Recent google searches widget adalah salah satu plugin yang sering digunakan untuk wordpress,apalagi yang menggunakan untuk agc,dengan plugin ini maka agc blog wordress kamu pastinya akan lebih mantap, adapun permalink default dari plugin recent google searches widget adalah seperti url pencarian standard wordpress,lalu bagaimana cara untuk merubahnya? langsung aja sob, kamu kopi php di bawah ini dan paste di recent google searches widget php dan save.
<?php
/*
Plugin Name: Recent Google Searches Widget
Plugin URI: http://www.blogseye.com
Description: Widget to display a list of recent search engine queries in a link to the wp search function.
Author: Keith P. Graham
Version: 1.30
Author URI: http://www.cthreepo.com
*/
function widget_kpg_collect_data_rgs() {
// let's see if we are in a page referred by google or such
$ref='';
if (array_key_exists('HTTP_REFERER',$_SERVER )) $ref=urldecode($_SERVER['HTTP_REFERER']);
$q='';
if ((strpos($ref,'google')>0||strpos($ref,'bing')>0 )&& strpos($ref,'&q=')>0) {
// search engine using q=
$q=substr($ref,strpos($ref,'&q=')+3);
if (strpos($q,'&')>0) {
$q=substr($q,0,strpos($q,'&'));
}
} else if (strpos($ref,'yahoo')>0&&strpos($ref,'&p=')>0) {
$q=substr($ref,strpos($ref,'&p=')+3);
if (strpos($q,'&')>0) {
$q=substr($q,0,strpos($q,'&'));
}
} else if (strpos($ref,'yahoo')>0&&strpos($ref,'?p=')>0) {
$q=substr($ref,strpos($ref,'?p=')+3);
if (strpos($q,'&')>0) {
$q=substr($q,0,strpos($q,'&'));
}
}
$q=trim($q);
if ($q=='') return;
// if there is a search from the search engines, then we need to add it to our list
// q has a legit search in it.
// get the results of a search based on the parsed entry
$q=str_replace('_',' ',$q); // underscores should be space
$q=str_replace('.',' ',$q); // periods should be space
$q=str_replace('-',' ',$q); // dashes should be space
$q=str_replace('+',' ',$q); // pluses should be space
$q=str_replace('"',' ',$q); // quotes should be space
$q=str_replace(' ',' ',$q); // double spaces may have crept in
//begin modify by Jevuska
$q=str_replace('/',' ',$q); // slash are wrong
$q=str_replace('=',' ',$q); // equal are wrong
$q=str_replace(',',' ',$q); // equal are wrong
$q=str_replace(';',' ',$q);
$q = preg_replace('/&.+?;/', '', $q);
$q = preg_replace('/\s+/', ' ', $q);
$q = preg_replace('|%([a-fA-F0-9][a-fA-F0-9])|', ' ', $q);
$q = preg_replace('|-+|', ' ', $q);
$q = str_replace('_', ' ', $q);
$q = preg_replace('/&#?[a-z0-9]+;/i','',$q);
$q = preg_replace('/[^%A-Za-z0-9 _-]/', ' ', $q);
//end modify by Jevuska
$q=trim($q);
if ($q=='') return;
// this is code to get the options
$options = (array) get_option('widget_kpg_rgs');
if (empty($options)) $options=array();
$title="";
$history=array();
$rgs_nofollow="";
$rgs_minus="";
$maxlinks=5;
$badwords="";
$rgs_katatengah="";
$extension="";
if (array_key_exists('title',$options)) $title = $options['title'];
if (array_key_exists('rgs_nofollow',$options)) $rgs_nofollow=$options['rgs_nofollow'];
if (array_key_exists('rgs_minus',$options)) $rgs_minus=$options['rgs_minus'];
if (array_key_exists('history',$options)) $history=$options['history'];
if (array_key_exists('maxlinks',$options)) $maxlinks=$options['maxlinks'];
if (array_key_exists('badwords',$options)) $badwords = $options['badwords'];
if (array_key_exists('katatengah',$options)) $rgs_katatengah = $options['katatengah'];
if (array_key_exists('extension',$options)) $extension = $options['extension'];
// end options code
if (empty($maxlinks)||$maxlinks>30||$maxlinks<0) $maxlinks=5;
// use the string as a key, date as the data
$q=mysql_real_escape_string($q);
$history[$q]=time();
// sort the array on time
arsort($history);
// get rid of the oldest
if (count($history)>$maxlinks) {
$n=count($history);
while ($n>$maxlinks) {
array_pop($history);
$n=count($history);
}
}
$options['history']=$history;
update_option('widget_kpg_rgs', $options);
}
//begin modify by Jevuska
if( !function_exists('str_ireplace') ){
function str_ireplace($key,$replace,$subject){
$token = chr(1);
$haystack = strtolower($subject);
$needle = strtolower($key);
while (($pos=strpos($haystack,$needle))!==FALSE){
$subject = substr_replace($subject,$token,$pos,strlen($key));
$haystack = substr_replace($haystack,$token,$pos,strlen($key));
}
$subject = str_replace($token,$replace,$subject);
return $subject;
}
}
function hilangkan_spesial_karakters($key) { //fungsi hilangkan semua spesial karakter jadi spasi
$key = strip_tags($key);
$key = preg_replace('/&.+?;/', '', $key);
$key = preg_replace('/\s+/', ' ', $key);
$key = preg_replace('|%([a-fA-F0-9][a-fA-F0-9])|', ' ', $key);
$key = preg_replace('|-+|', ' ', $key);
$key = preg_replace('/&#?[a-z0-9]+;/i','',$key);
$key = preg_replace('/[^%A-Za-z0-9 _-]/', ' ', $key);
$key = str_replace('_', ' ', $key);
$key = trim($key, ' ');
return $key;
}
function ubah_tandas($key) { //fungsi ubah spasi jadi plus pada permalink search
$key = strtolower($key);
$key = preg_replace('/&.+?;/', '', $key);
$key = preg_replace('/&#?[a-z0-9]+;/i','',$key);
$key = preg_replace('/\s+/', '+', $key);
$key = preg_replace('|%([a-fA-F0-9][a-fA-F0-9])|', '+', $key);
$key = preg_replace('|-+|', '+', $key);
$key = preg_replace('/[^%A-Za-z0-9 _-]/', '+', $key);
$key = str_replace('_', '+', $key);
$key = trim($key, '+');
return $key;
}
function ubah_tandaminus($key) { //fungsi ubah spasi jadi minus pada permalink search
$key = strtolower($key);
$key = preg_replace('/&.+?;/', '', $key);
$key = preg_replace('/&#?[a-z0-9]+;/i','',$key);
$key = preg_replace('/\s+/', '-', $key);
$key = preg_replace('|%([a-fA-F0-9][a-fA-F0-9])|', '-', $key);
$key = preg_replace('|-+|', '-', $key);
$key = preg_replace('/[^%A-Za-z0-9 _-]/', '-', $key);
$key = str_replace('_', '-', $key);
$key = trim($key, '-');
return $key;
}
//end modify by Jevuska
function widget_kpg_rgs($args) {
global $wpdb; // if we need to access the database - I don't think we do
extract( $args );
// this is code to get the options
$options = (array) get_option('widget_kpg_rgs');
if (empty($options)) $options=array();
$title="";
$history=array();
$rgs_nofollow="";
$rgs_minus=""; //add by Jevuska
$maxlinks=5;
$badwords=""; //add by Jevuska
$katatengah=""; //add by Jevuska
$extension=""; //add by Jevuska
if (array_key_exists('title',$options)) $title = $options['title'];
if (array_key_exists('rgs_nofollow',$options)) $rgs_nofollow=$options['rgs_nofollow'];
if (array_key_exists('rgs_minus',$options)) $rgs_minus=$options['rgs_minus']; //add by Jevuska
if (array_key_exists('history',$options)) $history=$options['history'];
if (array_key_exists('maxlinks',$options)) $maxlinks=$options['maxlinks'];
if (array_key_exists('badwords',$options)) $badwords=$options['badwords']; //add by Jevuska
if (array_key_exists('katatengah',$options)) $rgs_katatengah = $options['katatengah']; //add by Jevuska
if (array_key_exists('extension',$options)) $extension = $options['extension']; //add by Jevuska
// end options code
// repair the old format
$up=false;
foreach ($history as $key=>$data) {
if ($key=='0'||$key=='1'||$key=='2'||$key=='3'||$key=='4') {
unset($history[$key]);
$history[$data]=time();
$up=true;
}
}
if ($up) {
$options['history']=$history;
update_option('widget_kpg_rgs', $options);
}
echo "\n\n<!-- Recent Google Search Widget -->\n\n";
if (count($history)>0) {
echo $args['before_widget'];
if ($title!='') echo $before_title . $title . $after_title;
// display the recent searches
echo "<ul>";
foreach ($history as $key =>$data) {
//begin modify by Jevuska
$badword = explode( ',',$badwords );
$key = str_ireplace( $badword,'',$key );
$ll= ubah_tandas(hilangkan_spesial_karakters($key));
if ($rgs_minus=='Y') {
$ll= ubah_tandaminus(hilangkan_spesial_karakters($key));
}
$dd = hilangkan_spesial_karakters($key);
//end modify by Jevuska
$nofollow="";
if ($rgs_nofollow=='Y') {
$nofollow='rel="nofollow"';
}
?>
<li><a href="<?php echo bloginfo('url'); ?>/<?php echo $katatengah = "";if ($rgs_katatengah = $options['katatengah']){ echo $katatengah=$rgs_katatengah;} ?>/<?php echo $ll ?><?php echo $extension ?>" <?php echo $nofollow; ?>><?php echo $dd ?></a></li>
<?php
}
echo "</ul>";
echo $args['after_widget'];
}
return;
}
function widget_kpg_rgs_control() {
// this is code to get the options
$options = (array) get_option('widget_kpg_rgs');
if (empty($options)) $options=array();
$title="";
$history=array();
$rgs_nofollow="";
$rgs_minus="";//add by Jevuska
$maxlinks=5;
$badwords="";//add by Jevuska
$rgs_katatengah="";//add by Jevuska
$extension="";//add by Jevuska
if (array_key_exists('title',$options)) $title = $options['title'];
if (array_key_exists('rgs_nofollow',$options)) $rgs_nofollow=$options['rgs_nofollow'];
if (array_key_exists('rgs_minus',$options)) $rgs_minus=$options['rgs_minus'];//add by Jevuska
if (array_key_exists('history',$options)) $history=$options['history'];
if (array_key_exists('maxlinks',$options)) $maxlinks=$options['maxlinks'];
if (array_key_exists('badwords',$options)) $badwords=$options['badwords'];//add by Jevuska
if (array_key_exists('katatengah',$options)) $rgs_katatengah = $options['katatengah'];//add by Jevuska
if (array_key_exists('extension',$options)) $extension = $options['extension'];//add by Jevuska
// end options code
if (array_key_exists('kpg_rgs_submit',$_POST)) {
$title=strip_tags(stripslashes($_POST['kpg_rgs_title']));
$maxlinks=$_POST['kpg_rgs_maxlinks'];
$rgs_nofollow=$_POST['kpg_rgs_nofollow'];
$rgs_minus=$_POST['kpg_rgs_minus'];
$badwords=strip_tags(stripslashes($_POST['kpg_rgs_badwords']));
$rgs_katatengah=strip_tags(stripslashes($_POST['kpg_rgs_katatengah']));
$extension=strip_tags(stripslashes($_POST['kpg_rgs_extension']));
if (empty($title)) $title='Recent Searches';
if (empty($maxlinks)||$maxlinks>30||$maxlinks<0) $maxlinks=5;
if (empty($rgs_nofollow)) $rgs_nofollow='N';
if (empty($rgs_minus)) $rgs_minus='N';//add by Jevuska
if (empty($rgs_katatengah)) $rgs_katatengah='search';//add by Jevuska
if (empty($badwords)) $badwords='xxx,porn,sex,site:';//add by Jevuska
$options['title']=$title;
$options['maxlinks'] = $maxlinks;
$options['rgs_nofollow'] = strip_tags($rgs_nofollow);
$options['rgs_minus'] = strip_tags($rgs_minus);//add by Jevuska
$options['badwords']=$badwords;//add by Jevuska
$options['katatengah']=$rgs_katatengah;//add by Jevuska
$options['extension']=$extension;//add by Jevuska
update_option('widget_kpg_rgs', $options);
}
?>
<div style="text-align:right">
<label for="kpg_rgs_title" style="line-height:25px;display:block;">
<?php _e('Widget title:', 'widgets'); ?>
<input style="width: 200px;" type="text" id="kpg_rgs_title" name="kpg_rgs_title" value="<?php echo $title; ?>" />
</label>
<label for="kpg_rgs_maxlinks" style="line-height:25px;display:block;">
<?php _e('Links to display (max 30):', 'widgets'); ?>
<input style="width: 200px;" type="text" name="kpg_rgs_maxlinks"
value="<?php echo $maxlinks; ?>" />
</label>
<label for="kpg_rgs_nofollow" style="line-height:25px;display:block;">
<?php _e('Use NoFollow on links:', 'widgets'); ?>
<input type="checkbox" name="kpg_rgs_nofollow"
value="Y" <?php if ($rgs_nofollow=='Y'){ echo 'checked'; }?>" />
</label>
<label for="kpg_rgs_badwords" style="line-height:25px;display:block;">
<?php _e('Badwords (ex:xxx,porn,sex):', 'widgets'); ?>
<input style="width: 200px;" type="text" id="kpg_rgs_badwords" name="kpg_rgs_badwords" value="<?php echo $badwords; ?>" />
</label>
<label for="kpg_rgs_katatengah" style="line-height:25px;display:block;">
<?php _e('Change "search" permalink word into (ex: topic, post, or article)', 'widgets'); ?>
<input style="width: 200px;" type="text" id="kpg_rgs_katatengah" name="kpg_rgs_katatengah"
value="<?php echo $rgs_katatengah ?>" />
</label>
<label for="kpg_rgs_minus" style="line-height:25px;display:block;">
<?php _e('Use minus sign (-) on search link', 'widgets'); ?>
<input type="checkbox" name="kpg_rgs_minus"
value="Y" <?php if ($rgs_minus=='Y'){ echo 'checked'; }?>" />
</label>
<label for="kpg_rgs_extension" style="line-height:25px;display:block;">
<?php _e('Extension (ex: .html or .php)', 'widgets'); ?>
<input style="width: 200px;" type="text" id="kpg_rgs_extension" name="kpg_rgs_extension"
value="<?php echo $extension ?>" />
</label>
<input type="hidden" name="kpg_rgs_submit" id="kpg_rgs_submit" value="1" />
</div>
<small>note: the widget will not display on a page until there has actually been a user arriving by a search engine query)</small>
<?php
}
// admin menu panel
function widget_kpg_rgs_admin_control() {
// this is the display of information about the page.
$bname=urlencode(get_bloginfo('name'));
$burl=urlencode(get_bloginfo('url'));
$bdesc=urlencode(get_bloginfo('description'));
?>
<h2>Recent Google Searches</h2>
<h4>The Recent Google Searches Widget is installed and working correctly.</h4>
<p>All options are set through the Widget Admin Panel</p>
<p>The Recent Google Searches Widget collects the query string from Google, Bing and Yahoo. It lists the last 5 as a sidebar widget so that users might click on them and find information using the WordPress search. In this way a user might find more pages that satisfy his search and other users may be interested in the same things that previous searchers used as queries.</p>
<p>The search engines will see the widget when they spider your site. They will then send you new traffic based on the traffic that you have received. This sets up a possitive feed back loop. I experienced a doubling of traffic within a week at one site.</p>
<p>There is a danger that your site will be ranked high for a popular keyword, but one that has little to do with your site and as a result the traffic will not be related to your core keywords. I would suggest adding content to match and give the searching public what they want.</p>
<hr/>
<h3>If you like this plugin, why not try out these other interesting plugins.</h3>
<?php
// list of plugins
$p=array(
"facebook-open-graph-widget"=>"The easiest way to add a Facebook Like buttons to your blog' sidebar",
"threat-scan-plugin"=>"Check your blog for virus, trojans, malicious software and other threats",
"open-in-new-window-plugin"=>"Keep your surfers. Open all external links in a new window, automatically.",
"youtube-poster-plugin"=>"Automagically add YouTube videos as posts. All from inside the plugin. Painless, no heavy lifting.",
"permalink-finder"=>"Never get a 404 again. If you have restructured or moved your blog, this plugin will find the right post or page every time",
);
$f=$_SERVER["REQUEST_URI"];
// get the php out
$ff=explode('page=',$f);
$f=$ff[1];
$ff=explode('/',$f);
$f=$ff[0];
foreach ($p as $key=>$data) {
if ($f!=$key) {
$kk=urlencode($key);
?><p>•<span style="font-weight:bold;"> <?PHP echo $key ?>: </span> <a href="plugin-install.php?tab=plugin-information&plugin=<?PHP echo $kk ?>&TB_iframe=true&width=640&height=669">Install Plugin</a> - <span style="font-style:italic;font-weight:bold;"><?PHP echo $data ?></span></p><?PHP
}
}
}
function widget_kpg_rgs_init() {
register_sidebar_widget(array('Recent Gooogle Searches Widget', 'widgets'), 'widget_kpg_rgs');
register_widget_control(array('Recent Gooogle Searches Widget', 'widgets'), 'widget_kpg_rgs_control');
}
function widget_kpg_rgs_admin_menu() {
add_options_page('Recent Gooogle Searches', 'Recent Gooogle Searches', 'manage_options',__FILE__,'widget_kpg_rgs_admin_control');
}
// Delay plugin execution to ensure Dynamic Sidebar has a chance to load first
add_action('widgets_init', 'widget_kpg_rgs_init');
add_action('init', 'widget_kpg_collect_data_rgs');
add_action('admin_menu', 'widget_kpg_rgs_admin_menu');
?>
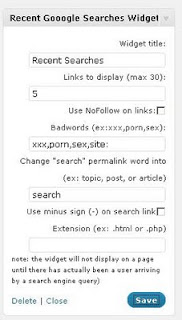
Lihat perubahanya,widget kamu akan seperti gambar dibawah ini:
» Read More...




















 tukar favicon blog
tukar favicon blog 










