Ada yang berbeda dengan tampilan blog referensi registrasi dari minggu yang lalu. Blog ini telah memuat related post atau posting terkait atau juga tulisan yang berhubungan. Yang membuat lebih bersemangat adalah karena tampilannya yang yang cantik dan menarik, yaitu dengan memakai gambar thumbnail.
Postingan ini sekaligus menjawab pertanyaan dari sobat rigih di kolom komentar pada postingan pertamina blog kontes yang menanyakan bagaimana cara membuat related artikel dengan thumbnail seperti yang ada di blog saya
Bagaimana cara membuatnya ?
salah satu kelebihan cara membuat Related Post ini adalah kita tidaklah membutuhkan pengetahuan tentang teknik mengutak-atik kode HTML. Cukup dengan menggunakan jasa linkwithin.com kita sudah bisa menampilkan Posting Terkait Bergambar.
Opsi tambahannya adalah kalian bisa men-checklist tulisan My blog has light text on a dark background jika blog anda menggunakan template yang berbackground hitam dan tulisan artikelnya putih. Dan biarkan kosong/unchecklist jika background blog kita berwarna terang.
Pada linkwithin.com kita hanya diperintahkan untuk mengisi email, bloglink atau nama blog kita, memilih plattform blog dan menentukan jumlah posting terkait yang akan kita tampilkan di setiap akhir postingan.
Untuk plattform blog, tersedia 3 pilihan yaitu : Blogger, Wordpress dan Typepad. Tapi jangan khawatir, buat blogger yaang berplaform lain seperti joomla, multiply atau yang lain. Karena linkwithin.com anda juga bisa mendapatkan widgetnya walaupun harus sedikit bersusah payah dengan mengutak-atik kode HTML.
Khusus buat yang berplatform blogger, jika data yang diperlukan sudah terisi dengan benar. Klik tombol Get Widget lalu klik Add Widget. Maka widget dari linkwithin.com akan masuk ke bagian sidebar blog (sebaiknya anda harus login dulu ke blogger.com).
inin gambar salah satu tampilan related postnya:
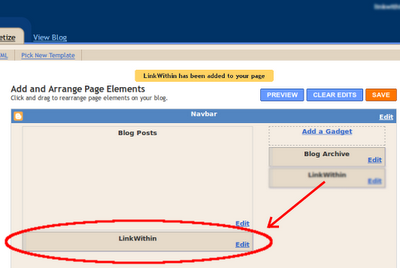
Untuk tampilan yang lebih baik, drag lah widget yang diberikan kebagian bawah postingan (bukan di bagian footer lho). Maka tampilan postingan terkait akan muncul tepat dibawah postingan.
Bagaimana ? Mudah bukan ?
Eit.... Kelupaan, Jangan lupa disave ya hasil perubahannya.
Semoga bermamfaat dan tetap rajin berkomentar.
BACA JUGA!
- Cara membuat tag cloud
- Membuat header menjadi dua kolom
- Membuat buku tamu/shoutmix tersembunyi
- Tabel kode warna css
- Cara mudah Memasang shoutmix bersama
- Cara memasang widget alexa pada blog
- Cara meningkatkan alexa rank blog
- membuat kotak daftar isi blog
- Cara Mengukur seberapa berat blog/web kamu
- Cara supaya domain co.cc bisa diakses tanpa www(redirect tanpa www)
- Merubah Domain Blogspot menjadi co.cc
- Membuat scroll pada komentar blog
- Fungsi Gadget Followers pada Blog
- Cara mudah memasang meta tag blogger
- Mengubah tampilan iklan kumpulblogger
- Cara membuat label menjadi berwarna
- Membuat widget hanya muncul pada postingan
- Cara membuat daftar isi otomatis pada blogger
- Membuat Menu Horisontal pada blogger
- Membuat Breadcrumb Navigation pada blogger
Cara membuat related post bergambar
Labels:
tips blog
Subscribe to:
Post Comments (Atom)








0 comments:
Post a Comment