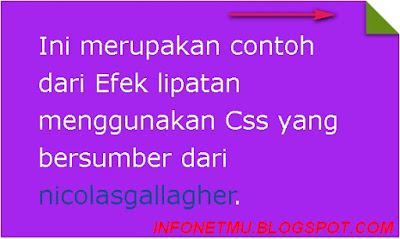
Sebelumnya INFONETMU telah banyak share tentang cara-cara membuat efek-efek pada blog agar blog lebih tampil sedap dilihat,blogger memang asik..coz banyak fariasi yang bisa kita terapkan dalam kode css, css blockquote pun bisa kita modifikasi agar tampilanya terlihat cantik, nah kali ini saya akan share ulang tentang cara membuat efek lipatan kertas dengan menggunakan kode css,lihat gambar dibawah ini agar lebih jelas.![]()

 Bagaimana cara membuat efek lipatan kertas dengan kode css diatas?
Bagaimana cara membuat efek lipatan kertas dengan kode css diatas?![]()
.note{
position:relative;
width:30%;
padding:1em 1.5em;
margin:2em auto;
color:#fff;
background:#97C02F;
overflow:hidden;
}
.note:before{
content:"";
position:absolute;
top:0;
right:0;
border-width:0 16px 16px 0;
border-style:solid;
border-color:#fff #fff #658E15 #658E15;
background:#658E15;
-webkit-box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
-moz-box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
display:block; width:0; /* Firefox 3.0 damage limitation */
}
/*
--------------------------
"rounded"
--------------------------
*/
.note.rounded{
-webkit-border-radius:5px 0 5px 5px;
-moz-border-radius:5px 0 5px 5px;
border-radius:5px 0 5px 5px;
}
.note.rounded:before{
border-width:8px;
border-color:#fff #fff transparent transparent;
-webkit-border-bottom-left-radius:5px;
-moz-border-radius:0 0 0 5px;
border-radius:0 0 0 5px;
}
Untuk menggunakannya silahkan letakkan kode berikut pada postingan kamu :<div class='note'>
Dan jika rounded corner letakkan kode dibawah:
letakkan konten atau kode anda disini
</div><div class='note rounded'>
letakkan konten atau kode anda disini
</div>
Membuat efek lipatan kertas dengan CSS
Labels:
tips blog
Subscribe to:
Post Comments (Atom)








0 comments:
Post a Comment