Nah inilah sobat applikasi atau software mig33 yang ampuh banget untuk kick,so bagi anda yang merasa kicker jangan saMpai gak punya applikasi yang satu ini...oke deh met kick aja ya...kalo idrmu banyak bagi2 juga gk apa2.he he he...add aja nick mig33ku fiz3. adapun fitur daripada applikasi ini sudah sangat jelas juga.

Features:----------- 12 IDs Set- Room Spy- Save Room- Send Text using Multy- Kick On Select
--------------[Download]--------------Password: www.pcmig33.com
» Read More...
applikasi atau tools buat mig33 juga ini! silahkan saja kamu mencobanya saja..aq dah capek share applikasi floodernya coz applikasi flooder maupun kicker buat mig33 emang banyak banget...tak jauh beda dengan tools atau software flooder lainya,ini juga cukup ampuh untuk mengacak2 room.



Multy Socket v3.0-= ili-naim-ili =-
----------
Features:
----------
* 2 Set Login
* 4 Set Save
* Auto Entry
* Auto Getlist
* List Kick
* Auto EmotCommend Flood (Set1)
* Auto Dc Code Flood(Set1)
* Unlimited Auto Text Flood(Set1, Set2 & Set 1+2)
* Room Chat and Roll
* 5 Dc Code Edit And Send(Set1, Set2)
* Flood Edit And Save
--------------
Password: www.pcmig33.com
» Read More...
Flooder buat mig33 juga ini! silahkan saja kamu mencobanya saja..aq dah capek share applikasi floodernya coz applikasi flooder maupun kicker buat mig33 emang banyak banget...tak jauh beda dengan tools atau software flooder lainya,ini juga cukup ampuh untuk mengacak2 room.

Features:
----------
- 15 IDs Login
- 3Sets Save ID
- Auto Getlist
- Auto Entry
- List Kick
- Auto EmotCommend Flood
- Auto Dc Code Flood
- Activate Auto Flood
- Unlimited Auto Text Flood
- Single ID Enter Leave Flood
- Save Room
-------NOTES:-------- Dont try all auto flood in same time and when start auto flood- Dont send any flood command, If send soft getting hanged- Dont press altime AUTO ENTRY. When need, only then time CLICK Auto entry- And after some time unchek da auto entry
--------------[Download]--------------
Password: www.pcmig33.com
» Read More...
Brutal bisa kamu pakai flooder maupun kicker untuk chat room mig33, silahkan saja kamu mencoba applikasi yang satu ini juga,adapun berbagai fitur ini hampir sama denganapplikasi yang lainya juga.ok deh..met flood aja ya..kalo ada temen yang benci ama kamu jangan salahkan aq karena sudah share juga app ini.

Brutal-= ili-naim-ili =-
----------Features:----------- 10 IDs Set- 2 Multy Sets- Brutal Kick- List Kick- Room Spy, Auto List- Target List- Multy Status- Delay- Ping IP- Send Text using Multy
--------------[Download]--------------Password: www.pcmig33.com
» Read More...
Flooder buat mig33 juga ini! silahkan saja kamu mencobanya saja..aq dah capek share applikasi floodernya coz applikasi flooder maupun kicker buat mig33 emang banyak banget...tak jauh beda dengan tools atau software flooder lainya,ini juga cukup ampuh untuk mengacak2 room.





Xompax-= bocah_tegal =-
----------Features:----------- 10 IDs Set- 10 Multy Sets- Multy Status- Room Spy- Send Text using Multy- Single Text per Multy- Auto Flood- Dc Code- Auto Bot- Operation status- Individual Enter/Leave Control
--------------[Download]--------------Password: www.pcmig33.com
» Read More...
Langsung aja sedot juga applikasi atau tool buat flooder yang satu ini, dan selamat membuat rusuh di room aja yah...eh yang penting hati2 aja! jangan sampai ntar kamu kena banned otomatis dari admin global..he he he....

Features:
----------
- 10 IDs Set
- Room Spy
- Target List
- Multy Status
- Send Text Using Multy
- Auto Vote, Auto Leave, Auto Enter
» Read More...
Applikasi atau tool flooder mig33 yang gue share lagi deh...yah biar mantap aja lo acak2 room kamu bisa coba pakai applikasi flooder mig33 yang satu ini,sip deh pokoknya...aq sudah mencobanya dan hasilnya lumayan juga,yah itung2 app gratisan gpp...

Feature :
-15x2 set login
- Login 50,100,200,300,400,500
- Save upto 15x18 ids
- Spy id
- Kick 15ids at once
- Kick on click list
- Resolve ip
- 2 type of admin kick
- Kick 15ids at once with admin id
- 15ids for flooding
- Single id flood
- 6 type dc code flooding
- 6 type stylish flooding
- 6 type hang flooding
- 8 type of invisible flooding to make any multi dc
- Loop for flooding
DOWNLOAD DI SINI
» Read More...
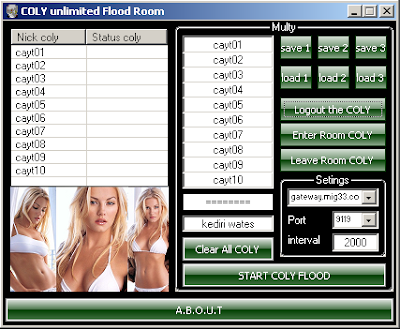
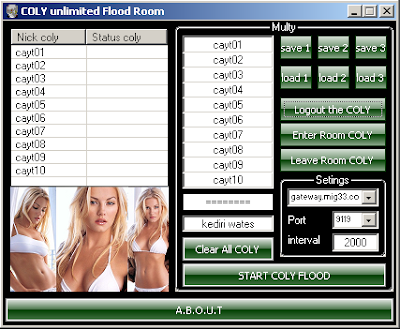
Lagi2 applikasi flooder yang gue share, yah disamping untuk menambah koleksi dari blog ini mungkin temen2 ada yang belum tahu atau bahkan menggunakan applikasi yang satu ini.
tidak kalah dengan applikasi flooder yang lainya software yang bernama coly unlimited ini juga cukup ampuh untuk mengacak2 room,mau mencobanya? silahkan aja disedoot...dan monggo kocok2 roomnya...ha ha ha...

» Read More...
Melanjutkan artikel sebelumnya yang membahas tentang alexa rank,coz kemarin ada salah satu komentar dari blog ini yang menanyakan bagaimana cara mudah memasang widget alexa rank pada blog, maka posting kali ini akan di bahas secara khusus tentang cara pemasangan widget alexa di blog. Ini tentunya di tujukan bagi anda yang masih bingung tentang cara memasang widget alexa. Bagi anda yang sudah mahir, rasanya tutorial ini kurang berguna bagi kamu.
Seperti kita tahu bahwa alexa rank akan membuat peringkat berdasarkan banyaknya pengunjung blog atau web, semakin banyak pengunjung terhadap suatu blog atau web maka alexa rank akan semakin baik. Darimana alexa mengetahui jumlah kunjungan terhadap suatu web atau blog? alexa akan mengetahui jumlah kunjungan terhadap suatu web atau blog berdasarkan informasi dari komputer yang browser internetnya memasang alexa toolbar. Lho, kan tidak semua orang memasang alexa toolbar di browser internetnya? nah, justru itulah maka muncul alternatif lain bagi pemilik blog atau web untuk mendapatkan data yang akurat tentang banyaknya kunjungan yaitu dengan memasang alexa widget pada blog atau web yang di miliki. Dengan memasang alexa widget di blog, maka mesin alexa akan mengetahui secara akurat berapa pengunjung serta Page view (halaman yang di lihat) pada web atau blog kamu.
Berikut adalah panduan langkah-langkahnya :
- Buka situs alexa.com
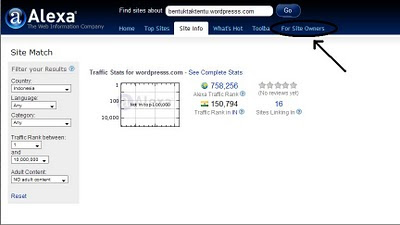
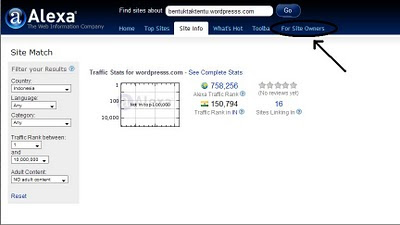
- Klik for site owners

- Lalu klik Get traffict widget akan ada hasil seperti gambar dibawah ini:

- Masukkan alamat URL blog kamu pada kolom seperti gambar dibawah ini.

- Lalu klik build widget.
- Kemudian akan ada hasil yang ditampilkan dalam bentuk kode HTML yang terdapat didalam kolom.
- Copy dan paste kode html tersebut kedalam blog kamu.
Sudah bisa kan caranya memasukkan kedalam blog? ok..biar lebih jelas ni caranya:
- Login ke Blogger dengan ID sobat tentunya.
- Klik Tata LetakKlik tab Elemen Halaman
- klik Tambah Gadget
- Kemudian klik yang HTML/Java Script.
- Paste kode HTML yang tadi kedalam kolom yang tersedia.
- Klik Simpan.
- Selesai.
Selamat Mencoba !! mudah-mudahan dengan terpasangnya widget Alexa, blog sobat jadi semakin tinggi peringkatnya di Alexa.
BACA JUGA!
- Cara meningkatkan alexa rank blog
- membuat kotak daftar isi blog
- Cara Mengukur seberapa berat blog/web kamu
- Cara supaya domain co.cc bisa diakses tanpa www(redirect tanpa www)
- Merubah Domain Blogspot menjadi co.cc
- Membuat scroll pada komentar blog
- Fungsi Gadget Followers pada Blog
- Cara mudah memasang meta tag blogger
- Mengubah tampilan iklan kumpulblogger
- Cara membuat label menjadi berwarna
- Membuat widget hanya muncul pada postingan
- Cara membuat daftar isi otomatis pada blogger
- Membuat Menu Horisontal pada blogger
- Membuat Breadcrumb Navigation pada blogger
- Cara membuat widget hanya tampil di homepage
- bertukar link dengan adil
- Membuat 3 kolom element dibawah header
- Membuat dua element dibawah header
- Cara menghapus komentar blog
- Cara membuat navbar auto hidden
- Membuat search engin pada navbar blog
- Cara membuat kotak banner
» Read More...
Halo sobat mig33,tetep ngemig kan,beberapa hari ini mungkin kamu sering lihat auto welcome flooder di room,mungkin temen2 pengen ikut2an juga...nih applikasi crazymig dari www.swiftwares.com yang bisa sangat mudah bisa kamu download dan kamupun bisa flood.
Aplikasi crazymig ini setelah ku coba dengan multy kelebihannya yaitu untuk auto welcome , auto reply pv, auto bom pv, juga bisa snap pict walau pakai hp java dengan cara isi setting yang telah di sediakan. simple sih berikut snap settingannya :
Hasilnya auto welcome ketika sudah login :
Hasil auto reply pv dan bom pv : simple hanya tinggal set away
Warning Aplikasi ini rawan suspended jika melakukan auto bom pv aku hanya sekedar mengingatkan.
Saran dari aku jika kalian ingin mencoba-coba aplikasi baru gak ada salahnya agar kalian tidak penasaran, hanya 1 yang terpenting kalian jangan jadikan id master kalian untuk coba-coba. Selalu gunakan multy agar jika terjadi hal yang tidak diinginkan gak akan jadi masalah.
Ok jika sudah mengerti silahkan Download di sini
» Read More...
kali ini saya akan membahas cara memperluas halaman postingan blog kita, terkadang halaman postingan yang telah ada, ini tidak sesuai dengan lebar yang kita inginkan. maka itu, timbul lah ide untuk mengganti lebar tersebut untuk bisa lebih lebar lagi. karna kemungkinan tidak cocok dengan kebutuhan artikel yang anda postkan. sehingga kelihatan sempit atau barangkali tidak bisa berleluasa untuk menambah gambar di samping kanan, atau kiri artikel tersebut. apa solusinya? tentu anda harus menambah lebar halaman post tersebut.
Untuk menambah lebar postingan tersebut tidak lah se-susah seperti yang anda bayangkan. kita hanya mengubah atau menambah lebar tersebut selebar mungkin yang cocok dengan keinginan kita. dan tentunya kita harus memikirkan juga apakah lebar yang akan ditambahkan tersebut, pas pada resolusi monitor yang kita gunakan. karna setiap monitor pasti berbeda. pada Umumnya resolusi monitor yang digunakan adalah 800 x 600, 1024 x 768, atau 1152 x 864 pixel. sekarang terserah anda menentukannya. tapi sedikit saya berikan gambaran terlebih dahulu tentang resolusi monitor tersebut.
Jika anda membuat lebar pada blog dengan resolusi monitor 1024 x 768 pixel misalnya, maka tampilannya bisa jadi kurang bagus ketika dibuka dengan resolusi 800 x 600 pixel. jadi sebaiknya lebih baik memakai resolusi 800 x 600 pixel saja. Besarnya resolusi monitor juga tergantung pada lebar blog yang kita buat. untuk blog nya sedikit, menggunakan resolusi besar bisa menyebabkan ketidaknyamanan pada saat melihat, karena akan banyak terdapat ruang yang kosong. Nah ada baiknya anda memikirkannya terlebih dahulu. dan ini juga tergantung pada diri anda sendiri.untuk menambah lebar postingan tersebut berikut ini langkah-langkah nya.
» Read More...
Pesan Tersirat Facebook-ers Berdasarkan Foto Profile Yang Dipasangnya.
Yang manakah tipe Anda?
*Untuk memperbesar gambar agar terlihat lebih jelas klik gambar !

Sumber:
http://theastute.wordpress.com/2010/04/10/facebookers-code/
» Read More...
Caranya:
gunakan opera mini
buka http://wap.mig33.com
kalo target ada di list langsung lewat instant message>>pilih target>>chat>>more>>send photo.
Untuk send photo nya, klik photo yg akan kamu send,langsung back tanpa menunggu proses,kemudian send lagi. Kalo bisa send photo nya ganti2 dengan yang bawahnya,lakukan berulang-ulang.
Kalo target di room,caranya buka chat room>>search room>>pilih room>>more>>pilih privat chat>>more>>send photo
Untuk send photo nya sama dengan diatas, klik photo yg akan kamu send,langsung back tanpa menunggu proses,kemudian send lagi. Kalo bisa send photo nya ganti2 dengan yang lainnya,lakukan berulang-ulang.
» Read More...
Para rekan blogger sekalian...kita berjumpa lagi dlm acara tutorial kali ini, dengan judul "Membuat Scroll pada komentar blog". Apa itu scroll? Kalau ini teman2 pasti sudah pada tahu, tu lho di bagian kanan browsernya teman2...yang biasanya membuat gulung2/geser halaman web/blog, nah itulah yang namanya scroll. Selama si empunya nulis2 tutorial masalah blogging di blogger, ini adalah postingan yang kedua yang membahas mengenai pembuatan scroll, sebelumnya saya sudah nulis tutorial "Cara Membuat kotak Scroolbar pada blog" tapi jika kamu pengen membuat kotak komentar kamu juga mempunyai fungsi scroll ada cara mudah yang bisa kamu lakukan,caranya sbb:
- lalu klik Tata Letak,
- kemudian Klik Edit HTML.
- Dan yang paling penting jangan lupa centang si "expand widget template"
- Cari kode yang mirip seperti ini:
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='comment-body-author'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:if>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
Nah, kalau sudah memperhatikan kode di atas, sekarang tambahkan kode berwarna merah,yang akhirnya menjadi seperti berikut:
<div style='overflow:auto; width:ancho; height:350px;'>
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='comment-body-author'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:if>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
</div>
- Klik simpan template
NB:eman2 juga bisa mengatur panjang lokasi kotak komen yang ber-scroll itu dengan cara mengatur nilai pada kode <div style='overflow:auto; width:ancho; height:350px;'> nah perhatikan pada bagian:350px . Angka tersebut dapat tman2 atur sesuai keinginan tman2, tapi lihat dulu hasil kerjaannya tman2 pada kolom komentar postingannya, apakah sudah sesuai dengan ukuran kotak komen yg tman2 inginkan
» Read More...
Yang benar itu meningkatkan alexa atau menurunkan alexa rank blog yach...mau kasih judul aja bingung aq, seperti yang kamu ketahui aja bahwa jika semakin kecil nilai alexa pada suatu blog maka itu menandakan bahwa trafict dari blog tersebut bagus,begitu sebaliknya,jika semakin besar nilai alexa blog kamu maka tandanya blog kamu mempunyai trafict yang rendah.
jadi alexa bisa mendeteksi atau memperkirakan bagaimana ramai atau tidaknya sebuah blog atau website,jika kamu mempunyai alexa yang tinggi ada beberapa langkah yang menurut saya sangat cepat untuk meningkatkan alexa blog kamu.
- Sering2lah posting,kenapa saya letakkan sering posting pada urutan pertama coz menurut penelitian saya kalau kamu sering posting alexa rank blog anda akan lebih cepat meningkat hal ini juga sudah terbukti pada beberapa blog temen saya.disamping itu mesin pencari google suka yang fress.
- Berilah komentar pada blog lain, dengan cara ini maka otomatis pemilik blog yang kamu kunjungi akan balik mengunjungi blog kamu juga,otomatis semakin besar pula kunjungan yang kamu dapat dari IP lain.
- Aktiflah di situs2 jejaring sosial atau bookmark seperti mysoace,facebook,twitter atau blogcatalog.
- Pasang widget alexa toolbar pada homepage maupun pada item/postingan blog kamu. maksud saya jangan menampilkan widget hanya muncul pada postingan saja atau homepage saja, karena jika kamu melakukan hal itu maka alexa hanya membaca/hanya menghitung kunjungan yang disitu kamu beri widget saja,salah satu contoh dulu saya pernah memasang widget alexa hanya muncul pada homepage saja alhasil apa yang terjadi? alexa blog saya turun drastis dengan sangat cepat hanya dalam beberapa hari.
- Ajak pengunjung untuk menulis review blog kamu
Salah satu widget yang disediakan Alexa adalah Reviews Widget, silakan pasang di blog kamu (caranya sudah dibahas di postingan sebelumnya). Bila ada orang yang mengkliknya, dia akan disambungkan ke situs Alexa dan akan diminta untuk menuliskan review tentang blog kita. - Buat postingan yang berkaitan dengan Alexa
Katanya Alexa itu bisa dibilang genit. Jadi kita bisa merayu-rayu Alexa dengan cara membuat postingan yang berisikan tentang Alexa seperti postingan yang saya buat ini. Yang penting adalah gunakan tags atau keyword seperti Alexa, Alexa Rank, Alexa Widget, dan lain-lain. - Pampang URL Anda di forum webmaster. Webmasters biasanya telah menginstal alexa toolbar di browsernya dan jika mereka tertarik mengklik URL Anda, maka ini merupakan sebuah keuntungan bagi Anda.
- Beli iklan banner dan link dari forum. Jika iklan Anda menarik, ini akan secara signifikan meningkatkan ranking alexa Anda.tuh kalo kamu mau loh..ha ha...
- Bayar pemilik warnet untuk menginstall Alexa toolbar dan mensetting blog Anda di semua komputer yang ada di warnet tersebut.
- Berdoalah agar alexa memberikan alexa yang kecil pada blog kamu. he he...dah itu saja dah cukup kok.
Selamat mencoba yah,...!
BACA JUGA!
- membuat kotak daftar isi blog
- Cara Mengukur seberapa berat blog/web kamu
- Cara supaya domain co.cc bisa diakses tanpa www(redirect tanpa www)
- Merubah Domain Blogspot menjadi co.cc
- Membuat scroll pada komentar blog
- Fungsi Gadget Followers pada Blog
- Cara mudah memasang meta tag blogger
- Mengubah tampilan iklan kumpulblogger
- Cara membuat label menjadi berwarna
- Membuat widget hanya muncul pada postingan
- Cara membuat daftar isi otomatis pada blogger
- Membuat Menu Horisontal pada blogger
- Membuat Breadcrumb Navigation pada blogger
- Cara membuat widget hanya tampil di homepage
- bertukar link dengan adil
- Membuat 3 kolom element dibawah header
- Membuat dua element dibawah header
- Cara menghapus komentar blog
- Cara membuat navbar auto hidden
- Membuat search engin pada navbar blog
- Cara membuat kotak banner
- Cara Memasang search engin pada blog
- Membuat background pada relate post/artikel terkait
- Cara membuat text area dengan background warna dan gambar
» Read More...