di situ akan keluar serial number dan silahkan masukan Note : Jangan di close dahulu sebelum proses instalasi selesai  Dan tunggu instalasi berjalan sampai selesai
Dan tunggu instalasi berjalan sampai selesai 


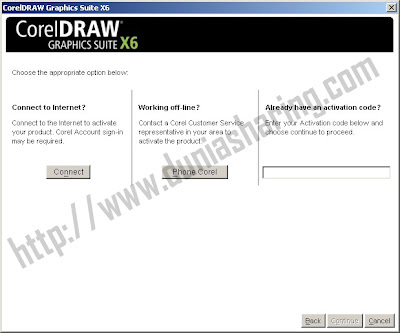
 Ok instalasi selesai dan belum cukup sampai di sini masih ada sedikit lagi untuk membuat Corel ini menjadi full version Silahkan pilih other activation options
Ok instalasi selesai dan belum cukup sampai di sini masih ada sedikit lagi untuk membuat Corel ini menjadi full version Silahkan pilih other activation options 


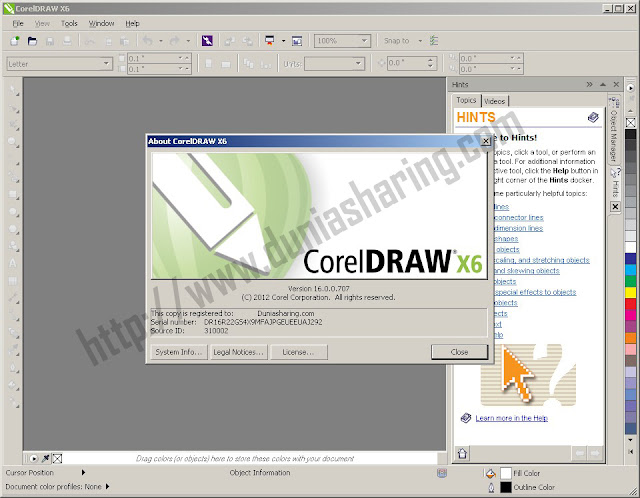
 Aktivasi kode berhasil dan anda telah mempunyai corel draw x6 full version
Aktivasi kode berhasil dan anda telah mempunyai corel draw x6 full version


» Read More...
div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 103px;
text-align: center;
height: 24px;
padding-top: 3px;
vertical-align: middle;
border: 0.5px solid #000000;
border-bottom-width: 0;
text-decoration: none;
font: 12px Arial, "Times New Roman", Serif;
font-weight: 900;
color: #000080;
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #CEF6CE;
}
div.TabView div.Pages
{
clear: both;
background-color: #FFFFFF;
border: 0.5px solid #000000;
overflow: hidden;
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
<script type='text/javascript'>
function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
</script>
<form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 350px;">
<a>Judul Tab 1</a>
<a>Judul Tab 2</a>
<a>Judul Tab 3</a>
</div>
<div class="Pages" style="width: 350px; height: 250px;">
<div class="Page">
<div class="Pad">
Isi tab 1
</div>
</div>
<div class="Page">
<div class="Pad">
Isi tab 2
</div>
</div>
<div class="Page">
<div class="Pad">
Isi tab 3
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
» Read More...

.showpageArea a {5. Cari kode </body> dan letakkan script di bawah tepat di atas kode berikut.
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #cccccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #cccccc;
background-color:#cccccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #cccccc;
background: #cccccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #cccccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333333;
}
<b:if cond='data:blog.pageType != "item"'>6. Simpan template sobat dan lihat hasilnya.
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://blogergadgets.googlecode.com/files/blogger-page-navi.v1.js' type='text/javascript'/>
</b:if>
» Read More...