Buat sobat yang sering online di mig33 tapi merasa boros atau mahal,mungkin ini adalah solusinya,Iseng-iseng buat polling mig33 di grup mig33 club member tentang berapa pulsa yang dihabiskan user mig33 untuk online dalam satu hari.
Ternyata hampir sebagian besar responden lebih senang menggunakan paket online mig33 dari operator ketimbang menggunakan pulsa reguler tentunya agar lebih hemat dan bisa puas ngemig tanpa dibatasi pulsa.
Di indonesia sampai saat ini sudah ada 2 operator yang bekerjasama dengan mig33 yaitu telkomsel dan xl, buat temen-temen yang belum tau cara berlangganan pake mig33 tersebut silakan simak langkah-langkah berikut:
TELKOMSEL
kamu bisa menghubungi langsung dengan menekan *252# kemudian pilih paket yang diinginkan, atau bisa langsung melalui sms dengan cara:
REG MIG33 HARI Rp 500 Mingguan (7 hari)
REG MIG33 MINGGU Rp 2.000 Bulanan (30 hari)
REG MIG33 BULAN Rp8.000
dan kirim ke 2533
XL
kamu bisa pilih 3 pilihan:
- paket mig33 harian Rp.550/1hari
- paket mig33 mingguan Rp.2750 /7hari
- paket mig33 bulanan Rp.8800/30hari
dan cara daftarnya kamu bisa mengakses dari ponsel dgn mengetik
123*545# lalu ok.Kmudian pilh sesuai keinginan.
* km jg bsa daftar melalui sms untuk pendaftarannya:
- paket harian ketik> MIG1 kirim ke 8898
- paket mingguan ketik> MIG7 kirim ke 8898
- paket bulanan ketik> MIG30 kirim ke 8898
- layanan akan diperpanjang tiap hbis masa paket,dan untuk berhenti berlangganan ketik> UNREG kirim ke 8898
» Read More...
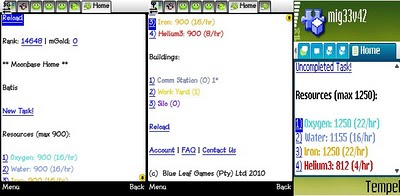
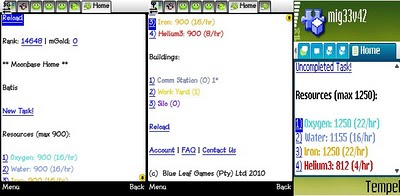
Beberapa hari yang lalu saya mendapat email dari mig33 yang memberitahukan realease sebuah game baru bernama moonbase.cara memainkan game ini mirip dengan migwar, hanya saja sampai saat ini saya sendiri belum begitu paham cara memainkan game ini
saat awal memainkan kamu diwajibkan untuk login id terlebih dahulu karena akses login adalah syarat untuk register sebab kabarnya game ini bukan berasal dari mig33 tapi tidak usah kawatir karena game ini aman.
Sejauh ini moonbase hanya bisa dimainkan oleh user mig33 yg memiliki miglevel 42 keatas buat kamu yang miglevelnya masih dibawah 42 jagan kwatir karena tanggal 2 november 2010 nanti moonbase bisa dimainkan semua level.


Bagi kalian yang sudah mencoba game moonbase ini apa seh pendapat kalian atau saran, kritik untuk fitur baru ini ??? Apakah fitur ini akan berujung seperti fitur http di profil yang ditarik kembali hanya dalam waktu singkat ataukah akan di kembangkan lebih menarik daripada game migwars ???
Nah daripada penasaran, mending kita diskusikan disini tentang game moonbase ini.... di comment ea :D
» Read More...
Memang benar sulit dipercaya, paket internet unlimited yang diberikan operator 3 gila-gilaan!
di tengah tarif internet yang masih lumayan mahal sekarang ini, 3 hadir dengan layanan BROADBAND/paket data terbarunya yang sangat terjangkau di tahun 2010 ini. dan mungkin bisa ku katakan jadi operator selular dengan TARIF INTERNET UNLIMITED TERMURAH SAAT INI, bandingkan saja harganuya dengan operator selular lain!!!
salah satu yang ternurah ialah paket 25.000 sebulan. hanya dengan membayar 25.000 kita sudah dapat menikmati paket data unlimited! maksimal kuota 500 MB (BENAR BENAR GILLLLLA MURAHNYA) .KALAU kuota sudah habis kita masih bisa menikmati internet namun kecepatannya turun jadi upto 64 kbps.
COCOK bgt lah buat kalangan pelajar atau MAHASISWA kayak kita ini.
colokan MODEM/HP ke PC / LAPTOP.... lalu online dah sampe jari tangan keriting semua.. wkwkwk
cara daftarnya UNTUK 25 ribu sebulan (unlimited):
1.sediakan pulsa minimal Rp.25.000 keatas.
2. ketik MAU(spasi)500MB kirim ke 234.
3. untuk stop, ketik STOP(spasi)500MB.
begitu juga untuk layanan yang lainya JUGA SANGAT TERJANGKAU MENURUTKU
cara daftarnya tinggal ganti 500MB jadi:
1. MAU(spasi)1GB untuk kuota 1gb dengan tarif Rp.35.000
2. MAU(spasi)2GB untuk kuota 2gb dengan tarif Rp.50.000
3. MAU(spasi)5GB untuk kuota 3gb dengan tarif Rp.99.000
semoga bermanfaat untuk sobat-sobat.
» Read More...
Sudah basi ya applikasi ini,tapi aq mau share lagi buat chatters mig33 yang belum tahu applikasi ini...yah betul sekali,applikasi ini adalah mig33 v4.20 dari indosat,mig33 adalah layanan komunitas seluler yang terdepan. mig33 memiliki jutaan pelanggan di seluruh dunia yang tersebar di 200 negara. Bersama Indosat, khususnya IM3, mig33 akan menyediakan IM3 Groov3 Group yang akan dapat digunakan oleh seluruh pelanggan mig33 Indosat. Pelanggan hanya akan dikenakan biaya GPRS. buat bagi temen2 yang pengen juga punya applikasi mig33 v4.20 dari indasat bisa download dengan klik link dibawah ini.
» Read More...
Dua kali saya sudah mencoba produk modem Huawei, pertama kali saya pakai adalah modem Huawei seri E220 (gambar bawah), karena adik saya membutuhkan modem juga, jadi saya beli dengan merk yang sama namun seri yang beda yakni Huawei E160 (gambar atas)
Ternyata terdapat perbedaan dari kedua modem tersebut, yakni:

- E220 sinyalnya lebih stabil dari pada E160 dengan memakai kartu 3 pada tempat yang sama
- E220 lebih cepat panas namun lebih cepat uploud atau pun downloadnya.
- dari segi tampilan E160 lebih praktis karena tidak mempergunakan kabel, mudah disimpan dikantong dan tidak ribet.
- E160 lumayan untuk buka FB, ngeblog, download, dsb...tetapi bila menginginkan yang lebih E220 lebih mantap.
- dari segi harga bisa di cari di google harganya sekarang, kalau dulu (setahun yang lalu) saya beli E220 Rp. 890 ribu, dan E160 yang baru saya beli Rp. 380 ribu. Nampaknya harga sekarang hampir mirip.
Jadi menurut anda mana yang paling bagus??
» Read More...
Sejak tanggal 10 Oktober 2010 saya menggunakan Operamini 5.01 terinstal baik di ponsel, itu dikarenakan saya ingin mencari gratisan. Banyak blog yang memberitakan bahwa dengan Operamini tersebut kita bisa internet gratis. Setelah saya coba ternyata benar. Saya menggunakan Kartu XL waktu itu, dengan trik operatornya saya ganti sesuai cara yang diposting di blog yang memberitakan. Waktu itu 4 trik yang saya dapat, tetapi yang memberikan gratis cuman 2 saja. Wah lumayan nie dapat gratisan,pikir saya.
Namun, dengan 2 trik tersebut saya tidak dapat mendownload apa yang saya cari. Hanya bisa untuk melihat-lihat saja, membaca artikel, dan mencoba posting di wordpress.
Namun , sekarang.....
Pada tanggal 28 Oktober 2010, saya tidak dapat menikmatinya lagi. Pulsa saya yang 16 ribuan habis tersedot oleh XL untuk internet waktu itu, saya tidak menyadarinya. Setelah saya cek pulsa baru tau...ckckckck...nasib-nasib...
sudah saya otak atik di kedua trick tersebut, namun tetap tidak bisa. Ya sudahlah...lumayan dapat gratisan selama 18 hari.
XL katanya gratis di m.facebook tetapi harus diaktifkan dulu dengan mengecek *123#,namun karena pulsa saya tersedot, sampe tersisa Rp. 200 an rupiah, saya tidak dapat mengaksesnya, katanya tidak ada koneksi internet. Oya, saya kembali lagi menggunakan browser asli hape, karena pake operamini bayar mengaksesnya.
Setelah saya pikir lagi, padahal sudah memakai broser aslinya, mengapa tidak bisa mengakses m.facebook???
akhirnya saya coba dengan isi ulang pulsa. Eh..setelah coba akses m.facebook mau....asiiiikkkkk.....kemudian saya cek pulsa lagi...huh...lega rasanya ternyata pulsa saya aman, tidak berkurang sedikit pun.
kesimpulannya, meskipun m.facebook gratis dengan XL namun tetap harus ada pulsa lebih.
Oya...saya ucapkan terima kasih pada XL karena selama 18 hari saya mendapatkan gratis.
Mengapa bisa gratis ya??? apa ada kelemahan dari XL??
» Read More...
Lagi-lagi ada sms gratisan lagi,,mungkin buat kalian yang sering main mig33 maupun chat di yahoo juga bisa menggunakan layanan sms gratis melalui internet,tp hal itupun disyaratkan km punya akun yahoo maupun mig33 tp dengan layanan ini kalian gk perlu daftar yahoo maupun mig33, Untuk kalian yang hobi sms, mending numpang gratisan aja di sini caranya mudah kok, kalian hanya tinggal mengisi kolom NOMOR HP, ISI PESAN max 150 karakter , Jawab pertanyaan, lalu KIRIM PESAN.
Layanan ini mampu mengirim ke seluruh operator. Lama waktu terkirim rata - rata kurang dari 5 menit. Jadi tunggu maksimal 5 menit dulu ya..,Hee hee Sembari menunggu, silahkan diminum kopinya...
Selesai sudah tutorial Layanan SMS Gratis Via Internet. Semoga bermanfaat bagi teman - teman semuanya.
» Read More...
Dengan memasang emoticon di kotak komentar maka para komentator akan lebih mudah untuk mengekspresikan perasaannya. Selain itu, juga akan membuat blog kita lebih ekspresif bukan?
Nah untuk memasang emoticon dikotak komentar. Anda harus men-setting kotak komentar agar muncul dibawah postingan terlebih dahulu.Bagi anda yang kotak komentarnya berada pada halaman pop-up. Silahkan diatur dulu agar kotak komentarnya muncul di bawah postingan.
Adapun memasang Emoticon pada Komentar blog langkah2nya sbb:
- Log in
- Klik rancangan
- Edit HTML
- centang expan pada kotak kecil
- Cari kode </body>
- Lalu letakkan script dibawah ini diatas kode </body>
<script src='http://infonetmu.googlecode.com/files/smilekomentar.js' type='text/javascript'/>
- Trus cari kode berikut ini:
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if>
</b:if>
</p>
- Kalau tidak sama, cari yang paling mendekati. Kemudian letakkan kode berikut ini dibawah <p class='comment-footer'>
<b><img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif'/>
:))
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif'/>
:)]
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif'/>
;))
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif'/>
;;)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif'/>
:D
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif'/>
;)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif'/>
:p
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif'/>
:((
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif'/>
:)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif'/>
:(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif'/>
:X
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif'/>
=((
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif'/>
:-o
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif'/>
:-/
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif'/>
:-*
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif'/>
:
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif'/>
8-}
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif'/>
~x(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif'/>
:-t
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif'/>
b-(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif'/>
:-L
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif'/>
x(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif'/>
=))
</b>
- Klik Save Template.
- Selesai. Silahkan dites di kotak komentar anda.
BACA JUGA!
- Memasang Emotion pada Blogger
- Kode CSS Border Padding dan Margin
- Cara memasang form email berlangganan dari feed burner google
- Cara memasang widget pagerank
- Membuat sidebar dalam kotak yang terpisah
- Membuat related post dengan scroll
- Cara memasang google Translate bendera
- Menampilkan kode html dengan kotak background
- Mengganti Tulisan Posting Lama dan Posting Baru dengan gambar
- Cara Menghilangkan Tulisan Subscribe To Post (Atom) Blog
- Cara membuat related post bergambar
- Cara membuat tag cloud
- Membuat header menjadi dua kolom
» Read More...
Kode rahasia handphone ini wajib di ketahui kalau emang mau jadi pakar preak hp, juga paling umum di gunakan selain harus tahu istilah handphone, entah untuk pemilik counter hape, makelar hape atau sebagai panduan membeli handphone second. Dan bila kurang puas lainya bisa di download disini. Jadi tahu cara merawat batrei handphone saja tidak cukup, apalagi kalo kamu demen maen hack hape.

1. Cek IMEI ↔ *#06#
2. Cek versi software ↔ *#0000# atau *#9999#
3. Cek status call waiting ↔ *#43#
4. Cek nomer private number yang menghubungi ponsel kamu ↔ *#30#
5. Cek status call waiting ↔ *#43#
6. Cek kode pabrik atau factory code ↔ *#7760#
7. Cek kode pengamanan ponsel kamu ↔ *#2640#
8. Cek alamat ip perangkat keras bluetooth kamu ↔ *#2820#
9. Menampilkan nomer pengalihan telepon all calls ↔ *#21#
10. Merubah logo operator pada nokia type 3310 dan 3330 ↔ *#67705646#
11. Menampilkan status sim clock ↔ *#746025625#
12. Merubah seting hp nokia ke default atau pabrikan ↔ *#7780#
13. Melakukan reset timer ponsel dan skor game ponsel nokia ↔ *#73#
14. Menampilkan serial number atau nomer seri hp ↔ *#92702689#

1. Cek IMEI ↔ *#06#
2. Cek Software Version ↔ *#9999#
3. Cek Serial Parameters ↔ *#0001#
4. Full EEPROM Reset ↔ *2767*3855#
5. Custom EEEPROM Reset ↔ *2767*2878#
6. Cek status baterai ↔ *#9998*228#
7. Cek status program ↔ *#9998*246#
8. Mengubah Alarm Buzzer Frequency ↔ *#9998*289#
9. Debug screens ↔ *#9998*324#
10. Mengubah kontras LCD ↔ *#9998*523#
11. Cek Memory status ↔ *#9998*636#
12. SIM File Size ↔ *#9998*746#
13. SIM Service Table ↔ *#9998*778#
14. RTK (Run Time Kernel) errors ↔ *#9998*785#
15. Run, Last UP, Last DOWN ↔ *#9998*786#
16. Software Version ↔ *#9998*837#
17. Tes Vibrator ↔ *#9998*842#
18. Vocoder Reg ↔ *#9998*862#
19. Diag ↔ *#9998*872#
20. Reset On Fatal Error ↔ *#9998*947#
21. Last/Chk ↔ *#9998*999#

1. Check IMEI ↔ *#06#
2. Versi Firmware ↔ >*<<*<* - cek program: >*<<*<*>
3. Mengakses hp tanpa kartu SIM ↔ **04*0000*0000*0000#
4. Reset ke menu bhs inggris ↔ *#0000#
5. Lock status ↔ <**<

1. Cek IMEI ↔ *#06#
2. Cek kapasitas sinyal ↔ ALT + N M L L
3. Cek verifikasi Address Book ↔ ALT + V A L D
4. Cek source code dalam Webpage ↔ ALT + R B V
5. Cek info teknis ↔ ALT + left Shift + press H
6. Cek simulasi kapasitas baterai ↔ ALT + Right Shift + Delete
7. Cek log ↔ ALT + L G L G
8. Cek Akses Informasi versi OS ↔ ALT + NUM / Aa / Cap + H
9. Mengubah Address Book ↔ ALT + R B L D
10. Merestart Blackberry yang sedang nge-hang ↔ ALT + Cap / Aa Right + DEL
» Read More...
Mungkin sobat chatters ingin menghapus kontak list mig33 ya?..tapi mungkin gak tau mana yang udah vakum atau gk..nih dengan bantuan applikasi ini maka kamu akan bisa menghapus daftar kontak list dengan cepat dan praktis..coz pasti akan membutuhkan waktu yang lama jika kamu menghapusnya satu persatu.
dibawah ini salah satu view dari Aplikasi Deleted Contact List Mig33:



» Read More...
Barangkali anda yang sudah terbiasa dengan kode CSS template blogger untuk border, padding dan margin kurang tertarik dengan postingan ringan ini. Walau demikian, saya buat postingan Belajar CSS Border Padding dan Margin ini untuk memudahkan saya dalam pengeditan template blog. Teman-teman yang masih rajin mengutak-atik template, bisa juga menjadikan artikel ini sebagai salah satu acuan untuk ketiga istilah CSS tersebut. Saya pernah membuat postingan tentang border dan background pada template blog. Nah, postingan ini sangat erat kaitannya dengan postingan tersebut. Gambar di samping ini dapat menjelaskan ketiga istilah Border-Padding-Margin secara mudah.
Nah, dari gambar di atas kita dapat menyimpulkan pengertiannya seperti berikut ini :
- Margin : merupakan ukuran jarak bagian luar atau ukuran jarak sesudah Border
- Border : merupakan garis tepi dari komponen
- Padding : menentukan jarak komponen body content ke border atau ukuran jarak bagian dalam
Penulisan dan Penggunaan Kode CSS
Padding
Ditulis dengan CSS :
padding:5px 5px 5px 5px; urutan nilai angka adalah atas, kanan, bawah dan kiri.
Atau anda bisa menuliskannya seperti ini :
padding-left:5px; untuk pengaturan padding bagian kiri
padding-right:5px; untuk pengaturan padding kanan
padding-top:5px; untuk pengaturan padding atas
padding-bottom:5px; untuk pengaturan padding bawah
Pada kode CSS tersebut, satuan yang digunakan adalah pixel disingkat dengan "px" yang bisa anda ganti dengan satuan lain yang masih sesuai.
Border
Ditulis dengan CSS :
border:1px dotted #000000; artinya ukuran tebal border, style border dan warna border.
Atau anda bisa menuliskannya seperti ini :
border-width:1px; adalah nilai tebal border
border-style:dotted; adalah jenis border dan bisa anda ganti dengan dashed, solid, double, groove, ridge, inset, outset dan lainya.
Atau anda bisa menuliskannya seperti ini :
border-color:#FFFFFF; adalah warna border dan anda bisa mengganti warnanya dengan kode warna saya.
Margin
Ditulis dengan CSS :
margin:5px 5px 5px 5px; urutan nilai angka untuk atas, kanan, bawah dan kiri.
Atau anda bisa menuliskannya seperti ini :
margin-left:5px; untuk pengaturan margin bagian kiri
margin-right:5px; untuk pengaturan margin bagian kanan
margin-top:5px; untuk pengaturan margin bagian atas
margin-bottom:5px; untuk pengaturan margin bagian bawah
Pada kode CSS tersebut, satuan yang digunakan adalah pixel disingkat dengan px yang bisa anda ganti dengan satuan lain yang masih sesuai.
Satuan Dalam CSS
Tadi sudah disinggung sedikit bahwa satuan kode CSS tersebut dapat disesuaikan dengan satuan lain. Nah, berikut satuan yang digunakan dalam kode CSS.
1. Statik
in -- satuan inchi
cm -- satuan centimeter
mm -- satuan milimeter
pt -- satuan point (1point = 1/72 inchi)
pc -- satuan pica (1pica = 12 point)
px -- satuan pixel (satu titik gambar terkecil dalam layar monitor)
2. Relatif
% -- satuan persen
em -- atau ems (1em = ukuran font yang tengah ada dalam elemen)
ex -- 1ex = x-height suatu font (x-height biasanya setengah ukuran font)
Style Border
Di bawah ini adalah model style border yang sering digunakan.
Dotted
Dashed
Solid
Double
Groove
Ridge
Inset
Outset
Penulisan border-padding-margin ini masih bisa dimodifikasi lagi dan penggunaannya pun bisa beragam. Apalagi kalau dipadukan dengan background. Yang penting adalah, saya dan anda sudah bisa lebih memahami tentang CSS Border-Padding-Margin. Jika masih bingung pada penggunaannya ketika mengutak-atik template, maka biar gampang perhatikan gambar di atas sana. Oke, semoga bermanfaat. Terima kasih.
BACA JUGA!
- Cara memasang form email berlangganan dari feed burner google
- Cara memasang widget pagerank
- Membuat sidebar dalam kotak yang terpisah
- Membuat related post dengan scroll
- Cara memasang google Translate bendera
- Menampilkan kode html dengan kotak background
- Mengganti Tulisan Posting Lama dan Posting Baru dengan gambar
- Cara Menghilangkan Tulisan Subscribe To Post (Atom) Blog
- Cara membuat related post bergambar
- Cara membuat tag cloud
- Membuat header menjadi dua kolom
- Membuat buku tamu/shoutmix tersembunyi
- Tabel kode warna css
- Cara mudah Memasang shoutmix bersama
- Cara memasang widget alexa pada blog
» Read More...
Dari anda melihat gambar disamping ini saja,anda pasti sudah mengerti apa yang saya maksud dari multi halaman/multi tab tersebut.
Yup! Membuat Widget sederhana yang bertujuan untuk menghemat tempat,sekaligus menambah kerapian dari blog/web tersebut.
Selain itu,pengunjung tidak merasa lelah menaikan maupun menurunkan scrollbar hanya untuk sekedar menari status dari blog tersebut.
Nah! kesempatan kali ini,akan membahas tentang widget multi tab tersebut.
Sebenarnya artikel ini sudah di publikasikan oleh Mas Herman di artikelnya ’Menambahkan Widget Tab View Pada Blog’.
ok. saya akan menjabarkannya lagi.

Sebenarnya sangat sederhana dalam membuat widget bertab-tab ini,untuk yang belum tahu cara membuatnya,anda bisa ikuti langkah2 berikut:
- Login ke blog dengan ID anda
- Pilih menu Rancangan » masuk ke Edit HTML
- Cari kode ini ]]></b:skin>
- Copy lalu paste kode berikut ini diatas kode ]]></b:skin>
div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 90px; /* Lebar Menu Utama Atas */
text-align: center;
height: 24px; /* Tinggi Menu Utama Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #000000; /* Warna border Menu Atas*/
border-bottom-width: 0;
text-decoration: none;
font-family: "Arial", Times New Roman, Serif; /* Font Menu Utama Atas */
font-weight: 900;
color: #000080; /* Warna Font Menu Utama Atas */
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #BDBDBD; /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
background-color: #FFFFFF; /* Warna background Kotak Utama */
border: 1px solid #000000; /* Warna border Kotak Utama */
overflow: hidden;
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
- Kemudian pasang kode berikut diatas kode </head>
<script type='text/javascript'>
function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
</script>
- Kemudian klik Save Template
- Masuk ke menu Page Elements
- Pilih Add a Gadget » Pilih menu HTML/Javascript, Copy lalu paste kode berikut di dalamnya.
<form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 350px;">
<a>Tab 1</a>
<a>Tab 2</a>
<a>Tab 3</a>
</div>
<div class="Pages" style="width: 350px; height: 250px;">
<div class="Page">
<div class="Pad">
Tab 1.1 <br />
Tab 1.2 <br />
Tab 1.3 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 2.1 <br />
Tab 2.2 <br />
Tab 2.3 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 3.1 <br />
Tab 3.2 <br />
Tab 3.3 <br />
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
- Lalu klik Save dan tempatkan widget tab view agar sesuai dengan template anda.
- Selesai
Sebagai catatan:
- Angka yang berwarna merah adalah ukuran lebar dan tinggi widget tab view.
- Kode yang berwarn KUNING adalah teks pada menu utama di bagian atas.
- Kode yang berwarna biru adalah teks yang berada di halaman tab view yang bisa kamu isi dengan link apa saja, gambar, banner dan script lainnya.
» Read More...
Mungkin jika kalian sering walking ke blog lain.
kalian sering mendapat form yang bertuliskan "silahkan masukkan email anda untuk berlangganan artikel, gratis
nah, mungkin kalian bertanya apa fungsi form tersebut, fungsinya ialah, perumpamakan kalian yang memasang form tersebut, jika ada pengunjung yang memasukan email mereka kemudian berlangganan, maka setiap kali kalian menerbitkan artikel, maka secara otomatis, pengunjung yang telah berlangganan tadi, akan dikirimkan artikel sesuai dengan isi postingan kalian, sedangkan contoh ialah, silahkan masukkan email kalian kemudian klik berlangganan dan konfirmasi, entar jika saya menerbitkan artikel baru, maka kalian akan dikirimkan email, yang berisikan postingan saya.!
nah, untuk cara pasangnya, berikut;
- pastikan kalian telah log in di google acount, gmail, blogger dan akun google lainnya.

- setelah log in kunjungi site ini google feedburner
- Lalu kalian, akan di sodorkan form, masukkan url berikut kedalam form tersebut: http://namablogkalian.blogspot.com/feeds/posts/defaut

- ganti text warna merah dengan nama blog kalian, oia jika blog kalian hanya berisi video, beri centang pada I am a podcaster namun jika tidak, ya gak usah di centang
- berikutnya klik next

- dihalaman berikutnya, pastikan title feed sesuai dengan judul blog kalian
- di bawah title feeds ada feed address, jika kalian ingin menggantinya, silahkan gak di ganti juga gak papa
- berikutnya klik NEXT
- trus, klik skip directly to feed managemen di halaman berikutnya klik publicize yang terletak di bagian atas

- kalo udah, klik email subscriptions, letaknya di sidebar sebelah kiri
- berikutnya klik activate
- nah, entar ada form yang berisikan kode script, copy script yang di bagian atas trus, kebawah kemudian save
- Masukkan kode tadi ke dalam blog kamu.
BACA JUGA!
- Cara memasang widget pagerank
- Membuat sidebar dalam kotak yang terpisah
- Membuat related post dengan scroll
- Cara memasang google Translate bendera
- Menampilkan kode html dengan kotak background
- Mengganti Tulisan Posting Lama dan Posting Baru dengan gambar
- Cara Menghilangkan Tulisan Subscribe To Post (Atom) Blog
- Cara membuat related post bergambar
- Cara membuat tag cloud
- Membuat header menjadi dua kolom
- Membuat buku tamu/shoutmix tersembunyi
- Tabel kode warna css
- Cara mudah Memasang shoutmix bersama
- Cara memasang widget alexa pada blog
- Cara meningkatkan alexa rank blog
- membuat kotak daftar isi blog
- Cara Mengukur seberapa berat blog/web kamu
» Read More...
Lemot atau lemah otak kerap terjadi di HP, biasanya ini gejala awal sebelum HP mulai hang. HP akan terasa berat ketika mengakses fitur atau saat loading pertama kali di aktifkan.
Penyebabnya berfariasi, mulai dari manajemen file yg amburadul, banyaknya file yg tersimpan jg terlalu sering menginstall & menghapus beragam aplikasi, yang pasti semuanya berhubungan dgn bagian logic unit, apa saja itu ?
Logic Unit terdiri dari RAM (Random Acces Memory), ROM (Read Only Memory) sampai CPU ( Central Prosessing Unit). Sama halnya dgn komputer, kinerja HP tergantung dari ke3 komponen ini.
Penyakit lemot ini lenih sering dialami oleh HP2 yg menggunakan sistem terbuka. Tetapi tdk sedikit HP2 berplatform tertutup mengalami masalah yg sama.
Adapun beberapa tips agar hp/ponsel tidak lemot antara lain:
- Jika HP anda memiliki slot memori eksternal, sebisa mungkin tdk menggunakan kapasitas memori yg terlalu besar. Ada kalanya kita membeli memori eksternal sampai batas maksimal walaupun penggunakaannya tdk sampai separuhnya. Celakanya lagi, memori yg besar itu hanya di gunakan utk menampung file2 yg tdk begitu penting. Jadi sesuaikan dgn kebutuhan.
- Atur file anda, masukkan file2 yg ada ke dalam folder yg dibuat sesuai dgn jenisnya. Misal, file music di folder “music”, foto aau gambar di folder “gambar” dst.
- Apabila anda sering menggunakan HP utk internet, hapus secara berkala file cache dan cookie. Cookie merupakan data yg di buat oleh web server & di simpan di memori HP utk kemudian di gunakan lagi sewaktu-waktu. contoh bila anda berkunjung ke situs web dan kemudian melakukan login, bbrp hari kemudian anda kembali ke situs web tsb. dan ternyata masih dlm keadaan logged in, umumnya ini di sebabkan adanya file cookie yg disimpan dlm web browser atau HP anda. Sebetulnya file cache jg menguntungkan, sebab ketika anda sewaktu-waktu akan membuka halaman yg sama di kemudian hari dan selama cache nya ada dan di simpan oleh browser, maka data yg sama akan di baca lebih cepat, dan akan di load lebih cepat pula. Sayangnya, file cache dan cookies di HP akan tersimpan di memori HP yg kapasitasnya terbatas. Sehingga lama kelamaan malah akan memberatkan kinerja HP. Cara menghapusnya, aktifkan browser HP anda, lalu pilih menu Advance, lalu cari “clear cache” atau “delete cookies”.
- Hapus file atau ubah waktu penyimpanan file log sesingkat mungkin, misalnya 1 hari. File log adalah data2 yg menyimpan catatan keluar masuknya telepon. Cara ini memang agak sedikit merugikan karena anda tdk dpt melacak aktivitas komunikasi anda.
- Jika tdk di perlukan, nonaktifkan kode kunci pengaman di HP anda. Sebab fitur ini jg sedikit banyak memakan memori HP.
- Bagi pengguna HP symbian (Nokia 3650, 3660, 6600, 6630, 3230, 7610, Seri N, dan E) hilangkan kebiasaan buruk seperti menekan tombol telepon warna merah utk keluar dari fitur yg sedang digunakan. Sebab fitur tsb. akan tetap aktif, coba tekan tombol menu agak lama baru terlihat menu fitur apa saja yg masih aktif. Nah jk udah terlihat fitur apa saja yg masih aktif, utk keluar dari fitur tadi tekan tombol “C”.
- Tak ada salahnya jika anda me-restart (matikan dan hidupkan lagi) HP anda 2 atau 3 kali sehari. Tujuannya agar HP anda tetap fresh.
- Apabila Hp anda sudah terasa lemot, coba lepaskan kartu memori yg ada. Lalu hidupkan HP anda tanpa kartu tsb. Jika kinerjanya tdk terganggu, itu berarti kartu memori anda hrs di format. tetapi anda hrs membackup data2 penting yg ada di kartu sebab semuanya akan terhapus. Untuk pengguna HP symbian, coba format dulu kartu memori, kemudian format memori HPnya lalu coba lagi format kartu memori lagi. Cara format memori HP bs dgn menekan *#7370# (utk symbian versi lama) dan atau dlm keadaan off tekan *03 secara bersamaan lalu aktifkan HP.
- Sisakan ruang di kartu memori anda minimal 20 persen dari total kapasitas yg ada. Jika sdh penuh, pindahkan file2 tsb. di PC atau HP lain.
Untuk yang mau nambahin silahkan komentar dibawah ini!
» Read More...
Cara pertama
Di dalam forum Software mig33
ini bnyk software yg membutuhkan komponen ActiveX yg kdg gada ato ga
terinstalasi dgn baik di kompi pengguna. Gambar dbwh ini adalah problem
yg nongol klo ActiveX Control gada ato ga terinstalasikan dgn baik di
system Windows..


Dlm gmbr pertama komponen mswinsck.ocx dan gmbr kedua komponen RichTx32.ocx
yg gada ato ga terinstalasikan dgn baik di system Windows.. Artikel ini
akan membahas ttg prosedur meregistrasikan komponen ActiveX untuk Windows XP dan Windows Vista
Windows XP
Cara 1
- Cek apakah file2 itu ada di folder system32
- Klo blm ada, dongdot dl filenya trs copy ke folder system32
Website bwt dongdot file2 ActiveX:
- Start - Run...
- Ketik cmd di kotak dialog Run
- Stlh muncul window commandprompt (window berwarna hitam dgn tulisan putih / DOS), ketik perintah berikut ini:
mislnya
| Code: |
regsvr32.exe mswinsck.ocx |
- Klo sukses akan muncul pesan sukses ky gmbr dbwh ini:

- Klo lo dah ga memerlukan komponen ActiveX maka komponen itu bs di unregister-kan dgn cara ky diatas, syntax nya adlh:
mislnya
| Code: |
regsvr32.exe /u mswinsck.ocx |
Cara 2Prosedur
diatas sering agak ngerepotin bagi sebagian orang karena harus ngetik
di DOS command prompt. Nah, berikut ini cara bwt register ato
unregister komponen ActiveX lwt Windows Explorer dgn manfaatin shell
context menu. Jadi klo qta klik kanan pada file yg ber-ekstensi
dll atau
ocx maka menu register dan unregister akan muncul pada context menu.
Copy code di bawah ini ke notepad dan simpen dgn nama
activexregunreg.reg| Code: |
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\.exe]
@="exefile"
[HKEY_CLASSES_ROOT\.dll]
@="dllfile"
[HKEY_CLASSES_ROOT\.ocx]
@="ocxfile"
[HKEY_CLASSES_ROOT\.olb]
@="olbfile"
[HKEY_CLASSES_ROOT\exefile\shell\Register\command]
@="%1 /register"
[HKEY_CLASSES_ROOT\dllfile\shell\Register\command]
@="regsvr32.exe %1"
[HKEY_CLASSES_ROOT\ocxfile\shell\Register\command]
@="regsvr32.exe %1"
[HKEY_CLASSES_ROOT\olbfile\shell\Register\command]
@="regsvr32.exe %1"
[HKEY_CLASSES_ROOT\dllfile\shell\Silent Register\command]
@="regsvr32.exe /s %1"
[HKEY_CLASSES_ROOT\ocxfile\shell\Silent Register\command]
@="regsvr32.exe /s %1"
[HKEY_CLASSES_ROOT\olbfile\shell\Silent Register\command]
@="regsvr32.exe /s %1"
[HKEY_CLASSES_ROOT\exefile\shell\UnRegister\command]
@="%1 /unregister"
[HKEY_CLASSES_ROOT\dllfile\shell\UnRegister\command]
@="regsvr32.exe /u %1"
[HKEY_CLASSES_ROOT\ocxfile\shell\UnRegister\command]
@="regsvr32.exe /u %1"
[HKEY_CLASSES_ROOT\olbfile\shell\UnRegister\command]
@="regsvr32.exe /u %1"
[HKEY_CLASSES_ROOT\dllfile\shell\Silent UnRegister\command]
@="regsvr32.exe /u /s %1"
[HKEY_CLASSES_ROOT\ocxfile\shell\Silent UnRegister\command]
@="regsvr32.exe /u /s %1"
[HKEY_CLASSES_ROOT\olbfile\shell\Silent UnRegister\command]
@="regsvr32.exe /u /s %1" |
Abis tu save file nya dan dobel klik file activexregunreg.reg dari Windows Explorer bwt memasukkannya ke sistem registry. Sekarang lo bisa klik kanan file komponen ActiveX, misalnya dll atau ocx dari Windows Explorer. Akan muncul shell context menu ky gmbr dbwh ini:

Windows Vista
- Cek apakah file2 itu ada di folder system32
- Klo blm ada, dongdot dl filenya trs copy ke folder system32
Website bwt dongdot file2 ActiveX:
- Klik Start
- Di sblh kiri bwh ketik cmd
- Bagian atas kotak Start akan berganti ke programs yg berisikan cmd
- Klik kanan pada cmd dan pilih Run as Administrator
- Klik smua pd tombol Continue dan Allow dan window berwarna hitam dgn tulisan putih / DOS akan nongol
- Ketik:
| Code: |
regsvr32.exe C:\Windows\System32\ |
mislnya
| Code: |
regsvr32.exe C:\Windows\System32\mswinsck.ocx |
- Klo sukses maka akan nongol pesan sukses ky dbwh ini:
| Quote: |
| DllRegisterServer in C:\WINDOWS\System32\mswinsck.ocx succeeded. |
Atau cara lainnya adalah:
- Register dgn fungsi UAC dimatikan
msconfig > tools > disable UAC
trs restart kompi lo..
Atau
- Jalankan CLI dlm modus Run as Administrator dan ketik:
| Code: |
regsvr32 \windows\system32\mswinsck.ocx |
Cara keduaBagi Anda yang sering bergelut di dunia visual basic tentunya sudah tidak asing lagi dengan yang namanya file ocx dan dll. Singkatnya, untuk menambahkan suatu objek baru diperlukan sebuah file ocx / dll.
Untuk mendapatkan file ocx dan dll cukup mudah karena banyak website yang menyediakan baik itu secara gratis maupun berbayar ataupun Anda dapat membuatnya sendiri dengan menggunakan user control.
Sebelum dapat digunakan, file ocx dan dll harus di register terlebih dahulu agar dikenali oleh sistem operasi. Untuk melakukan proses registrasi, biasanya dilakukan melalui perintah DOS atau perintah dalam kotak dialog Run. Tetapi hal ini hanya bisa dilakukan untuk satu file saja tiap kali perintah di eksekusi.
Untuk memudahkan proses registrasi, saya membuat suatu aplikasi dengan bahasa pemrograman vb yang dapat meregister file ocx dan dll dengan cara yang sangat mudah dan tidak harus mengetikkan suatu perintah apapun.
Cara kerjanya sangat mudah, Anda hanya cukup mendrag (klik tahan geser) file yang dimaksud dari windows explorer ke textbox yang disediakan pada aplikasi ini. Klik tombol register untuk meregistrasi dan unregister untuk membatalkan registrasi.
Saya selalu teringat pesan dari salah seorang teman saat kuliah dulu yang mengatakan “jika ada yang lebih mudah ngapain cari yang susah”. Pesan ini mengandung makna bahwa janganlah habiskan waktu untuk melakukan suatu pekerjaan dengan cara yang susah lebih baik gunakan cara pintar sehingga pekerjaan tercapai sesuai harapan dan yang pasti hemat waktu.
OK ! supaya tidak terlalu lama menunggu, dibawah ini saya berikan link untuk mendownload tools yang saya sebutkan diatas, dan disediakan 2 bentuk yaitu dalam bentuk source code dan satu lagi file yang sudah jadi (file exe).
- Download (source code)
- Download (file exe)
» Read More...
Beberapa waktu lalu ada pertanyaan dari teman mig33 saya, tentang bagaimana cara memasang widget Google Pagerank (PR) dan Alexa. padahal aq sendiri jg belum memasangnya pada web baruku ini, so jadi kita pasang yu7k...Baiklah, saya jawab sekarang. Barangkali ini berguna juga buat teman-teman blogger yang blognya belum diberi widget PR.
Sebenarnya banyak widget Google PR. Tapi, yang paling populer adalah keluaran Mypagerank. Oke, langsung saja ke tutorialnya:
1. Buka situs Mypagerank.
2. Klik 'Google Pagerank Button'.

3. Masukkan URL blog anda. Misalnya: http://www.sabarmuanas.com, lalu klik 'Check PR'.

4. Muncul pilihan model widget PR. Klik salah satu yang anda sukai.

5. Masukkan kode di bawahnya ke blog anda.
6. Selesai.
Untuk pemasangan widget Alexa Ranking, tunggu postingan yang akan datang.
BACA JUGA!
- Membuat sidebar dalam kotak yang terpisah
- Membuat related post dengan scroll
- Cara memasang google Translate bendera
- Menampilkan kode html dengan kotak background
- Mengganti Tulisan Posting Lama dan Posting Baru dengan gambar
- Cara Menghilangkan Tulisan Subscribe To Post (Atom) Blog
- Cara membuat related post bergambar
- Cara membuat tag cloud
- Membuat header menjadi dua kolom
- Membuat buku tamu/shoutmix tersembunyi
- Tabel kode warna css
- Cara mudah Memasang shoutmix bersama
- Cara memasang widget alexa pada blog
- Cara meningkatkan alexa rank blog
- membuat kotak daftar isi blog
- Cara Mengukur seberapa berat blog/web kamu
- Cara supaya domain co.cc bisa diakses tanpa www(redirect tanpa www)
- Merubah Domain Blogspot menjadi co.cc
» Read More...