Informasi Tentang Daftar Kontes SEO dengan keyword "Sewa Ruang Kantor Jakarta Murah" Mungkin lagi banyak dicari oleh para blogger hari-hari ini,Kontes SEO ini dimulai dari 10 Desember 2011 (Jam 12:00 wib) hingga 10 Maret 2012 (Jam 12:00 wib) dan diselenggarakan oleh Indonesia Master SEO Master Award 2012.Nah buat para master SEO Indonesia,juga semua blogger Master SEO yang pura-pura jadi newbie ini adalah informasi yang perlu kamu baca.
 OfficePlus adalah exclusive sponsor untuk SEO MASTER AWARD 2012, seluruh penggunaan logo dan materi terkait dapat diperoleh di website www.sewa-kantor.com
OfficePlus adalah exclusive sponsor untuk SEO MASTER AWARD 2012, seluruh penggunaan logo dan materi terkait dapat diperoleh di website www.sewa-kantor.com
Syarat juga ketentuan Kontes SEO Sewa Ruang Kantor Jakarta Murah:- Target Keyword SEO : “Sewa Ruang Kantor Jakarta Murah” dan membuat link ke www.sewa-kantor.com
- Setiap entry halaman peserta harus memiliki back link yang dapat dilihat terhadap www.sewa-kantor.com
- Target Search Engine Master SEO Award 2012 adalah Posisi di Google.co.id.
- Anda bebas memilih untuk memasang Banner SEO MASTER AWARD 2012 atau tidak di website anda.
- SEO Contest ini menggunakan bahasa Indonesia sebagai content relevansinya.
- Relevansi content sangat diperhatikan disini, buatlah content berbahasa indonesia yang sesuai target kata kunci dan enak dibaca.
- Tidak diperbolehkan adanya unsur pornografi, diskriminasi, atau tindakan yang melanggar hukum dalam website / blog yang diikutsertakan, maupun dalam content artikel yang diikutsertakan.
- Hanya peserta yang teregistrasi yang dapat bersaing dan memenangkan hadiah yang disediakan panitia.
- Pendaftaran tidak dipungut biaya dan terbuka untuk siapa saja tanpa batasan umur.
- Satu orang hanya dapat memperoleh satu hadiah. Peserta boleh mendaftar beberapa domain, dengan syarat nama, email, dan alamat harus sama. Nama berbeda tapi orangnya sama akan di diskualifikasi.
- Informasi kontak yang valid harus ada di website yang dipakai ikut SEO Award. Email lebih diutamakan
- Anda diperbolehkan menggunakan domain yang telah ada, namun halaman/URL entry yang disubmit harus benar-benar baru dengan tanpa back link dan versi cache sebelumnya.
- Tidak menggunakan domain dan subdomain dengan target keyword yang di lombakan (tidak menjadikan 5 frase keyword yang dilombakan sebagai domain atau subdomain).
- Peraturan dapat ditambah atau diubah dari waktu ke waktu sesuai dengan feedback yang diterima dari peserta.
- Bagi yang mendaftarkan diri tanpa mengisi alamat dengan jelas dan lengkap atau menggunakan email yang tidak bisa dihubungi (valid), kami meminta untuk mendaftarkan diri kembali karena pendaftaran yang tidak lengkap akan kami hapus.
- Bagi yang kedapatan melakukan copy paste artikel, anda punya waktu 48 jam untuk menghapusnya. Jika dalam waktu tersebut anda belum bisa bekerjasama dengan panitia, kami akan hapus nama anda dari daftar peserta.
Proses Pemilihan Pemenang!Kami akan memilih pemenang pada pukul : 11.00 - 12.00 Wib pada tanggal 10 Maret 2012.
Dengan membuka Google.co.id dan mencari kata kunci yang telah ditentukan dari 3 lokasi yang berbeda di Jakarta. Website yang menempati posisi No.1, 2 dan 3 akan di screenshot dan ditentukan sebagai pemenang.
Perubahan posisi yang terjadi diatas pukul 12.00. 10 Maret 2011, tidak akan diperhitungkan lagi.
Apabila ditemukan teknik SEO seperti : Invisible text, Cloaking Keyword, Stuffing dan Doorway pages. Maka Pemenang terkait akan digugurkan dan posisi dibawahnya akan menjadi pemenang. Proses penilaian akan dilakukan oleh professional & trainer SEOcertification.org.
Hadiah! JUARA 1
Uang Tunai : Rp 2.000.000
Sertifikat : SEO Certified Professional
Badge + terdaftar di Seo.certification.org
JUARA 2
Uang Tunai : Rp 1.000.000
Sertifikat : SEO Certified Professional
Badge + terdaftar di Seo.certification.org
JUARA 3
Uang Tunai : Rp 500.000
Sertifikat : SEO Certified Professional
Badge + terdaftar di Seo.certification.org
30 Posisi Teratas di Google
Badge Online SEO Practitionaire
+ hadiah lainnya dari sponsor lainnya*
Semua Peserta
Gratis Ebook SEOCertification.org
Voucher Biind.com = Rp 50.000
Berminat? silahkan ikuti kontes SEO dengan keyword Sewa Ruang Kantor Jakarta Murah ini. Silahkan daftarkan diri anda disini!
» Read More...
Cara memberi efek salju pada blog,membuat turun salju di blog,memberi efek hujan bola salju pada blog,Membuat salju berjatuhan pada blog. | Sebelumnya saya sudah tulis juga tentang membuat efek turun salju pada blog, tapi ada salah satu komentator yang memberi tahu saya bahwa dia tidak berhasil, setelah memasang script turun salju pada blognya ternyata tidak ada efek yang terlihat juga,akhirnya saya cek script yang pernah saya share dulu,ternyata idak bekerja, nah ni adalah update dari postingan yang dulu juga. karena saya telah mengganti script untuk turun hujan saljunya.

Cara membuat hujan salju pada blog sebagai berikut:
- Login ke blog sobat.
- Klik Rancangan/design.
- Add gadget lalu pilih HTML/Javascript.
- copy dan paste kode berikut:
<script src="http://infonetmu.googlecode.com/files/snowstorm.js" type="text/javascript"></script>
- Simpan dan lihat hasilnya.
Demikian tutorial cara membuat hujan salju pada blog, semoga bermanfaat!
» Read More...
Cara mengedit template blog agar SEO friendly,Tips edit template Blog supaya lebih SEO Friendly,Mengedit Template Blogspot agar SEO friendly,Edit tempate blogger agar lebih SEO | Nah,langsung saja bagaimana cara agar template kita agar lebih SEO banyak cara yang bisa kita tempuh,kali ini saya akan urutkan dari yang terpentin g dahulu.dan perlu diingat tutorial edit template agar SEO friendly ini adalah versi INFONETMU. Jadi jadikan referensi saja untuk apa yang kamu yakini,karena bagaimanapun tehnik-tehnik SEO yang ada belum tentu benar juga adanya.
g dahulu.dan perlu diingat tutorial edit template agar SEO friendly ini adalah versi INFONETMU. Jadi jadikan referensi saja untuk apa yang kamu yakini,karena bagaimanapun tehnik-tehnik SEO yang ada belum tentu benar juga adanya.

Tips agar template blog lebih SEO friendly sebagai berikut:
- Buatlah template blog kamu seringan mungkin,karena menurut survey,mesin pencari lebih ramah pada template yang loadingnya cepat.Ukur seberapa berat blog kamu juga.
- Edit Meta title blog kamu pada meta title yang bisa menghindari duplikat kontent.untuk tutorialnya kamu bisa baca disini.
- Pasang meta tag pada template blog kamu,untuk cara pasang meta tag otomatis kamu bisa juga baca artikel saya yang dahulu yaitu di cara memasang meta tag otomatis pada blog.
- Edit template kamu pada yang lebih valid XHTML,untuk tutorial ini silahkan baca artikel saya cara membuat template lebih valid XHTML juga.
- Pasang Breadcrumb Navigasi pada template blog kamu,beberapa mesin pencari membaca juga breadcrumb navigasi pada blog,untuk cara memasangnya klik disini.
- Pasang Artikel terkait pada template blogmu,baca artikel saya di cara pasang artikel terkait dengan thumbnail.
- Pasang Internal link otomatis pada template blog kamu, baca disini.
- Matikan setting arship pada blog kamu,Begini, Google sangat membenci dengan yang namanya duplicate content. Jadi ketika kita mengaktifkan opsi blog arsip, misalnya kejadiannya seperti ini, Anda ingin membuat sebuah blog di blogger.com. Lalu membuat 3 posting, 1 buah setiap hari. Maka di halaman utama atau homepage Anda akan ada 3 posting dan sebuah link arsip seperti ini, http://BLOGANDA.blogspot.com/2007_03_01_archive.html, yang memunculkan 3 posting yang sama dengan yang dimunculkan oleh homepage. Intinya, 2 buah link yang memunculkan sebuah halaman yang sama. Bagi Search Engine apa lagi Google, ini adalah masalah serius. Oleh karena itu kita harus me-nonaktifkan opsi arsip.
Caranya, cukup klik tab Setting, pilih Archiving. Nah, pada bagian Archiving Frequency ubah menjadi No Archive. Selesai sudah! :)
- Tambahkan meta tag cannonical untuk postinganmu,agar menghindari duplikat kontent. cara memasangnya letakkan kode berikut dibawah kode <head>
<link expr:href='data:blog.url' rel='canonical' />
- Edit Tag Heading pada template kamu, silahkan baca pada artikel edit tag heading blog agar lebig seo friendly.
» Read More...
Malam ini saya blogwalking ke salah satu blog teman saya,ternyata ada yang aneh,dia tulis judul yang tidak biasanya, dia menulis dengan judul "Sewa Ruang Kantor jakarta Murah",karena biasanya dia menulis tentang Tutorial blog,tapi setelah saya cek dan ricek ternyata dia ikut lomba SEO dengan keyword "Sewa Ruang Kantor jakarta Murah"
Kontes SEO kali ini menarik perhatian saya,walau saya masih awam dalam tehnik-tehnik SEO tapi rasany saya ingin mencobanya dengan menulis artikel tentang "Sewa Ruang Kantor Jakarta Murah"

Nah,Buat teman-teman yang ingin ikut dalam kontes saya persilahkan,bagi yang sudah mendaftar dan sudah menulis artikel tentang "Sewa Ruang Kantor Jakarta Murah saya persilahkan juga,karena disamping Ikut Kontes SEO kamu Akan diberi hadiah langsung berupa Ebook gratis kamu juga akan dapat voucer sebesar rp.50.000.Lumayan kan walau tidak menang nantinya.
Buat yang berminat mengikuti kontes SEO dengan keyword Sewa Ruang Kantor Jakarta Murah Silahkan Klik Disini. dan daftarkan segera blog yang kamu ikutkan untul lomba SEO yang Baru ini.
» Read More...
Cara membuat daftar isi,Membuat daftar isi blog,Daftar isi blogger,Membuat daftar isi dengan script,Cara membuat daftar isi otomatis,Membuat daftar isi dengan jquery, daftar isi accordion, Membuat daftar isi blogspot.| Cara membuat daftar isi dengan jquery yang satu ini ternyata banyak disukai oleh para blogger.karena dengan daftar isi ini sangat keren dan cantik untuk dilihat juga. disamping itu tampilan ini lebih disukai daripada daftar isi dengan fungsi scroll lihat gambar tampilan daftar isi dibawah ini!
 Nah,keren kan tampilanya? jika kamu ingin melihat demonya langsung silahkan klik disini. lalu bagaimana cara membuat daftar isi dengan jquery tersebut? ikuti langkah-langkah dibawah ini!
Nah,keren kan tampilanya? jika kamu ingin melihat demonya langsung silahkan klik disini. lalu bagaimana cara membuat daftar isi dengan jquery tersebut? ikuti langkah-langkah dibawah ini!
- Login ke blogspot.
- Klik Design/Rancangan.
- Edit HTML.
- Kemudian letakan kode dibawah ini di atas kode ]]></b:skin>
#dafis-acc{
font-family:"Trebuchet MS", Tahoma, Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
color:#333;
background:#ffffff;
}
.dafis-label {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimxrgujsIk5U_dgshPuszVtS1phyphenhyphenfcPQackifwkzo9usus5y1PwYdW2AR0w0FmV1IPjaA0jQFE2nrLZBmFSeCvVFQRdD6-sa4Y0vBgj7JghmNQX35eLxwfR64x9pr83QFw1VYjUhCZprc/d/bg4.gif") repeat-x scroll 0 0 #E1F4FB;
border: 1px solid #2F94BA;
color: #FFFFFF;
cursor: pointer;
font-weight: bold;
line-height: 1.4em;
margin: 1px 3px;
outline: medium none;
overflow: hidden;
padding: 2px 10px;
text-decoration: none;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.3);
vertical-align: baseline;
white-space: nowrap;
}
.dafis-label:hover {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3flfLVmDV3yKFFRN_sqSb4qhPe4dAl4e7aX6MtSHZHOckZeoNWiAlToBi2TRqkkadulevk5gBw4teKUL5CT-wm-s1nrn2FE6JpShYlDDj8k0DWlTD4nJS5jQJhYmrbw5_jRdk8nZYNNA/d/bg2.gif") repeat-x scroll 0 0 #E1F4FB;
color: #003366;
}
.dafis-daf ol {
margin: 0 0 0 30px !important;
padding: 0 !important;
}
.dafis-daf ol li {
background-color: #C9E9F4;
border: 1px solid #339DC6;
line-height: 1.5em;
margin: 1px 3px !important;
text-align: left;
white-space: nowrap;
}
.dafis-daf ol li a {
color: #333333 !important;
display: block;
padding-left: 10px;
text-decoration: none !important;
}
.dafis-daf ol li a:hover {
background: none repeat scroll 0 0 #7BC4DF;
border-left: 5px solid #333333;
padding-left: 5px;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.3);
}
- Copy kode dibawah ini dan letakkan diatas kode </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
Tapi jika di blogmu sudah ada kode seperti ini maka kamu boleh meninggalkan langkah no 5 ini.
- Jika sudah,copy dan paste kode dibawah ini,boleh kamu letakkan dalam postingan maupun widget blog kamu.
<script type="text/javascript" src="http://infonetmu.googlecode.com/files/Acc1.js"></script>
<script src="http://infonetmu.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
- Ganti yang berwarna merah dengan URL blogmu.Selesei.
Mudah bukan? sulit ya? ya sudah,kalo mau yang gampang silahkan kamu copy kode dibawah ini,letakkan dipostingan kamu lalu terbitkn..<style type='text/css'>
#dafis-acc{ font-family:"Trebuchet MS", Tahoma, Verdana, Arial, Helvetica, sans-serif; font-size:12px; color:#333; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkXRajW6AtXiPWIJAJCTJnA0owgtIntRR0e9YXzEVK53R2-bd8ZWB2eAcFy1oMbf_5tviBDB3pthq5g8B6bsMWNYvMGWU9M7dLq1FhFx_dPGITXkxZQUzWcDhKVbUh7KSD5bfw-47ALSU/d/bg5.gif) repeat-y scroll left center #E7F7FB; padding:2px 0; border:1px solid #339DC6; } .dafis-label{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimxrgujsIk5U_dgshPuszVtS1phyphenhyphenfcPQackifwkzo9usus5y1PwYdW2AR0w0FmV1IPjaA0jQFE2nrLZBmFSeCvVFQRdD6-sa4Y0vBgj7JghmNQX35eLxwfR64x9pr83QFw1VYjUhCZprc/d/bg4.gif) repeat-x scroll 0 0 #E1F4FB; font-weight:bold; line-height:1.4em; overflow:hidden; white-space:nowrap; vertical-align: baseline; margin: 1px 3px; outline: none; cursor: pointer; text-decoration: none; padding: 2px 10px; color: #fff; text-shadow: 0 1px 1px rgba(0,0,0,.3); border:1px solid #2F94BA; } .dafis-label:hover{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3flfLVmDV3yKFFRN_sqSb4qhPe4dAl4e7aX6MtSHZHOckZeoNWiAlToBi2TRqkkadulevk5gBw4teKUL5CT-wm-s1nrn2FE6JpShYlDDj8k0DWlTD4nJS5jQJhYmrbw5_jRdk8nZYNNA/d/bg2.gif) repeat-x scroll 0 0 #E1F4FB; color:#003366; } .dafis-daf ol{ margin:0 0 0 30px !important; padding:0 !important; } .dafis-daf ol li{ background-color:#C9E9F4; line-height:1.5em; margin:1px 3px !important; white-space:nowrap; text-align:left; border:1px solid #339DC6; } .dafis-daf ol li a{ text-decoration: none !important; color:#333 !important; display:block; padding-left:10px; } .dafis-daf ol li a:hover{ background: #7BC4DF; border-left: 5px #333 solid; padding-left: 5px; text-shadow: 0 1px 1px rgba(0,0,0,.3); }
</style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'></script>
<script type="text/javascript" src="http://infonetmu.googlecode.com/files/Acc1.js"></script>
<script src="http://infonetmu.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
Ganti yang berwarna merah dengan URL blog kamu. selesei deh..
» Read More...
Cara Mengaktifkan Facebook Timeline - Sebagai facebooker maniak, saya iseng-iseng masuk ke akun tememannya teman saya sengihnampakgigi. Sedikit kaget melihat fitur baru disana, tampilan profilnya keren banget. Langsung ingat berita sebelumnya, kalau facebook memperkenalkan sebuah fitur baru yang dinamakan facebook timeline yang diperkenalkan pada saat konferensi F8, September 2011. Saat itu cuma bisa di akses melalui Halaman Developers Facebook dan belum dibuka untuk umum.
![[Image: facebook-timeline.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjp67xHn93tK0j-qN5q2MhJzXpGv3uOncZjZQobKYVPpehkMuJ7c6eszvIVEFZaTt0Z5QmmVWHFQ9muA2zBR0eg3LQwHtiuI1GcVYUNSjexgXWeF_UqiLTaUBqbdhkouHF7TBS1g4eHB4kH/s400/facebook-timeline.jpg)
Nah.. Mengaktifkan Fitur Facebook Timeline sekarang ini sudah bisa diakses oleh semua orang, terlihat dari akun saya saat mengakses akun temennya teman saya tadi. Setelah mencoba dan mengikuti beberapa langkah, jadi deh facebook dengan tampilan baru atau Facebook Timeline.
Mengaktifkan Facebook Timeline
Jika ingin mengaktifkan fitur facebook timeline silahkan menuju halaman http://www.facebook.com/about/timeline. Dan langsung klik tombol "Get Timeline" yang terdapat dibawah halaman. Kemudian klik tombol "Publish Now" untuk mengakhiri proses dan mendapatkan fitur terbaru facebook timeline.
![[Image: Facebook-timeline-03.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyC6QUqcjqc5azjR110BnhaH4oMOsrgXMhxXK6lMeb8IBTDNdzSjHaffVlViESgzgK4CFIOk3XQ9CZCLBoccphFUu3TxbR6nWkouu_a_RPL01rqGT-NAOWKLM8F93GYCVX5E0W4qYcotTm/s400/Facebook-timeline-03.jpg)
![[Image: Facebook-timeline-02.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8Q03jrOgjRBcHGeInFrZcooDBqCor2UzY0wGvr8074Fzh7OHa0PRIk0kV8YSSKByqo-kFllEYQvBkWbBZbQ-Y56iwy911lv1IdJNzZOhZou_g2YvGNPQZa7bR82UcJP_g4HGL0lRrrxoV/s400/Facebook-timeline-02.jpg)
Untuk menambah background cover pada facebook timeline, tinggal upload gambar atau memilih gambar dari album yang sudah tersedia di akun facebook anda.
![[Image: Facebook-timeline-01.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwdv8YWB5lgUnUKy_kFt0RR7F7J4io1zsFbWwNfInz6lT_lJdu69jFM4dHu59-ECK7zkdLT9jrNxmIKe8YMZmAxe8M4X6TfWxX8cHjVhmCh-gYmCuS4xD-wi7erzmpsRKypP2tTggI5YGE/s400/Facebook-timeline-01.jpg)
[profil garis waktu] Profile facebook time line punya saya: http://www.facebook.com/uda3mau
» Read More...
Bagi seorang yang mempunyai blog, atau bahkan seorang penulis secara online akan ingin karya tulisan yang dia posting dilihat orang,dan disinilah publikasi diperlukan. Jika postingan kita cepat di index oleh mesin pencari khususnya Google,kita akan dapat media agar postingan kita punya peluang dilihat orang, Bagi yang master SEO mungkin sangat mudah supaya postingan cepat terindex google,tapi bagi blogger pemula seperti INFONETMU ini,perlu menerapkan tehnik-tehnik SEO dan beberapa langkah-langkah khusus agar postingannya dapat peringkat di SERP google.

Nah kali ini saya akan memberikan tips khusus versi saya sendiri cara agar postingan kamu cepat diindek oleh google.
- Daftarkan blog kamu ke Google webmaster tool, klik disini untuk caranya.
- Pasang meta tag untuk blog kamu. Klik disini untuk cara pasang meta tag otomatis pada blog kamu.
- SEO on Page yang baik. misalnya memberi anchor link pada tulisanmu,penekanan pada text dengan tebal,miring,atau underline,cara ini terbukti efektif juga untuk SEO.
- Beri internal link yang berkaitan dengan tulisan tersebut.
- Ping Tulisanmu, untuk ping google silahkan klik disini.
- Tulis judul yang unik tapi tetap tidak menyeberang dari isi artikel. contohnya jika kamu ingin membuat judul "Antarmuka blogger yang diperbarui" beri unik dalam judul postinganmu,contoh "Antarmuka blogger yang diperbarui ribet".

- Beri gambar pada postingan kamu dan jangan lupa kasih attribut alt juga title pada gambar tersebut.
- Pasang script google search tool pada blog kamu. seperti contoh dibagian bawah blog saya ini.
Ini kodenya:
<script language="JavaScript"type="text/javascript"> function search_google(){ window.open("http://www.google.com/search?q="+document.search.query.value); } function search_images(){ window.open("http://www.google.com/images?q="+document.search.query.value); } </script><br /> <br /> <form name="search"><input name="query" value="" type="text"/><br /> <input value="Search" onclick="search_google()" type="submit"/><br /> <input value="image" onclick="search_images()" type="submit"/><br /> </form>
Setelah selesai mengupdate postingan terbaru, lihat tampilan blog pastikan fasilitas google search tool sudah terpasang di blog.
Copy-paste alamat url atau judul postingan terbaru tadi di kotak search google, klik search.
Jika page google sudah menampilkan hasil pencarian postingan terbaru, klik hasil pencarian agar mengarah ke postingan terbaru blog kita. Otomatis postingan terbaru tadi sudah terindex google.
Nah demikian sedikit tips dari Infonetmu agar postingan kamu cepat terindex mesin pencari,kususnya google.selamat mencoba.
» Read More...
Untuk Memasukkan Fans Page Facebook ke blog, begini caranya
Lalu masukkan url fans page anda pada “Facebook Page URL” Jika belum punya silahkan ke tutorial cara membuat fans page Setelah itu tekan tombol “Get Code”.
KETERANGAN:
Width : lebar fans like box nantinya
Height : tinggi Fans like box nantinya. Kosongkan saja bagian ini, tinggi akan menyesuaikan
Color scheme : Ada dua pilihan warna di sini. Light untuk warna terang (putih) dan dark untuk warna gelap (hitam)
Show Faces : Beri tanda centang apabila ingin menampilkan avatar orang-orang yang menyukai fans page Anda atau pilih No untuk menyembunyikannya
Stream : Beri tanda centang apabila ingin menampilkan situasi terbaru (update terbaru) dari halaman fans page milik Anda
Header : Beri tanda centang apabila ingin menampilkan “find us on facebook”
Jika sudah melakukan konfigurasi yang menurut Anda baik dan sesuai kehendak. Klik “Get Code” untuk mengambil code fans like box tersebut.
Silahkan teman-teman pilih di antara ketiga pilihan tersebut (HTML5, XFBML, Iframe)
Kode pun akan muncul. Anda bisa pilih salah satu kode yang tersedia.
Untuk blogspot menggunakan widget html/javascript. Copy paste code iframe di atas ke dalam widget tersebut. Kemudian simpan pengaturannya dan Dan lihat hasilnya. Fans page Facebook pun sudah muncul di blog.

» Read More...
Hari ini INFONETMU mencoba menulis di Antarmuka blogger yang diperbarui,ternyata ada beberapa menu yang hilang dari antarmuka blogger yang baru,nah, misalnya download html untuk backup html waktu kita mengedit template,saya tidak menemuinya atau memang ada tapi tapi saya saja yang belum tau lokasinya,padahal itu menu penting untuk saya,bisa kacau kalau kita tidak bisa mengambil back up html.

Antarmuka blogger baru ribet bagi saya.yah walau ada kelebihan-kelebihan juga di antarmuka blogger yang baru misalnya sangat ringan dll,tapi saya lebih suka menggunakan antarmuka blogger yang lama, maaf ya Blogger aku tidak suka dengan tampilan barumu.
Nah,sekarang bagaimana tanggapan temen-temen tentang tampilan antarmuka blogger yang diperbarui? suka atau sama seperti saya? beri komentar dibawah..
» Read More...
Untuk membuat Fans Page di Facebook, begini caranya
Pertama, tentu anda sudah harus terdaftar sebagai pengguna
Facebook.Kedua, setelah login ke akun Facebook, silakan buka
create Facebook page.Ketiga, pilih sesuai dengan jenis fans page. Di sini ada enam kategori fans page yaitu Tempat atau Bisnis Lokal; Perusahaan, Organisasi, atau Institusi;
Merek atau Produk; Artis, Band, atau Tokoh Masyarakat; Hiburan; Perjuangan atau Komunitas.
Pilih sesuai dengan jenis fans page yang akan dibuat. Isi nama fans page dan beri centang untuk ketentuan halaman dan klik “
Mulai”.
Selanjutnya masukkan gambar fans page dengan klik “unggah gambar”. Bagi anda yang sudah terbiasa menggunakan Facebook, saya yakin anda tak kesulitan. Jika sudah klik
lanjutkan.
Kemudian anda bisa undang teman untuk bergabung di Fans Page Facebook anda. Klik “
lanjutkan”.
Kemudian tuliskan informasi umum mengenai halaman fans tersebut. Klik
lanjutkan.Selesai. Fans page anda di facebook sudah jadi. Seperti ini bentuknya.
» Read More...
Template Blogger sangat bepengaruh untuk Optimasi SEO,Disamping kita bisa memilih template blog yang SEO friendly kita juga bisa membuat atau mengedit template kita agar lebih ramah SEO,Misalnya kita membuat meta title SEO friendly maupun memasang meta tag otomatis pada setiap postingan, kali ini ada tips lagi untuk membuat agar template blog kamu lebih SEO friendly,yaitu dengan cara mengedit beberapa kode HTML pada yamg lebih valid XHTML.
Bagaimana cara membuat template blogger lebih valid XTHML? ikuti step demi step berikut!
- Login ke akun blogger sobat
- Masuk Rancangan/Layout
- Pilih Edit HTML
- Klik "Download Template Lengkap" (ini untuk memBackUp template sobat)
- Beri tanda centang "Expand Template Widget"
- Setalah itu kita mulai step by step dan cari kode dibawah ini:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- Kemudian, gantilah kode diatas dengan kode berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- Cari kode semacam ini:
<b:skin><
Berkaitan juga dengan Title atau judul pada blog,kamu bisa membuat agar judul blog kamu lebih SEO friendly yaitu dengan cara memberi title otomatis pada setiap link judul postingan kamu,Untuk lebih jelasnya silahkan kamu lihat gambar dibawah ini:

Faham kan maksud saya? Untuk membuat title otomatis pada judul blog postingan kamu ikuti tutorial dibawah ini!
Untuk membuat title otomatis pada judul blog postingan kamu ikuti tutorial dibawah ini!
- Login ke akun Blogger anda
- klik Rancangan Template kamu
- Klik edit HTML
- Expand Template Widget Dan download atau Restore template kamu untuk berjaga-jaga apabila ada kesalahan dalam mengedit template
- Cari kode di bawah ini :
<a expr:href='data:post.link'><data:post.title/></a>
- Hapus kode tadi lalu ganti dengan kode berikut :
<a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a>
- Lalu cari kembali kode seperti ini :
<a expr:href='data:post.url'><data:post.title/></a>
- Hapus kode tadi lalu ganti dengan kode berikut :
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a>
- Simpan Template kamu.
Lihatlah hasilnya,sekarang arahkan mouse atau pointer kamu pada link judul blogmu,maka akan tampil title secara otomatis.
» Read More...
Tanda tersebut sebenarnya bukan merupakan suatu masalah, karena tanda tersebut hanya muncul jika pemilik blog sedang login di account blognya dan hanya muncul di komputer orang tersebut. Jadi orang lain tidak bisa melihatnya. Dan kalau pemilik blog tersebut sudah "sign out" maka tanda tersebut tidak akan muncul lagi.
Cara menghilangkan seperti dibawah ini:
1. login ke akun blogger kamu
2. masuk ke rancangan--> edit html --> centang kolom expand widget template
3. cari kode ini
4. copy dan paste kode dibawah ini tepat diatas kode nomer 3 tersebut
.quickedit{
display:none;
}
5. Klik tombol Simpan Template dan lihat hasilnya .
6. Selesai.
» Read More...
Recent post atau postingan terakhir sangat penting bagi para blogger,disamping menunjukkan artikel-artikel terbaru,recent post juga dapat mempermudah pengunjung untuk lebih banyak membaca artikel kita yang lainya,sama halnya dengan artikel terkait atau related post,recent post juga bisa dengan tampilan thumbnail,nah kali ini infonetmu akan memberi tutorial tentang cara membuat recent post slide show. lihat gambar dibawah ini:
 Sebelumnya saya juga telah posting cara membuat recent post dengan gambar,lalu bagaimana agar gambar tersebut bisa tampil dengan slide show? ikuti tutorial dibawah ini:
Sebelumnya saya juga telah posting cara membuat recent post dengan gambar,lalu bagaimana agar gambar tersebut bisa tampil dengan slide show? ikuti tutorial dibawah ini:
- Login ke akun Blogger sobat
- Klik Rancangan >> Elemen haLaman
- Klik Tambah Gadget
- Pilih HTML/Javascript
- Masukan kode berikut :
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript">
</script>
<style media="screen" type="text/css">
<!--
#spylist {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:350px;
}
#spylist ul{
width:220px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:208px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:70px;
overflow: hidden;
background:#fff url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/post.jpg) repeat-x;
border:1px solid #ddd;
}
#spylist li a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#spylist li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
.spydate{
overflow:hidden;
font-size:10px;
color:#0284C2;
padding:2px 0px;
margin:1px 0px 0px 0px;
height:15px;
font-family:Tahoma,Arial,verdana, sans-serif;
}
.spycomment{
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
-->
</style>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 70;
thumbheight = 70;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 20;
home_page = "http://infonetmu.blogspot.com/";
limitspy=4
intervalspy=4000
</script>
<div id="spylist">
<script src="http://infonetmu.googlecode.com/files/recentpostthumbslideshow.js" type="text/javascript">
</script></div>
- Simpan
Note :
- Url yang berwarna merah ganti dengan Url sobat
- Angka yang berwarna biru jumlah post yang ingin di tampilkan
» Read More...
Untuk diketahui perubahan thema facebook kita tidak bisa dilihat orang lain hanya tampil dilayar monitor kita saja, ini juga hanya untuk pengguna Mozilla Firefox.
Langsung saja caranya:
1. download add-ons mozilla klik disini
2. klik add to firefox ikuti tahapannya sampai selesai .... dan restart firefox
3.pilih thema lihat disini
4. pilih dan klik install with stylish
5. lalu buka facebook kita - reload/f5 dan selesai
kalau hanya teksnya yang warna-warni bisa lihat
disini» Read More...
Sebelum mengetahui tentang perbedaan margin,border,padding dan konten silahkan baca dulu tentang kode CSS untuk margin,border dan padding dalam visualisasinya kali ini infonetmu akan share lagi tentang margin,border,padding dan content agar kamu bisa lebih detail mengenal kode-kode CSS tersebut. lihat gambar dibawah ini:

Dari gambar diatas pasti kamu faham tentang perbedaan margin,border,padding serta konten.
Adapun Sedikait Ulasan tentang gambar di atas :
- Margin = Area sebelah luar dari border. Margin yang tidak memiliki warna latar belakang, dan benar-benar transparan.
- Border = Garis yang memisahkan antara padding dan margin. garis ini dapat diberi warna maupun jenisnya.
- Padding = Area antara border dan content,padding ini dapat diberi warna juga.
- Content = Isi kotak, di mana teks dan gambar muncul
Dalam penulisan code untuk menentukan bagian per bagain terdiri dari dua cara yaitu:
- margin: 2px 2px 5px 0px; urutannya –> Atas, kanan, bawah, kiri
- margin-top: 2px; margin-right: 2px; margin-bottom: 5px; margin-left: 0px;
demikian juga halnya dengan padding bila di tulis bagian per bagain.
Semoga Bermanfaat
» Read More...
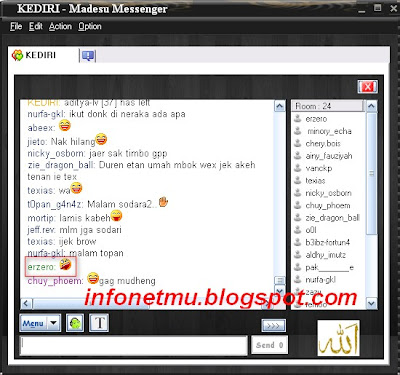
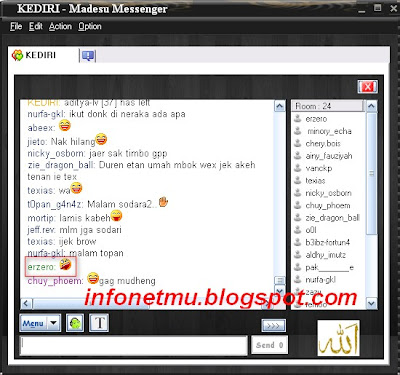
Lama gak online di mig33 melalui PC,biasanya online di mig33 melalui komputer menggunakan mig33 messenger juga mig33 sjboy,dan akhirnya saya coba online menggunakan madesu messenger yang terbaru yaitu Madesu messenger v1.0.0,ternyata banyak perubahan pada madesu messenger kali ini,salah satunya madesu messenger dilengkapi dengan fiture admin,jadi buat kamu yang punya room,tidak ada salahnya kamu memakai aplikasi ini.
Dibawah ini adalah tampilan dari madesu messenger v1.0 :


Buat sobat semuanya yang ingin mecoba aplikasi ini saya persilahkan saja,dijamin free juga, oya buat yang belum register file ocx-nya,silahkan register file ocx dulu yah,atau pakai aja aplikasi untuk register file ocx. Semoga bermanfaat.

» Read More...
 OfficePlus adalah exclusive sponsor untuk SEO MASTER AWARD 2012, seluruh penggunaan logo dan materi terkait dapat diperoleh di website www.sewa-kantor.com
OfficePlus adalah exclusive sponsor untuk SEO MASTER AWARD 2012, seluruh penggunaan logo dan materi terkait dapat diperoleh di website www.sewa-kantor.com




![[Image: facebook-timeline.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjp67xHn93tK0j-qN5q2MhJzXpGv3uOncZjZQobKYVPpehkMuJ7c6eszvIVEFZaTt0Z5QmmVWHFQ9muA2zBR0eg3LQwHtiuI1GcVYUNSjexgXWeF_UqiLTaUBqbdhkouHF7TBS1g4eHB4kH/s400/facebook-timeline.jpg)
![[Image: Facebook-timeline-03.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyC6QUqcjqc5azjR110BnhaH4oMOsrgXMhxXK6lMeb8IBTDNdzSjHaffVlViESgzgK4CFIOk3XQ9CZCLBoccphFUu3TxbR6nWkouu_a_RPL01rqGT-NAOWKLM8F93GYCVX5E0W4qYcotTm/s400/Facebook-timeline-03.jpg)
![[Image: Facebook-timeline-02.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8Q03jrOgjRBcHGeInFrZcooDBqCor2UzY0wGvr8074Fzh7OHa0PRIk0kV8YSSKByqo-kFllEYQvBkWbBZbQ-Y56iwy911lv1IdJNzZOhZou_g2YvGNPQZa7bR82UcJP_g4HGL0lRrrxoV/s400/Facebook-timeline-02.jpg)
![[Image: Facebook-timeline-01.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwdv8YWB5lgUnUKy_kFt0RR7F7J4io1zsFbWwNfInz6lT_lJdu69jFM4dHu59-ECK7zkdLT9jrNxmIKe8YMZmAxe8M4X6TfWxX8cHjVhmCh-gYmCuS4xD-wi7erzmpsRKypP2tTggI5YGE/s400/Facebook-timeline-01.jpg)