Di jaman yang semakin maju ini semuanya ingin serba praktis, dalam bloggingpun juga ingin praktis-praktis juga,kalau ada yang praktis kenapa cari yang ribet..![]()
Sebelumnya saya tulis cara membuat tukar link otomatis dengan mr linky,itu adalah salah satu cara juga agar kita dapat memasukkan link kita secara otomatis. tidak hanya itu,membuat link dalam postinganpun bisa otomatis,baca artikel saya yang dulu juga tentang cara membuat link otomatis pada postingan blog!
Jika kamu masih kurang yang serba otomatisnya.. nih membuat daftar isi blogpun bisa otomatis..![]() atau baca juga tentang cara membuat internal link otomatis..
atau baca juga tentang cara membuat internal link otomatis..
dah cukup belum?![]() Kalau belum baca juga tentang cara membuat meta tag otomatis pada setiap postingan blog.
Kalau belum baca juga tentang cara membuat meta tag otomatis pada setiap postingan blog.
jadi nglantur kemana-mana ntar..![]()
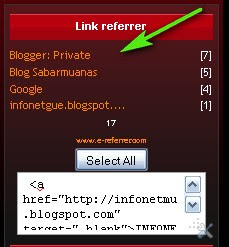
Kembali ke pokok bahasan yaitu tentang cara membuat tukar link otomatis dengan E-referrer,E-referrer adalah widget yang memiliki fungsi mencatat situs - blog yang mengirimkan pengunjung pada blog anda.dengan fasilitas tersebut, anda bisa memanfaatkannya sebagai fasilitas tukar link otomatis sederhana dengan mudah karena jika ada yang meletakkan linkmu dan mengklik link kamu,maka link pengunjung tersebut akan terrecord secara otomatis, cara membuatnya mudah juga,kamu tinggal daftar + copy paste script, hanya saja script ini tidak akan memberikan backlink pada blog partner karena berformat javascript..![]()
![]()
![]()
Masih berminat membuatnya? inilah cara membuat tukar link otomatis dengan e-referrer:




Kode TextBox Tukar Link<form name="copy"><div align="center"><input value="Select All" onclick="javascript:this.form.txt.focus();this.form.txt.select();" type="button"/></div><p style="text-align: center;"><textarea style="padding: 3px; width:200px; height:60px;" name="txt"> <a href="http://infonetmu.blogspot.com" target="_blank">INFONETMU</a></textarea></p></form>
Ganti yang berwarna hijau sesuai url dan title blog kamu!<script src="http://www.e-referrer.com/link.js" type="text/javascript">
Ganti yang berwarna kuning sesuai url dan title blog kamu!
</script>
<script type="text/javascript">
write_ref(90007);
</script>
<div style="border:0px;padding:0px;border-collapse:collapse;text-align:center;margin-left:auto;margin-right:auto;font-size:xx-small">
<a title="Visit eReferrer and get your own FREE referrer list!" href="http://www.e-referrer.com/">www.e-referrer.com</a>
<form name="copy"><div align="center"><input value="Select All" onclick="javascript:this.form.txt.focus();this.form.txt.select();" type="button"/></div><p style="text-align: center;"><textarea style="padding: 3px; width:200px; height:60px;" name="txt"> <a href="http://infonetmu.blogspot.com" target="_blank">INFONETMU</a></textarea></p></form>
</div>
![]()
Cara membuat tukar link otomatis dengan E-referrer
Labels:
tips blog
Subscribe to:
Post Comments (Atom)








0 comments:
Post a Comment