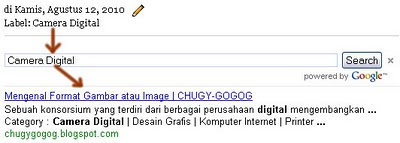
Untuk Blogger tentunya sudah tidak asing lagi dengan Google CSE yang merupakan tempat pencarian berdasarkan keyword yang diinginkan untuk menghasilkan pencarian yang Optimal yang sesuai dengan kata kunci yang ditargetkan. Pada postingan ini akan membahas cara pemasangan Google CSE yang di tampilkan di bawah postingan,lihat gambar di bawah ini :
jadi ketika kita membuka judul posting maka Google CSE ini akan tampil dibawah label dan menampilkan hasil pencarian dari keyword yang sesuai dengan label pada postingan.
Seperti itulah kira kira, untuk contoh hasilnya yang telah di pasang Autofill Google CSE ini bisa lihat DISINI, Silahkan klik salah satu postingannya dan anda lihat pada bagian atas komentar atau dibawah label.Karena kebetulan blog ChugyGOGOG ini sedang diet dari Widget ataupun aksesoris lainya jadi saya pasang AutoFill Google CSE ini di blog saya yang satunya.
Script yang digunakan ini merupakan Script Autofill Google AJAX Search API CSE yang alhamdulilah setelah coba coba akhirnya bisa juga di pasang. langsung saja pada proses pemasangannya :
<script src='http://www.google.com/jsapi'/>
<script type='text/javascript'>
google.load('search', '1');
function OnLoad() {
var customSearchControl = new google.search.CustomSearchControl('ID-CSE-BLOGKAMU');
customSearchControl.draw('content');
customSearchControl.execute('<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'> OR </b:if></b:loop></b:if>');}
google.setOnLoadCallback(OnLoad);
</script>
<div id='content'>Loading...</div>
Jika sudah silahkan di save.
Selamat mencoba semoga berhasil.
Kalo kamu mau autofill berdasarkan title postigan blog, kamu tinggal ganti kode:
<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'> OR </b:if></b:loop></b:if>
dengan kode berikut (untuk autofill CSE berdasarkan title postingan):
<b:if cond='data:post.title'><data:post.title/></b:if>
Selamat mencoba!
BACA JUGA!
- Memasang google custom pada blog
- Membuat Teks Melayang mengikuti mouse
- Membuat gambar animasi pada pojok blog
- Membuat judul posting berada di tengah
- Membuat judul widget berada di tengah
- Cara mengganti cursor dengan gambar
- Membuat banner berjajar secara horisontal
- Cara agar Postingan Baru Tidak Muncul Di Halaman Utama
- Cara membuat menu pull down blogger
- Menonaktifkan klik kanan mouse pada blog
- Membuat recent post fungsi scroll dengan javascript
- Membuat judul posting berkedip
Memasang google cse dibawah posting blog (autofill)
Subscribe to:
Post Comments (Atom)








0 comments:
Post a Comment