Cara Membuat Random Post Di Blog,Infonetmu kali ini akan tulis lagi tentang cara membuat random post di blog, random post atau artikel acak pada blog berguna agar pembaca bisa artikel blog kita yang lain secara acak,berbeda dengan artikel terkait dengan gambar thumbnail yang akan menampilkan postingan yang terkait berdasarkan label yang telah kita buat, nah bagaimana cara membuat random post di blog? ikuti tutorial dibawah ini!

Cara membuat random post di blog sebagai berikut!
- Silahkam kamu login pada blog kamu.
- Klik Rancangan/ design.
- Lalu tambah gadget.
- Pilih HTML/Javascript.
- Copy dan paste kode dibawah ini:
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=10;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript"></script>
- Simpan
keterangan:
Warna merah yaitu angka sepuluh adalah jumlah artikel yang akan ditampilkan.
Nah,demikian tutorial singkat tentang cara membuat random post di blog, sangat mudah kan? kamu bisa juga membuat artikel terkait dengan gambar thumbnail atau membuat recent post berjalan pada blog kamu untuk mempermudah pengunjung menjelajahi blog kamu. silahkan baca artikel saya yang lainya juga. semoga tidak bosan!
» Read More...
Tampilan dilayar monitor, ada suara dan teks nya
ALQURAN DIGITAL
» Read More...
Menghilangkan tanda panah di menu desktop pada windows xp
Caranya:
Klik TweakUI.rar >> --explorer >> shortcut >> None >>Apply >> Ok
dan lihat hasilnya
» Read More...
Membuat Valid XHTML Widget Followers, cara membuat valid xhtml widget followers blog sangat mudah, kamu cukup mengganti widget follower yang ada pada blog kamu dengan kode page sourchnya saja, jadi untuk membuatnya kamu tambahkan dulu widget followers dulu lalu klik kanan dan view page sourcenya.lihat gambar dibawah tampilan widget followers untuk blog INFONETMU ini!

Page source diatas bisa kamu jadikan widget followers pada blog kamu,jadi kamu copy saja kode page source follower blogmu lalu kamu hapus followers bawaan blogger. untuk lebih mudah silahkan langsung copy saja kode dibawah ini!
<div class="widget-content"><script src="http://www.google.com/friendconnect/script/friendconnect.js"type="text/javascript"></script>
<div id="div-nznv300jljd2" style="width: 100%; "></div>
<script type="text/javascript">
var skin = {};
skin['FACE_SIZE'] = '32';
skin['HEIGHT'] = "200";
skin['TITLE'] = "";
skin['BORDER_COLOR'] = "transparent";
skin['ENDCAP_BG_COLOR'] = "transparent";
skin['ENDCAP_TEXT_COLOR'] = "#ffffff";
skin['ENDCAP_LINK_COLOR'] = "#ff8000";
skin['ALTERNATE_BG_COLOR'] = "transparent";
skin['CONTENT_BG_COLOR'] = "transparent";
skin['CONTENT_LINK_COLOR'] = "#ff8000";
skin['CONTENT_TEXT_COLOR'] = "#ffffff";
skin['CONTENT_SECONDARY_LINK_COLOR'] = "#FF8000";
skin['CONTENT_SECONDARY_TEXT_COLOR'] = "#ffffff";
skin['CONTENT_HEADLINE_COLOR'] = "#ffffff";
skin['FONT_FACE'] = "normal normal 100% \x27Trebuchet MS\x27,Verdana,Arial,Sans-serif";
google.friendconnect.container.setParentUrl("/");
google.friendconnect.container["renderMembersGadget"](
{id: "div-nznv300jljd2",
height: 200,
site: "14775397019788979390"
,locale: 'in'
},skin);</script></div>
Ganti yang berwarna merah dengan kode widget foolowers blog kamu, untuk caranya melihat kode followers silahkan kamu klik kanan blogmu dan view page sourcenya, setelah itu kamu buat add gadget lagi,add html/javascript dan simpan, setelah berhasil kamu hapus widget followers bawaan blog kamu. nah sekarang kamu coba cek di http://validator.w3.org/, selamat sekarang berhasil membuat valid xhtml widget followers pada blogspot atau blogger kamu.
BACA JUGA!
» Read More...
Cara Memasang Tombol Like Facebook di Blog, jumpa lagi dengan postingan infonetmu lagi di cara memasang tombol like facebook di blog, tombol like facebook atau tombol suka di facebook dapat kita pasang di blog kita untuk menunjukkan like atas postingan kita.
Sama halnya dengan status pada facebook maka tombol like facebook diperlukan untuk mengukur tingkat antosiasme pembaca atas tulisanmu. nah jika kamu ingin membuat tombol facebook dipasang pada blog kamu ikuti tutorial singkat INFONETMU kali ini!

Tutorial cara memasang tombol like facebook di blog sebagai berikut:
- Login ke blogger kamu, buka Dashboard - Design - Edit HTML
- Download Full Template --> untuk berjaga-jaga jika ada kesalahan
- Centang Expand Widget Templates
- Copy code dibawah ini
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show-faces=true&width=530&height=60&action=like&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:530px; height:60px'/>
- Letakkan kode diatas ditempat yang kamu inginkan. misal dibawah postingan kamu cari kode <data:post.body/> dan letakkan kode no 4 tepat dibawah kode <data:post.body/>
- Simpan template kamu.
keterangan: kode standard bisa kamu ubah dengan button_count
dan kode light dengan kode dark, sesuaikan dengan blog kamu. nah mudah kan? selain itu baca juga cara memasang tombol google plus pada blog ya..selamat mencoba!
» Read More...
Key Smadav Pro 8.8 Full Version

Smadav 2011 Rev. 8.8 adalah Penambahan database 150 virus baru, Penyempurnaan auto-scan flashdisk , Penyempurnaan fitur-fitur yang sudah ada. Buat kamu yang mau tahu cara menghilangkan tanda bajakan dan memasukkan Key Smadav 8.8 PRO, 
Cara menghilangkan tanda bajakan dan memasukkan Key Smadav 8.8 PRO :
1.Pastikan Smadav di PC/Laptop kamu tidak aktif(Klik kanan pada ikon Smadav di System tray dan klik Exit).

2.Klik Start-Run lalu ketik "Regedit" ATAU tekan logo Windows & R secara bersamaan lalu ketik "Regedit" untuk menjalankan registry editor.

3.Lalu buka HKEY_CURRENT_USER - Software - Microsoft - Notepad pada registry editor.
4.Kemudian cari "lfPitchΔndFamily", "lfPitchΔndFamily2", dan "lfPitchΔndFamily3" ,klik kanan pada value tersebut dan klik Delete dan Yes lalu OK (Hapus semua value yang namanya lfPitchΔndFamily).
5.Selanjutnya buka direktori C:\Program Files\Smadav dan klik 2 kali pada file "SMΔRTP.exe" untuk menjalankan Smadav.
6.Dan masukkan data dibawah ini ke kolomnya masing-masing pada tab Setting di Smadav.
Nama : MWSmadavAV
Key : 991399508060
Klik Register untuk meregistrasi Smadav 8.8 dari free menjadi PRO.
7.Selesai.
Selamat Mencoba.
» Read More...
Download Template Blog Keren, Template blogger keren akan membuat pengunjung lebih betah membaca berlama-lama di blog kita,loh kok bisa? ibarat memandang pemandangan yang indah atau melihat wajah cewek yang cantik maka kamu akan betah juga kan? he he.....
Jadi dalam memasang template blogspot kamu harus pintar memilih template yang keren juga, yuk kita bareng-bareng mengganti template blog kita agar tampil keren,,,..nah,untuk itu infonetmu malam ini akan memberi sebuah template yang super keren dan yang pasti tidak berat juga kayak blog ini. lihat tampilan gambar-gambar template dibawah ini,lihat demonya dan jika suka silahkan kamu download template blog keren ini.
Zoom Magazine

Sporty magazine 2

Mashable

Nah,diatas adalah sedikit template-template yang keren terpilih infonetmu buat kamu yang ingin template yang lain silahkan baca artikel infonetmu terdahulu di template SEO friendly 2012 juga download template SEO friendly 2011. semoha bermanfaat.
» Read More...
Membuat Iklan Berdampingan, Cara Membuat Iklan Berdampingan, Cara membuat iklan berdampingan di blog sangat mudah, kamu hanya perlu memasukkan kode css dan html agar iklan kamu bisa tampil berjajar di kanan dan dikiri. nah Lihat gambar dibawah ini!
 Iklan google adsense diatas tampil secara berdampingan diatas postingan blog dan tepat dibawah link judul posting, untuk membuatnya ikuti tutorial INFONETMU dibawah ini!
Iklan google adsense diatas tampil secara berdampingan diatas postingan blog dan tepat dibawah link judul posting, untuk membuatnya ikuti tutorial INFONETMU dibawah ini!
Cara Membuat iklan berdampingan caranya sebagai berikut!
- Login ke blogger kamu
- Klik rancangan]
- Lalu klik edit HTML
- Beri tanda centang di kotak kecil expand template widget
- Jangan lupa download dulu template kamu untuk back up.
- Cari kode ]]></b:skin> dan letakkan kode berikut diatas kode ]]></b:skin>
#iklankontent {
height: 250px;
}
#iklankiri {
float: left;
}
#iklankanan {
float: right;
}
- Diatas adalah kode css untuk iklan, sekarang letakkan ikan tepat dibawah link judul blog dan tepat diatas postinganmu, kamu cari kode <data:post.body/> dan letakkan kode berikut tepat diatas kode <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div id='iklankontent'>
<div id='iklankiri'>
Kode Iklan Kiri
</div>
<div id='iklankanan'>
Kode Iklan Kanan
</div>
</div>
</b:if>
- Simpan Template kamu.
Keterangan: 250 adalah tinggi iklan kamu sedangkan kode iklan kiri dan kode iklan kanan ganti dengan kode script iklan kamu, nah demikian cara membuat iklan berdampingan pada blog, untuk variasi yang lain kamu juga bisa memasang iklan diatas kotak komentar blog maupun di tengah-tengah postingan blog kamu. semoga berguna.
» Read More...
Cara Membuat Blog Di Blogger sangat mudah, karena blogger gratis juga membuat blog di blogger adalah salah satu cara untuk menyalurkan pikiran kita,ilmu maupun blog yang berisi tentang curhat pribadi, nah kali ini INFONETMU akan memberikan tutorial bagi kamu semua yang ingin belajar blogger.
Langkah pertama belajar ngeblog di blogger pastinya kita harus mendaftar dulu di blogger, nah bagaimana cara membuat blog di blogger? ikuti langkah-langkah dibawah ini!
- Silahkan buka alamat http://www.blogger.com
- Setelah masuk halaman utam blogger, silahkan klik get started

- Setelah itu kamu akan disuguhkan formulir pendaftaran,isilah formulir tesebut dan jangan lupa kamu memakai email kamu, dan klik lanjutkan.

- Pada langkah keempat ini anda disuruh untuk member nama dan alamat blog, isikan nama blog dan alamat blog sesuai dengan keinginan sobat. Jika sudah klik tombol Lanjutkan

- Selanjutnya kamu diminta memilih tampilan blog, pilih tampilan yang anda inginkan,jangan khawatir tampilan itu bisa dirubah sewaktu-wktu juga, pilih mana aja thema yang kamu suka dan klik Lanjutkan

- Sekarang blog kamu sudah jadi, dan yang terakhir klik mulai blogging.

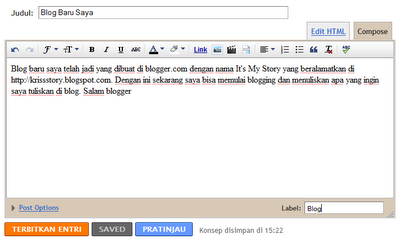
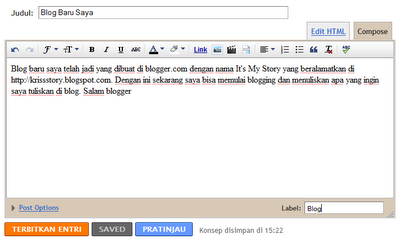
Selamat kamu sudah berhasil membuat blog di blogger atau blogspot Kamu selanjutnya akan diarahkan langsung ke halaman untuk menulis artikel kamu seperti gambar dibawah ini:
 Sekian saja sedikit tutorial infonetmu tentang cara membuat blog di blogger atau blogspot, selain di blogger kamu bisa juga daftar di web penyedia blog gratis, yaitu weebly, semoga bermanfaat!
Sekian saja sedikit tutorial infonetmu tentang cara membuat blog di blogger atau blogspot, selain di blogger kamu bisa juga daftar di web penyedia blog gratis, yaitu weebly, semoga bermanfaat!
» Read More...
Iklan dalam blog bisa kita tempatkan pada tempat-tempat yang kita inginkan,misalnya memempatkan iklan pada postingan maupun memasang iklan diatas komentar blog kita, namun hal yang terpenting adalah penempatan iklan itu tetap sesuai aturan yang telah ditentukan.
INFONETMU kali ini akan memberitakan tips untuk menipu pengunjung,agar pengunjung yang awam tentang blog akan mengeklik iklan kita, lihat gambar dibawah ini!
 Gambar diatas menunjukkan tampilan iklan yang diletakkan disamping gambar yang menggoda,dan pengunjung mengira link iklan tersebut akan mengarah kepada gambar tersebut lalu pembaca akan klik link tersebut? unik kan tips meningkatkan penghasilan iklan kali ini he he he....
Gambar diatas menunjukkan tampilan iklan yang diletakkan disamping gambar yang menggoda,dan pengunjung mengira link iklan tersebut akan mengarah kepada gambar tersebut lalu pembaca akan klik link tersebut? unik kan tips meningkatkan penghasilan iklan kali ini he he he....
Terserah kamu semua bilang apa, saya menemukan penempatan semacam itu saat blogwalking, menyalahi aturan atau tidak silahkan kamu menilainya sendiri,disini infonetmu hanya akan share cara pemasanganya saja.
Bagaimana cara meningkatkan penghasilan iklan dengan meletakkan gambar seperti diatas,ikuti langkah2nya dibawah ini!!
Copy kode dibawah ini!
<center><table><tbody><tr><td><img alt='' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikXnx5lzPg_tGkwhJJNiWuecaV-okqtOsl0c9j5Q-JTlVuRcIbR_YXCmBhHQBcBqKrd94j8k7hA_RJ2ILE0Ne93IDtzjHA00mEqMu7iG4k6EzNygAM9LWmsp5mwgxFrFvuDCUds1fdrkNO/s400/HealthyInsurance.jpg' style='cursor:pointer; cursor:hand;width: 60px; height: 250px; padding-right:4px;'/></td><td>KODE IKLAN KAMU</td></tr></tbody></table></center>
Kode yang berwarna kuning adalah gambar hot yang akan menarik pengunjung, dan ganti warna merah dengan kode iklan kamu, letakkan iklan tersebut ditempat yang kamu inginkan. he he he.. semoga berguna. :)
» Read More...
Memasang ikaln untuk blog bisa kita tempatkan sesuai keinginan kita,kita bisa menempatkan iklan kita di sidebar blog, di tengah postingan maupun di atas komentar blog kita,nah kali ini INFONETMU akan memberi tutorial yang berbeda tentang membuat iklan dari ketiga cara diatas, kali ini saya tulis cara membuat iklan melayang di atas header blog.

Gambar diatas menampilkan iklan yang melayang diatas header blog, maksud dari melayang yaitu walau blog tersebut di scroll namun iklan tersebut akan tetap diam dan seperti melayang.
Bagaimana cara membuat iklan melayang di atas header? ikuti langkag-langkah dibawah ini!
- Login ke Blogger
- Pilih Rancangan
- Klik Edit HTML
- Selanjutnya Coba Anda cari kode <div id='outer-wrapper'>
- Jika sudah ketemu,letakkan kode berikut dibawahnya
<div style='display:scroll; top:0px;position:fixed;'>
<!-- Start Kode -->
<a href='http://infonetmu.blogspot.com'><img alt='usaha berhasil' border='0' height='54' src='http://i1111.photobucket.com/albums/h465/asistenikopin/JasaBuatIklanBanner.gif' width='972'/></a><!-- End Kode -->
</div
- Yang ditunjukkan dengan warna merah adalah nilai tinggi dan lebar iklan, sesuaikan dengan blog kamu, sedamgkan warna kuning adalah Gambar iklannya.
- Simpan template kamu.
Semikian tutorial tentang cara membuat iklan melayang di atas header blog, semoga bermanfaat!
» Read More...
Cara Mengganti Template Blog sangat mudah,Tapi pagi para blogger pemula yang baru mendaftar di blogspot mungkin akan bingung, seperti pengalaman INFONETMU beberapa tahun yang lalu juga, bahkan tidak tahu kalau template blogger bisa diganti dengan cara yang instan tanpa kita mengotak-atik htmlnya.

Tutorial cara mengganti template blog!
- Silahkan download template blog yang kamu inginkan. adapun beberapa web penyedia template gratis antara lain
http://www.zoomtemplate.com/
http://www.bloggerblogtemplates.com/
http://www.premiumbloggertemplates.com/
- Hasil download biasanya berbentuk rar,zip, maupun file xml. kalau terkompresi dalm bentuk rar atau zip silahkan kamu extract dulu file tersebut.

- Setelah kamu extract maka hasilnya adalah file xml seperti dibawah ini

- Selanjutnya Upload file xml tersebut ke blogmu, cara upload file xml tersebut sebagai berikut:
- Login ke blog kamu
- Klik Rancangan
- Edi html.
- lalu upload xml template tersebut

- Silahkan hapus atau pertahankan witged blogmu. dan lihat hasilnya
- Selesei.
Demikian tutorial singkat tentang cara mengganti template blog, kamu bisa juga memakai template SEO friendly 2012 maupun download template SEO friendly 2011 yang pernah saya posting beberapa waktu yang lalu juga, semoga bermanfaat bagi blogger pemula.
» Read More...
Membuat Background Blog Berubah Saat Di Refress, pernahkah kamu berkunjung ke salah satu blog teman kamu dam saat kamu menjelajahi blog tersebut tapi background blog tersebut berubah-ubah warnanya? warna-warni background blog tersebut terjadi secara otomatis. nah bagaimana cara membuatnya?

Sebelumnya INFONETMU tulis tentang cara mengganti background blog dengan gambar,kali ini berkaitan juga dengan hal tersebut, tetapi warna yang akan berubah pada tutorial kali ini bisa kamu atur sesuai dengan warna yang sesuai dengan blog kamu, maksudnya jangan sampai sama dengan warna text maupun link dalam blog kamu, agar tidak bertubrukan dan akhirnya artikel blogmu tidak bisa dibaca.
Cara membuat background blog berubah warna saat di refress sebagai berikut:
- Silahkan kamu login ke blog kamu.
- Klik rancangan.
- Tambah gadget.
- Lalu pilih HTML/javascript.
- Masukkan kode dibawah ini:
<script type='text/javascript'>
//CDATA[
/* JavaScript Kit (http://ageboy.blogspot.com/)*/
//Created Ageboy:
var bgcolorlist=new Array("#FFFFFF", "#B30000", "#EEFF00", "#11FF00", "#FF8A14", "#0008FF", "#4AFFF3", "#000")
document.body.style.background=bgcolorlist[Math.floor(Math.random()*bgcolorlist.length)]
//]]>
</script>
kode yang berwarna merah adah kode warna-warni blog kamu,sesuaikan atau dengan blogmu.
- Simpan.
Nah mudah kan caranya? silahkan test di blog kamu, semoga bermanfaat!
» Read More...
Banyak cara untuk menampilkan recent post pada blog kita, agar blog kita tampil cantik kita bisa juga membuat recent post kita dengan recent post bergambar. selain dapat mempermudah pengunjung untuk lebih banyak membaca artikel kita yang lainya,sama halnya dengan artikel terkait atau related post,recent post juga bisa dengan tampilan thumbnail,nah kali ini infonetmu akan memberi tutorial tentang cara membuat recent post Berjalan lihat gambar dibawah ini:
 Sebelumnya saya juga telah posting cara membuat recent post dengan gambar,lalu bagaimana agar gambar tersebut bisa tampil dengan slide show? ikuti tutorial dibawah ini:
Sebelumnya saya juga telah posting cara membuat recent post dengan gambar,lalu bagaimana agar gambar tersebut bisa tampil dengan slide show? ikuti tutorial dibawah ini:
- Login ke akun Blogger sobat
- Klik Rancangan >> Elemen haLaman
- Klik Tambah Gadget
- Pilih HTML/Javascript
- Masukan kode berikut :
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript">
</script>
<style media="screen" type="text/css">
<!--
#spylist {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:350px;
}
#spylist ul{
width:220px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:208px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:70px;
overflow: hidden;
background:#fff url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/post.jpg) repeat-x;
border:1px solid #ddd;
}
#spylist li a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#spylist li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
.spydate{
overflow:hidden;
font-size:10px;
color:#0284C2;
padding:2px 0px;
margin:1px 0px 0px 0px;
height:15px;
font-family:Tahoma,Arial,verdana, sans-serif;
}
.spycomment{
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
-->
</style>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 70;
thumbheight = 70;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 20;
home_page = "http://infonetmu.blogspot.com/";
limitspy=4
intervalspy=4000
</script>
<div id="spylist">
<script src="http://infonetmu.googlecode.com/files/recentpostthumbslideshow.js" type="text/javascript">
</script></div>
- Simpan
Note :
- Url yang berwarna merah ganti dengan Url sobat
- Angka yang berwarna biru jumlah post yang ingin di tampilkan
Nah demikain cara membuat recent post berjalan pada blog, semoga bermanfaat!
» Read More...
Membuat Page Number Valid Xhtml di Blog, hari ini saya mengganti template salah satu blog saya, yaitu INFONETGUE karena setelah saya cek di w3 ternyata banyak error yang saya temukan pada blog INFONETGUE tersebut, dan saya menambahkan page number atau halaman bernomor atau page 1,2.3 di blog tersebut, nah kali ini INFONETMU membuat page number valid XHTML di blog tersebut.

Buat kamu yang ingin membuat page number pada blog kamu mungkin kode yang saya berikan ini akan membantu kamu agar tidak terjadi error di w3 saat kamu membuat page number di blog kamu.
Nah, inilah langkah-langkah membuat page number valid xhtml di blog:
- Login Ke Account Blogger kamu.
- Masuk Ke "Tata Letak lalu Edit HTML
- Dan Klik "Download Template Lengkap" untuk proses backup Template
- klik pada "expand..."
- Cari kode ]]></b:skin>
- Jika Sudah Ketemu, tambahkan kode di bawah ini diatas kode ]]></b:skin>
/* PageNav */
.showpageArea{font-family:arial;font-size:11px;padding:6px 10px;text-align:right;font-weight:700}
.showpageNum a{color:$linkcolor; text-decoration:none;border:1px solid #999;margin:0 3px;padding:2px 5px}
.showpageNum a:hover{border:1px solid $visitedlinkcolor;}
.showpagePoint{margin:0 3px;padding:2px 5px}
.showpageOf{margin:0 8px 0 0;}
.showpage a{color:$linkcolor;text-decoration:none;border:1px solid #999;padding:2px 5px}
.showpage a:hover{border:1px solid $visitedlinkcolor;}
- Lalu cari lagi kode </body>
- kemudian masukkan kode di bawah ini diatas kode </body>
<script type='text/javascript'>
var pageCount=2;
var displayPageNum=5;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://infonetmu.googlecode.com/files/pageNavalidOK.js' type='text/javascript'>
</script>
- Cari lagi kode 'data:label.url' ganti dengan kode dibawah ini
'data:label.url + "?&max-results=5"'
- Simpan Template kamu.
Demikian cara membuat page number valid xhtml di blog, semoga berguna.
BACA JUGA!
» Read More...