Selamat datang semuanya mungkin pada pembelajaran sebelumnya saya sudah menyinggung tentang bagaimana cara membuat blog dan menambahkan posting baru di blogspot, pada kesempatan hari ini saya akan mencoba memberikan trik dengan cepat bagi anda yang ingin mempercantik tampilan blog terutama dibagian bawah atau footer.
Memang ada beberapa hal bisa dilakukan apabila kita bertujuan menambahkan footer baru dibagian bawah blog, bisa itu untuk membuat widget baru, recent post atau bahkan hanya ingin menampilkan kolom profile kita tersebut.
Bagi anda yang mau silahkan ikuti tutorialnya tapi harus diingat berapa kolom mau ditambahkan, jika kebanyakan pasti akan pusing ketika memasukannya kedalam template kita tersebut nanti. Langsung saja kalian ikuti panduan cara membuat footer baru di blogspot dengan mudah dari ocimblog.com berikut ini:
Silahkan anda login terlebih dahulu ke situs blogger.com
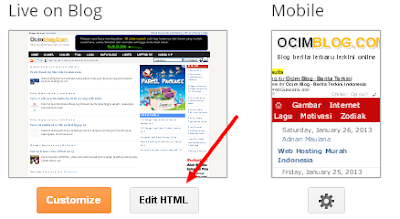
Klik tautan sudah saya berikan gambarnya dibawah
Kemudian Backup terlebih dahulu template anda agar tidak hal yang diinginkan nantinya.
Jika sudah close lalu pilih tulisan edit HTML
Jika sudah silahkan cari kode ]]></b:skin> kemudian tambahkan script dibawah ini sebelum ]]></b:skin> tersebut.
#footer-column-divide {
clear:both;
}
.footer-column {
padding: 10px;
}
Langkah selanjutnya cari script berikut ini
<div id='footer-wrapper'>
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
atau
<div id='footer'>
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
Lalu tambahkan script ini <b:section class='footer' id='footer' showaddelement='yes'/> atau <b:section class='footer' id='footer' />
Catatan:
Jika anda tidak menemukan kode <b:section class='footer' id='footer' showaddelement='yes'/> maka tambahkan saja kode berikut dibawah <div id='footer'>
Jika ingin membuat footer menjadi 2 kolom gunakan kode berikut:
<div id='footer-column-divide'>
<div id='footer1' style='width: 50%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='kol1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 50%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='kol2'
preferred='yes' style='float:left;'/>
</div>
<div style='clear:both;'/>
</div>
Membuat footer menjadi 3 kolom:
<div id='footer-column-divide'>
<div id='footer1' style='width: 33%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='kol1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 33%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='kol2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 33%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='kol3'
preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
Membuat footer menjadi 4 kolom:
<div id='footer-column-divide'>
<div id='footer1' style='width: 25%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='kol1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 25%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='kol2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 25%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='kol3'
preferred='yes' style='float:right;'/>
</div>
<div id='footer4' style='width: 25%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='kol4'
preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
Jika sudah silahkan klik Save Template
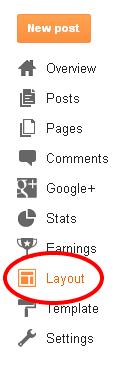
Kemudian masuk ke menu Page Element
Dan lihat hasilnya akan seperti berikut ini:
Bagaimana masih pusing atau memang sudah berhasil di praktekan! Kalau masih bingung silahkan berikan pertanyaan anda lewat kotak komentar, selamat mencoba blogger indonesia.















0 comments:
Post a Comment