Cara Memasukkan Posting Artikel ke dalam Menu Blog - Cara memasukkan postingan artikel baru ke dalam menu blog ataucara agar / supaya / membuat posting artikel baru bisa masuk ke dalam / di menu blog - Beberapa hari yang lalu, ada seorang blogger yang bertanya lewat pesan di fb-ku tentang bagaimana Cara Memasukkan Posting Artikel ke dalam Menu Blog. Sebenarnya hal ini sangatlah mudah, oleh karena itu jarang blogger yang membahasnya, tapi walaupun begitu demi sebuah persahabatan saya akan mengulasnya di sini, toh saya juga tidak akan rugi, hehehe.. Karena ada kata bijak yang mengatakan, kalau kita mau mengamalkan ilmu kita maka itu akan menjadikan ilmu kita semakin bertambah, bukan berkurang. Weh weh weh, malah ceramah, sorry deh... wkwkwk.. Sebelum kita mengetahui bagaimana caranya memasukkan posting artikel ke menu blog, maka alangkah baiknya kita buat dulu menu di blog kita. Kebanyakan blog menggunakan menu horisontal, maka kali ini saya juga akan menjelaskan bagaimana caranya membuat menu navigasi horisontal dengan mudah.
-----------------------------------------------------------------------------------------------------------------------------
Apa itu Navigasi ? Navigasi adalah menu untuk penentu arah atau penunjuk posisi. Setiap blog atau situs menurut saya harus bahkan wajib memiliki menu navigasi sebagai penuntun untuk pengunjung blog kita.
Lalu bagaimana membuat menu tersebut? Berikut tutorial mudahnya
Cara Membuat Navigasi Horizontal Drop Down :
1. Masuk blogger >> Klik Template >> Edit HTML >> Lanjutkan (jangan lupa centang Expand Template Widget).
2. Cari kode ]]></b:skin> kemudian pastekan kode di bawah ini tepat di atas kode ]]></b:skin>
#NavbarMenu{background:#000000; width:960px; height:32px; color:#5A6C8C; margin:0 auto; padding:0 5px; font:bold 8px Arial, Tahoma, Verdana; border-top:1px solid #666; border-bottom:1px solid #666;}
#NavbarMenuleft{width:700px; float:left; margin:0; padding:0;}
#search{width:240px; font-size:11px; float:right; margin:0; padding:0;}
#nav{margin:0; padding:0;}
#nav ul{float:left; list-style:none; margin:0; padding:0;}
#nav li{list-style:none; margin:0; padding:0; text-shadow:1px 1px 1px #000;}
#nav li a, #nav li a:link, #nav li a:visited{color:#fff; display:block; text-transform:uppercase; margin:0; padding:9px 15px 9px; font:bold 11px Arial, Times New Roman;}
#nav li a:hover, #nav li a:active{background:#4a4d4c; color:#fff; padding:9px 15px 9px; text-decoration:none;}
#nav li li a, #nav li li a:link, #nav li li a:visited{background:#000000; width:150px; color:#e5e3e3; text-transform:capitalize; float:none; margin:0; padding:3px 10px; border-bottom:1px solid #151f23; border-left:px solid #151f23; border-right:2px solid #151f23; font:normal 14px Georgia, Times New Roman;}
#nav li li a:hover, #nav li li a:active{background:#4a4d4c; color:#fff; padding:3px 10px;}
#nav li{float:left; padding:0;}
#nav li ul{z-index:9999; position:absolute; left:-999em; height:auto; width:170px; margin:0; padding:0;}
#nav li ul a{width:140px;}
#nav li ul ul{margin:-24px 0 0 170px;}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul{left:-999em;}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul{left:auto;}
#nav li:hover, #nav li.sfhover{position:static;}
#searchbox{padding:0; margin:0;}
#search input{background:#fff; color:#000; float:left ;margin:5px 0 0 10px; width:168px; padding:3px 7px; border:1px solid #cdcdcd; font:normal 11px arial, verdana, Times New Roman;}
#search .btn{background:#333; color:#fff; font-size:11px; margin:5px 0 0 3px; padding:2px; width:30px; cursor:pointer; border-left:1px solid #666; border-top:1px solid #666; border-right:2px solid #111; border-bottom:2px solid #111;}
#top{background:#f6f6f6; margin:10px auto 0; padding:10px; width:918px; border:1px solid #ccc; word-wrap: break-word; overflow: hidden; font-size:13px;}
#top a, #top a:visited{font-weight: normal; color: #00338F; text-decoration: none;}
#top a:hover{color:#cc0000; text-decoration: underline;}
#top p {font-size: 14px; font-weight: bold; padding: 0; margin: 0;}
.topleft {width: 304px; float: left; margin: 0; padding:0;}
.topleft img a, .topleft img {border:1px solid #ccc; margin: 0; padding: 1px;}
.topright {width: 600px; float: right; margin:0; padding:0; text-transform: normal;}
3. Setelah Itu Cari Kode
<b:widget id='Header1' locked='true'
Contoh :
<b:section class='art-header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='RezDown7 (Header)' type='Header'/>
</b:section>
4. Copy-Paste Kode HTML yang tersedia dibawah ini tepat di bawah kode </b:section> jika ingin menempatkan Di Bawah Header. Jika ingin menempatkan di atas header paste kode di bawah ini tepat Di Atas kode<b:section class='art-header' id='header' maxwidgets='1' showaddelement='no'>
Berikut ini kodenya<div id='outer'>
<div id='navbarmenu'>
<div id='navbarmenuleft'>
<ul id='nav'>
<li><a href='http://www.amronbadriza.blogspot.com'>Home</a></li>
<li><a href='#'>Artikel Seru</a>
<ul>
<li><a href='http://www.amronbadriza.blogspot.com/search/label/Artikel Pendidikan'>Pendidikan</a></li>
</ul></li>
<li><a href='#'>Tutorial</a>
<ul>
<li><a href='http://www.amronbadriza.blogspot.com/search/label/Tutorial Blog'>Blog</a></li>
<li><a href='http://www.amronbadriza.blogspot.com/search/label/Tutorial Facebook'>Facebook</a></li>
<li><a href='http://www.amronbadriza.blogspot.com/search/label/Tutorial Twitter'>Twitter</a></li>
</ul></li>
<li><a href='http://www.amronbadriza.blogspot.com/search/label/Peluang Bisnis'>Peluang Bisnis</a></li>
<li><a href='http://amronbadriza.blogspot.com/2011/11/tukar-link-di-blogaul.html'>Tukar Link</a></li>
<li><a href='#'>Download</a>
<ul>
<li><a href='http://amronbadriza.blogspot.com/2011/10/download-aplikasi-aplikasi-komputer.html'>Aplikasi</a></li>
<li><a href='http://amronbadriza.blogspot.com/2011/10/download-e-book.html'>E-book</a></li>
<li><a href='http://amronbadriza.blogspot.com/2011/10/download-video-video-keren.html'>Video</a></li>
<li><a href='http://amronbadriza.blogspot.com/2011/10/download-qasidah-habib-syech.html'>Qasidah</a></li>
</ul></li>
<li><a href='http://amronbadriza.blogspot.com/2011/10/informasi-kontak.html'>Kontak</a></li>
</ul>
</div></div></div>
Kemudian Save Template!!
Jadi dech..
-----------------------------------------------------------------------------------------------------------------------------
Ket : kode syntac html di atas adalah kode -kode yang saya gunakan untuk membuat menu dalam blog saya ini.
Nah, bagaimana sobat? Sampai di sini sudah faham?
Oke lanjut...
Nah, dari kode-kode syntac menu di atas, maka terlihat kalau saya menggunakan dua jenis link arahan dalam membuat menu blog yang akan saya perjelas lagi berikut ini:
<div id='outer'>
<div id='navbarmenu'>
<div id='navbarmenuleft'>
<ul id='nav'>
<li><a href='http://www.amronbadriza.blogspot.com'>Home</a></li>
<li><a href='#'>Artikel Seru</a>
<ul>
<li><a href='http://www.amronbadriza.blogspot.com/search/label/Artikel Pendidikan'>Pendidikan</a></li>
</ul></li>
<li><a href='#'>Tutorial</a>
<ul>
<li><a href='http://www.amronbadriza.blogspot.com/search/label/Tutorial Blog'>Blog</a></li>
<li><a href='http://www.amronbadriza.blogspot.com/search/label/Tutorial Facebook'>Facebook</a></li>
<li><a href='http://www.amronbadriza.blogspot.com/search/label/Tutorial Twitter'>Twitter</a></li>
</ul></li>
<li><a href='http://www.amronbadriza.blogspot.com/search/label/Peluang Bisnis'>Peluang Bisnis</a></li>
<li><a href='http://amronbadriza.blogspot.com/2011/11/tukar-link-di-blogaul.html'>Tukar Link</a></li>
dst...
Ket :
Tulisan yang bergaris bawah adalah link arahan.
Tulisan yang berwarna biru adalah menu utama.
dan tulisan yang berwarna ungu adalah submenu.
Nah, dari kode-kode tersebut terlihat bahwa saya menggunakan dua jenis link arahan.
Berikut dua jenis link arahan yang saya gunakan dalam kode tersebut :
1. Link arahan nama label, ditandai dengan penulisan format link sebagai berikut:
http://www.domainanda.com/search/label/Nama Label
dalam menu blog ini, salah satunya saya menggunakan
http://www.amronbadriza.blogspot.com/search/label/Artikel Pendidikan
2. Link arahan menuju suatu posting, ditandai dengan penulisan format link sebagai berikut :
http://www.domainanda.com/direktori file/nama file.html
dalam menu blog ini, salah satunya saya menggunakan
http://amronbadriza.blogspot.com/2011/11/tukar-link-di-blogaul.html
dari penjelasan dia atas kita tahu bahwa kalau kita sedang posting artikel, kemudian kita masukkan artikel tersebut ke dalam nama label yang sudah kita pasang di menu, maka otomatis postingan tersebut akan masuk ke dalam menu blog. Istilah lain label di sini adalah kategori.
Selanjutnya, misalnya ada pengunjung yang masuk ke dalam menu "Tukar Link" di blog saya ini, maka pengunjung tersebut akan diarahkan menuju link http://amronbadriza.blogspot.com/2011/11/tukar-link-di-blogaul.html yang kemudian masuk ke postingan yang berjudul "Tukar Link di Blogaul", postingan tersebut masuk di label Admin. Jadi bila saya posting artikel kemudian saya masukkan ke label Admin, maka artikel baru tersebut tidak akan masuk di menu "Tukar Link" dikarenakan dalam menu Tukar Link tersebut saya menggunakan link arahan menuju suatu posting (http://amronbadriza.blogspot.com/2011/11/tukar-link-di-blogaul.html), bukan menuju suatu Nama Label. Tapi sebaliknya, apabila saya memasukkan postingan baru tersebut ke dalam nama label yang sudah saya pasang di menu, maka postingan tersebut akan masuk di menu, misalnya postingan tersebut saya masukkan ke Label "Artikel Pendidikan", maka postingan tersebut akan masuk di menu Artikel Seru > Pendidikan.
dari penjelasan saya di atas, pasti muncul suatu pertanyaan "Lho, beberapa nama label (kategori) kan sudah dibuat, tapi kenapa yang dimasukkan ke dalam menu, tidak masuk di bagian widget kategori?
Itu mudah saja, kuncinya adalah disembunyikan. Jadi beberapa nama label yang sudah saya pasang di menu blog, di bagian widget kategori saya sembunyikan, jadi tidak muncul dua kali di halaman blog, berikut ini caranya :
Masuk ke Dasbor > Rancangan > Klik edit pada widget Kategori > Pada bagian Tampilkan, klik edit > Centang pada nama label yang tidak masuk menu blog (akan mencul di Kategori) > Klik Selesai > Simpan.
Saya kira cukup penjelasannya mengenai Cara Memasukkan Posting Artikel ke dalam Menu Blog, kurang lebihnya saya mohon ma'af...
Salam sukses...
» Read More...
![]()
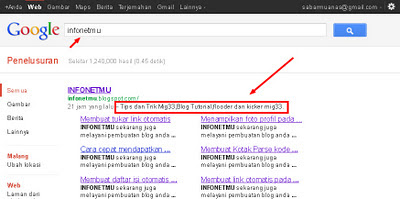
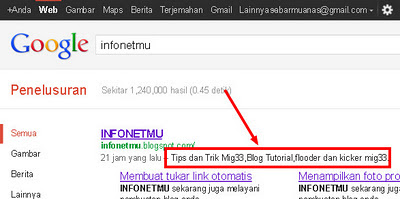
![]() coba lihat gambar screenshot dibawah ini :
coba lihat gambar screenshot dibawah ini :![]()
![]()
![]()


![]()