Cara Membuat Tombol Minimize dan Maximize di Blog,iya..apa sih maksudnya? maksudnya yaitu tombol untuk menampilkan atau memunculkan sebuah widget,jadi jika kamu memasang tombol minimize atau maximize pada blog,widget kamu akan bisa layaknya sebuah software saja,
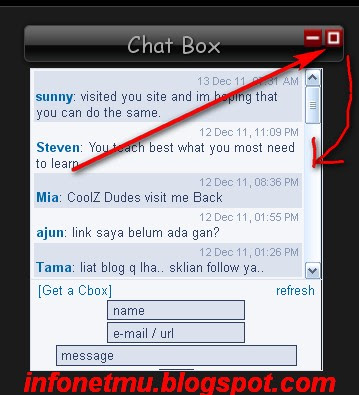
Lihat gambar dibawah ini!


Nah,faham kan yang saya maksud? dengan memasang widget minimize juga maximize pada blog,blog kamu akan terlihat unik juga..seperti halnya pada blog infonetmu ini,ada uniknya juga,karena ada beberapa widget yang muncul pada homepage saja,atau sebaliknya widget yang muncul pada postingan saja. unik kan..
Cara membuat tombol minimize dan maximize pada blog sebagai berikut:<h2 class='title'><script type='text/javascript'> /* <![CDATA[ */ if(typeof(rnd) == 'undefined') var rnd = ''; rnd = Math.floor(Math.random()*1000); rnd = 'id-' + rnd;
document.write('<img onclick="document.getElementById("' + rnd + '").style.display = "inline"" src="http://i28.tinypic.com/8xq3jb.png" style="float:right;margin-right:0px;cursor:hand;"/>');
document.write('<img onclick="document.getElementById("' + rnd + '").style.display = "none"" src="http://i26.tinypic.com/300bfis.png" style="float:right;margin-right:2px;cursor:hand;"/>');
/* ]]> */ </script><data:title/></h2>
<script type='text/javascript'> /* <![CDATA[ */ document.write('<div id="' + rnd + '" style="display:inline;">'); /* ]]> */ </script><script type='text/javascript'> /* <![CDATA[ */ document.write('<\/div>'); /* ]]> */ </script>
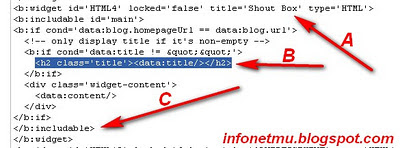
Misal widgetnya Shout Box maka Kodenya seperti gambar berikut!
A= Nama widget
B= Kode yang perlu diganti
C= Kode yang perlu diganti![]()
Cara Membuat Tombol Minimize dan Maximize di Blog
Labels:
tips blog
Subscribe to:
Post Comments (Atom)








0 comments:
Post a Comment