Nih ada applikasi yang aq temukan lagi di web tetengga.applikasi ini digunakan untuk bom add dan bom pvt,setelah saya coba ternyata cukup mantap juga,silahkan aja dicoba ya....
Jangan lupa reg dulu file ocxnya! ok sob....
» Read More...
Nih ada applikasi yang aq temukan lagi di web tetengga.applikasi ini digunakan untuk bom add dan bom pvt,setelah saya coba ternyata cukup mantap juga,silahkan aja dicoba ya....
Jangan lupa reg dulu file ocxnya! ok sob....
» Read More...
Halo sobat miggers! nih ada applikasi baru lagi buat para kicker mig33,applikasi ini cukup praktis dan simpel aja,eits jangan lupa register dulu ya file ocx-nya, pengen segera mencobanya? silahkan sedoot aja,nih screenshoot dari gambar applikasinya,juga lihat fiturnya.
----------
* 10x 2 Multy Set
* 1000 x10 Login Set
* Room Spy
* Target List
* Delay, Loop
* Auto Timer & Kick
* Kick All
* Get IP
* Multy Status
Download Song of duel (kicker mig33)
» Read More...
Neh applikasi/software buat kamu chat di ps dengan mig33, sockmix messenger v.1.4 messenger namanya,semakin mudah sekarang kamu bisa chat di pc dengan mig33 messenger tanpa harus menggunakan sjboy emulator..emmm silahkan aja dicoba sob..enak juga...
» Read More...
Nih applikasi mig33 messenger buat pc kamu, ada berbagai macam fitur juga dalam Mig33 Messengerv4.0.0.1 ini,jadi kamu harus mencobanya juga!
silahkan saja download langsung applikasinya,he he he...
adapun fitur2 tersebut antara lain!
* multi / single window
* application lighter
* ease of sharing photos with features "drag and drop"
* icon which makes the display more interesting mig33messenger
* multyple im (yahoo messenger, gtalk, aim, facebook, msn, twitter)
* Enjooyy. . .
» Read More...
swiftywares memang sepertinya mengerti hati pengguna mig33, apa yang baru muncul di mig33 yang menarik hati pengguna, swiftwares langsung menindaklanjutinya, sepertihalnya yang terbaru adalah footprints, swiftwares langsung mengeluarkan aplikasi siftyMIG v3.6 yang perguna untuk menambah footprintsnya, cara penggunannya sama seperti aplikasi terdahulu hanya saja dengan perintah berbeda yaitu .fb di dalam chaatroom yang juga telah disediakan oleh swiftywares. pengen??
» Read More...
Jika mungkin kamu yang hobi mengumpulkan vote like, swiftyMIG v3.5 mungkin aplikasi tepat buat kamu, walau ngemig tidak merekomendasikan memakai aplikasi ini, tetapi tidak ada salah menggunakannya asal tetap berhati-hati dan sesering mungkin ganti password mig33 kamu.
Versi ini adalah perbaikan dari versi sebelumnya, yaitu swiftyMIGv3.4, yang baru dari versi ini adalah antara lain; dalam satu jam kamu bisa mendapatkan 30 sampai 90 vote like, cepat bukan??
sedikit petunjuk pemakain;
Autolike benar-benar otomatis. Cukup buka halaman pengaturan dan menempatkan setiap interval di atas 3 dalam interval autolike. 5 direkomendasikan. 3 akan memberikan Anda suara sedikit lebih cepat.
» Read More...
Pasti kalian tahu kan dengan reihan91? reihan adalah salah satu moderator mig33 yang sering aktif juga muncul di room3 yang rusuh di mig33. buat temen2 yang pengen mencoba beberapa applikasi modif silahkan saja download applikasinya dibawah ini.bisa kamu download langsung ke ponsel kamu karena saya telah meletakkan file jar nya ke web peperonity saya.
» Read More...
Sebuah gambar ada di suatu blog mempunyai banyak maksud dan fungsinya, fungsi yang paling menonjol adalah untuk memperjelas suatu pembahasan. Dan fungi lainya hanya sebagai aksesoris atau mempercantik tampilan suatu blog saja, supaya pengunjung lebih betah dan lama-lama mengintip blog yang kita kelola.
Dan pada kesempatan kali ini gambar yang akan kita buat adalah gambar yang biasanya ada di pojok suatu blog (Float Image). Selain sebagai aksesoris, ini bisa juga untuk mengarahkan suatu Link ke arah yang kita inginkan. Contoh gambar :
#trik_pojok {
position:fixed;_position:absolute;bottom:0px; left:0px;
clip:inherit;
_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight); _left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth); }
<div id="trik_pojok">
<a href="http://infonetmu.blogspot.com">
<img src="http://i465.photobucket.com/albums/rr20/jakabanda/JBGIF-2.gif" border="0" /></a>
</div>
NB:
"http://infonetmu.blogspot.com" adalah link. ganti dengan link kamu.
"http://i465.photobucket.com/albums/rr20/jakabanda/JBGIF-2.gif" adalh lokasi gambarmu. ganti dengan lokasi gambar kamu.
BACA JUGA!
- Membuat judul posting berada di tengah
- Membuat judul widget berada di tengah
- Cara mengganti cursor dengan gambar
- Membuat banner berjajar secara horisontal
- Cara agar Postingan Baru Tidak Muncul Di Halaman Utama
- Cara membuat menu pull down blogger
- Menonaktifkan klik kanan mouse pada blog
- Membuat recent post fungsi scroll dengan javascript
- Membuat judul posting berkedip
- Cara memasang emotion pada komentar blog
- Memasang Emotion pada Blogger
- Kode CSS Border Padding dan Margin
» Read More...
Jika ada pertanyaan,silahkan hubungi kami di uda_ono75@yahoo.co.id
» Read More...
Terimakasih untuk mengunjungi blog kami!
blog ini menampilkan tips, trik dan tutorial untuk desainer, blogger, pengembang, teknisi, dan pembaca yang haus akan kreativitas dan inspirasi.
Bagaimana Ini Semua Dimulai
face-book3.blogspot.com merupakan gagasan Tri Wiyono (diucapkan 3 Way Ono) yang kembali pada tahun 2013 terjebak dalam lingkungan pekerjaan yang tidak bahagia. Dia berhenti sesaat meninggalkan pekerjaan karena ia sedang menuju sebuah tim yang sangat kreatif rekan kerja, meskipun keadaan ia terjebak membuatnya sangat sulit untuk menjadi produktif - setidaknya, tidak dalam karyanya sendiri.
Sebaliknya dan dalam upaya untuk mengatasi, ia membuat sebuah blog yang pada dasarnya membentuk tulang punggung dari situs face-book3.blogspot.com hari ini - sebuah situs yang berbagi hal-hal yang desainer dan para blogger diharapkan untuk membaca. Blog ini berkembang menjadi hobi, secara pasif. Pada pertengahan 2012, ia mulai terjun: berhenti dari pekerjaannya dan mengabdikan diri sepenuhnya didunia blog.
Tentang face-book3.blogspot.Com
face-book3.blogspot.Com berakar di Indonesia, dijalankan di Indonesia dan akan terus berkembang di Indonesia (kita suka makanan di sini, bisa Anda menyalahkan kami?). face-book3.blogspot.Com mungkin telah dimulai dari awal yang sederhana, tetapi sejak itu berkembang menjadi sebuah situs yang branded dan berpengaruh.
Hari ini face-book3.blogspot.Com fitur tutorial atau artikel tentang Photoshop, Application, Konspirasi, Motivasi, Fotografi, Wallpaper, Freebies dan banyak lagi. Beberapa isi yang Anda temukan di sini telah ditampilkan atau direferensikan oleh situs seperti Mashable, Lifehacker, Gizmodo, TheNextWeb dan banyak lagi.
Penulis Kami
Pada saat ini, kami tidak memiliki penulis.Tapi untuk masa akan datang atau tahun depan kita perlu penulis untuk blog ini.
» Read More...
Halo sobat mig33 nih ketemu lagi dengan applikasi modif baru nih...kamu bisa melihat screenshot applikasi tersebut dengan gambar dibawah ini,adapun fitur2 applikasinya bisa kamu baca juga,ok sob..langsung aja download segera..
Kamu bisa download langsung applikasi mig33 ini langsung ke hape kamu!
» Read More...
Satu lagi applikasi buat enter leave room mig33,tidak jauh berbeda dengan batavian roll food terdahulu,applikasi juga cukup ampuh untuk mengobrak abrik room...dengan id unlimited yang disediakan kamu bisa memasukkan juga multy yang banyak tanpa perlu repot2 mengetik multy kamu...nih silahkan saja ambil applikasinya langsung.
» Read More...
Lagi2 applikasi flood yang aq share buat temen2,soalnya gampang sih..juga gak perlu buang2 idr kamu...cukup buat orang se room sebel kan..ha ha ha ha...tak jauh beda dengan applikasi flood lainya,applikasi ini juga sangat simple kok...yang perlu kamu tahu buat temen2 yang mau menjalankan applikasi ini download dulu yah file ocxnya jika komputer kamu belum punya file tersebut.
--------------
Features:
--------------
-10 x 15 Set Multy.
-Auto Re Login
-Load+Login+Logout 10Set At a Time.
-Kick On Click Getlist.
-Manual Kick.
-Multy Chat.
-Auto Enter.
-Auto Refresh Getlist.
-Hide Id.
-Ip Resolver.
-Fast Getlist.
-Theme Color Changer.(Random Color)[/color][/b]
Flood:
-Auto Flood.
-Boom Flood.
-Save Your Own TxT For Boom Flooding.
-Manual Flood.
-Stylish Flood.
-Dc Code.
-Auto Dc Code Flood.
-Hang Code.
-Auto Hang Code Flood.
-Set Interval.
Roll:
- Enter/Left Roll.
-Enter/Flood/Left Roll.
Instrutions :
Please click Reg Ocx , then try open this aplication
» Read More...
Halo sobat mig33 posting baru lagi nih,yakni tentang applikasi rool mig33 dan juga enter leave room mig33,sudah pernah kan melihat kerja applikasi ini,jk kamu melihat sebuah flood mig33 yang disitu ada banyak nick enter juga left room secara terus menerus itu adalah salah satu dampak usilnya applikasi ini.. pengen mencobanya kan..silahkan kamu download saja applikasinya.
» Read More...
Tarif sms operator di indonesia sdh trgolong murah,untk mraup planggan yg bnyk masing2 operator gencar mlakukn program2 yg mnarik, diantaranya membrikn bonus sms dlm jumlh yg bnyk.
Bgi orng2 yg sibuk mustahil rsanya utk mnghbiskn bonus pls yg sgtu bnyknya dlm wktu shari. langsung aj ya...!
Biar ga mubadzir kita gunakn aja bonus sms trsbt utk jahilin tman2 kita..tp ingat loh..DOSA!! Ckik..kikikik..!
pyMOflooder v1.1.0 utk ponsel s60 3rd adlh slh satu aplikasi buat ngebom sms, cAra penggunaanya sAngAt mudah, kita tinggl tulis pesan, nomor yg dituju dan jumlah sms yg mau dkrim lalu krim. Keunggulan apliksi ini adlh dengan 1x klik krim bisa mngrim bratus2 sms sesuai yg kita inginkn.
Disamping bom sms apliksi yg satu ini jg bisa buat flood miscall, sytem aplikasi ini akn melakukan panggilan dan tutup panggilan secara otomatis dlm jumlah yang telah kita tentukan.
Sebelum donwload pyMOflooder download terlebih dahulu python.zip
lalu instal file python nya d memory telepon [foder C ]
stlh sukses di instal baru kamu instal pyMOflooder_v1_1_0_EN.sis
Jika udh brhasil di instal lalu buka apliksi tersebut dan siap digunakan untuk ngebom sms/mscall.
Ingat..!janfgan d gunakan untuk kejahatan atau jahilin teman.:D
Bagi pemakai ponsel java jangan berkecil hati, ni aku jg sedikan versi "jar" buat hp java , tapi apliksi buat hp java ini tidak secanggih yang buat symbian, karena tdk ada flood mscall nya, pnggunaanya jg tidak ribet, kamu hrus klik knfirmasi yes sbnyak jumlh sms yg kamu, krimkan. Klo brminat mnggunaknya download aj virgobomb.zip
thank bagi yang udah baca dan silahkan d download
» Read More...
Nih lagi2 applikasi atau software flooder dan kicker mig33 yang aq share lagi...tapi aq jamin applikasi yang ini ampuh banget buat bom...buat para migger yang tidak bisa menginstal applikasio ini mungkin belum menginstall file ocx-nya,jadi harap di install dulu ya..
= 10x 2 multy set
= login set 10 to 100
= alphabet kick
= kick on click list
= room chat
= emoticons
= manual target
= duel kick & flood
= auto flood with interval
= flood template
= add room list
= target list
= friends (protect) list
= multy chat
= room spy
= resolve ip
= roll flooder with status
= balance checker
= multy status with password
= balance transfer
= unlimited football , knockout & hot
= unlimited roll flooder (Text,Bot roll)
= auto kick, vote, leave, enter, greet, interval getlist, update userlist
» Read More...
Dari namanya saja mungkin kamu bisa menebaknya untuk apa applikasi ini,mungkin kamu pernah melihat ada sebuah nick yang terus menuliskan waktu/time di room,yah begitulah fungsi applikasi ini.ok untuk lebih jelasnya silahkan saja sedoot...applikainya langsung.
» Read More...
Nih sobat mig33 ada applikasi baru lagi untuk chat di mig33 kamu bisa sangat mudah juga sekarang chat di pc melalui applikasi atau software ini,untuk lebih jelasnya silahkan download aja applikasinya dan gunakan sendiri.mudah juga kok..lihat screen shot dari gambar applikasinya dibawah ini:
» Read More...
Agar Judul Posting berada ditengah atau rata tengah, caranya sama saja dengan langkah Membuat judul widget berada di tengah cuman bedanya kalau judul sidebar kodenya: .sidebar h2 sedangkan Judul posting kodenya: .post h3
Tambahan :
Bila di dalam template anda sudah terdapat elemen .sidebar h2 { maupun sudah terdapat kode .post h3 {text-align:left; maka anda cukup mengganti left; menjadi center;
Agar lebih jelas, perhatikan kode berikut ini:
- text-align: left; artinya tulisan rata kiri
- text-align: center; artinya tulisan rata tengah
- text-align: right; artinya tulisan rata kanan
» Read More...
Kali ini saya akan coba jelaskan tentang cara memodifikasi Judul widget sidebar. Bukan hanya itu tips ini juga berlaku untuk judul posting bagi yang menginginkan posisi judul postingan agar berada ditengah alias rata tengah.
» Read More...
Bila kamu tidak suka dengan tampilan cursor yang biasa, kamu bisa ganti tampilan cursornya dengan sebuah gambar sesui yang kamu inginkan,misalnya gambar sehelai bulu. Silahkan yang mau ganti cursor dengan bulu bisa ikuti tips berikut ini :
Kemudian ikuti langkah berikut ini :
1. Login ke Blog.
2. Layout, Edit HTML.
3. Kalau sudah masuk, beri tanda centang pada "expand template widget"
4. Kalau sudah cari kode ini body {
5. Copas kode dibawah ini tepat di bawah kode tadi.
Contohnya seperti ini:body {
6. Save, selesai
cursor: url("http://i873.photobucket.com/albums/ab299/handi_05/Downloada.gif"), default;
margin:0; padding:0;
line-height:1.5em;
font-size:12px; font-family:Georgia, "Times New Roman", Times, serif;
color:#47443e; background:#4C1010;
}
BACA JUGA!
- Membuat banner berjajar secara horisontal
- Cara agar Postingan Baru Tidak Muncul Di Halaman Utama
- Cara membuat menu pull down blogger
- Menonaktifkan klik kanan mouse pada blog
- Membuat recent post fungsi scroll dengan javascript
- Membuat judul posting berkedip
- Cara memasang emotion pada komentar blog
- Memasang Emotion pada Blogger
- Kode CSS Border Padding dan Margin
- Cara memasang form email berlangganan dari feed burner google
- Cara memasang widget pagerank
- Membuat sidebar dalam kotak yang terpisah
» Read More...
Banner adalah iklan yang tampil didalam halaman website. Banner ditempatkan pada posisi yang menarik sehingga pengunjung dengan mudah melihatnya dan jika klik banner tersebut maka akan muncul informasi yang relevan atau masuk ke website Anda.
Dalam memasang banner hal yang perlu diperhatikan adalah penataan yang strategis agar mudah dilihat dan disesuaikan dengan komposisi template web. Jadi tidak asal tempel karena mata pengunjung tidak suka melihat seuatu yang kurang menarik.
Pemasangan banner iklan dapat disusun secara vertical dari atas ke bawah juga secara horizontal arah menyamping dari kiri ke kanan. Tergantung selera masing-masing pemilik blog. Tapi saya pribadi lebih suka pada susunan yang horizontal menyamping karena akan langsung terlihat semua tanpa harus memutar scroll mouse, apalagi bila ada banyak banner yang akan dipasang.
Simple saja sebenarnya menata banner agar dapat dipasang berjajar menyamping horizontal memerlukan tips khusus, yaitu dengan memanfaatkan fungsi table.
Berikut ini kode yang diperlukan :
<table border="0" cellpadding="2" cellspacing="0" style="border-collapse: collapse"
border width="383">
<tr>
<td>kode banner1</td>
<td>kode banner2</td>
<td>kode banner3</td>
</tr>
</table>
Tetapi perlu diingat usahakan ukuran bannernya sama, misalnya jika banner 1 berukuran 125x125 px maka banner ke-2 dan ke-3 juga 125 x 125 px, tujuannya agar setelah jadi akan terlihat rapih.
Baiklah saya contohkan misalnya saya akan memasang tiga buah banner iklan.
Banner 1 memiliki kode :
<a href='http://infonetmu.blogspot.com' target='blank'> <img src='https://sites.google.com/site/brugkembar/home/sertifiksai.gif' alt='panduan sertifikasi guru-profesi'></a>
Banner 2 memiliki kode :
<a href='http://infonetmu.blogspot.com' target='blank'> <img src='https://sites.google.com/site/brugkembar/home/bisintrnt.gif' alt='berburu backlink dofollow'></a>
Banner 3 memiliki kode :
<a href='http://infonetmu.blogspot.com' target='blank'> <img src='https://sites.google.com/site/brugkembar/home/stbl.gif' alt='cara menseting blogspot'></a>
Sehingga lengkapnya menjadi :
<table border="0" bordercolor="#111111" cellpadding="2" cellspacing="0" style="border-collapse: collapse; width: 383px;">
<tr><td><a href="http://infonetmu.blogspot.com" target="blank"> <img alt="panduan sertifikasi guru-profesi" src="https://sites.google.com/site/brugkembar/home/sertifiksai.gif"></a></td>
<td><a href="http://infonetmu.blogspot.com" target="blank"> <img alt="berburu backlink dofollow" src="https://sites.google.com/site/brugkembar/home/bisintrnt.gif"></a></td>
<td><a href="http://infonetmu.blogspot.com" target="blank"> <img alt="cara menseting blogspot" src="https://sites.google.com/site/brugkembar/home/stbl.gif"></a></td>
</tr></table>
Maka kode tadi bila dipasang dengan benar akan menghasilkan tampilan banner seperti di bawah ini: 


BACA JUGA!
- Cara agar Postingan Baru Tidak Muncul Di Halaman Utama
- Cara membuat menu pull down blogger
- Menonaktifkan klik kanan mouse pada blog
- Membuat recent post fungsi scroll dengan javascript
- Membuat judul posting berkedip
- Cara memasang emotion pada komentar blog
- Memasang Emotion pada Blogger
- Kode CSS Border Padding dan Margin
- Cara memasang form email berlangganan dari feed burner google
- Cara memasang widget pagerank
- Membuat sidebar dalam kotak yang terpisah
» Read More...
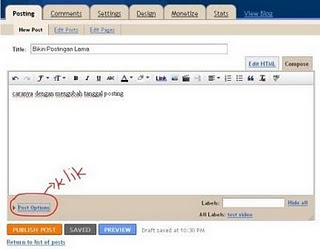
Mungkin anda beranggapan setiap kita membuat postingan baru setelah dipubish pasti akan muncul di halaman utama (Urutan pertama dari home page). Ternyata tidak selalu, kita bisa membuat postingan baru tetapi tidak ditampilkan di halaman utama blog. Dengan teknik ini, kita juga bisa membuat seolah-olah postingan yang baru dipublish telah berumur lama, bahkan bisa lebih tua dari umur blog.
Teknik yang kita gunakan adalah dengan cara mengubah tanggal posting sebelum dipublish. Untuk lebih jelasnya yuk kita ikuti langkah-langkah berikut ini :
1. Login Blogger
2. Buat postingan seperti biasa,
3. Lalu klik Post Option (Lihat gambar di bawah ini)
4.Selanjutnya Klik scheduled at dan ganti tanggalnya dengan tanggal yang lama (satu bulan yang lalu atau 10 tahun yang lalu juga boleh..hehe)
5.Kemudian Klik Publish Post
Bila semua langkah sudah dilakukan, kini saatnya anda menikmati postingan baru yang tidak muncul di halaman utama, karena tanggal pembuatannya sudah diganti.
BACA JUGA!
- Cara membuat menu pull down blogger
- Menonaktifkan klik kanan mouse pada blog
- Membuat recent post fungsi scroll dengan javascript
- Membuat judul posting berkedip
- Cara memasang emotion pada komentar blog
- Memasang Emotion pada Blogger
- Kode CSS Border Padding dan Margin
- Cara memasang form email berlangganan dari feed burner google
- Cara memasang widget pagerank
- Membuat sidebar dalam kotak yang terpisah
» Read More...
Apa sih yang namanya menu pulldown, dan seperti apa wujud menu tersebut? Menu yang satu ini sebetulnya sudah tidak asing lagi bagi kita karena hampir setiap computer yang pernah kita jumpai semuanya memuat si menu pulldown itu.
Menu Pull down menurut definisi infonetmu yaitu sederetan menu yang tersusun vertical dimana akan muncul setelah tombol tanda panah ke bawah kita klik. Gimana udah jelaskah dikau? Atau masih bingung. Nih biar enggak bingung perhatikan gambar di bawah ini, kalau mau coba silahkan klik saja biar sekalian tau manfaat dari menu pulldown.
Mengenai cara pembuatannya, ikuti terus tips ini sampai selesai.
Secara garis besar, kode untuk membuat menu pulldown adalah sebagai berikut:
<select name="menu" size="1" onchange="window.open(this.options
[this.selectedIndex].value,'_blank')" style="width: 300px;">
<option selected="" value="0">JUDUL MENU
</option><option value="Link1">Judul Link1
</option><option value="Link2"> Judul Link2
</option><option value="Link3"> Judul Link3
</option></select>
Sedangkan kode yang saya pasang diatas adalah:
<select name="menu" size="1" onchange="window.open(this.options [this.selectedIndex].value,'_blank')" style="width: 300px;"><option selected="selected" value="0">.: Daftar Blog saya :.</option><option value="http://infonetmu.blogspot.com/">INFONETMU</option><option value="http://sabarmuanas.co.cc">Blog Sabarmuanas</option><option value="http://www.sabarmuanas.com">Sabarmuanas.com</option><option value="http://mig33-center.blogspot.com">Mig33 center</option></select>
Dan hasil jadinya seperti ini :
Selamat membuat menu pulldown dan memasangnya di blog, semoga berhasil.
BACA JUGA!
- Menonaktifkan klik kanan mouse pada blog
- Membuat recent post fungsi scroll dengan javascript
- Membuat judul posting berkedip
- Cara memasang emotion pada komentar blog
- Memasang Emotion pada Blogger
- Kode CSS Border Padding dan Margin
- Cara memasang form email berlangganan dari feed burner google
- Cara memasang widget pagerank
- Membuat sidebar dalam kotak yang terpisah
- Membuat related post dengan scroll
- Cara memasang google Translate bendera
» Read More...
» Read More...
Klik kanan atau right click terkadang sering digunakan untuk kopi paste,seperti saya misalnya he he he..:-) Setelah dipasang kode 'Disable Right Click pada blogger' anda setiap pengunjung atau anda sendiri akan kesulitan melakukan klik kanan, jika demikian isi dari halaman blog anda, artikel dan gambar tidak bisa di copy atau disalin.
Bagaimana cara memasang kode Disable Right Click pada Blogger, berikut langkah-langkahnya:
Copy kode berikut ini kemudian masuk ke draft blogger - design - page element - add a gadget - HTML/javaScript - save.
<SCRIPT language=JavaScript>
var message = "No Right Click";
function rtclickcheck(keyp){ if (navigator.appName == "Netscape" && keyp.which == 3){ alert(message); return false; }
if (navigator.appVersion.indexOf("MSIE") != -1 && event.button == 2) { alert(message); return false; } }
document.onmousedown = rtclickcheck;
</SCRIPT>
Untuk merubah pesan apabila pengunjung melakukan klik kanan anda boleh merubah text 'No Right Click' di atas sesuai keinginan anda.
BACA JUGA!
- Membuat recent post fungsi scroll dengan javascript
- Membuat judul posting berkedip
- Cara memasang emotion pada komentar blog
- Memasang Emotion pada Blogger
- Kode CSS Border Padding dan Margin
- Cara memasang form email berlangganan dari feed burner google
- Cara memasang widget pagerank
- Membuat sidebar dalam kotak yang terpisah
- Membuat related post dengan scroll
- Cara memasang google Translate bendera
» Read More...
Halo sobat mig33 dan sobat blogger ataupun teman2 yang suka berkunjung di blog saya ini! kali ini saya akan mengumumkan kepada kalian semua yang ingin punya blog atau website milik kamu sendiri maka tidak perlu bingung atau susah,saya akan menawarkan kepada kalian yang pengen mempunyai blog dengan CMS blogspot,wordpress,joomla, dan lain2 bisa liwat saya langsung.
Buat kamu yang ingin alamat URL/domain anda sendiri misalnya dot com,dot info,dot web.id,co.cc,co.tv,ataupun dengan domain yang lain maka saya juga menawarkan jasa saya untu pembuatan blog milik anda sendiri tersebut.
OK,adapun untuk tarif saya menawarkan kepada kalian dengan sangat murah...
untuk blogspot,wordpress,co.cc atau blog dengan domain gratisan yang lainya saya hanya memungut biaya Rp 30.000 saja.
Kamu bisa mengirimkan uang tersebut melalui rekening saya maupun anda cukup mengirimkanya via pulsa saja,maka dengan segera anda akan punya blog milik anda sendiri.
Sedangkan untuk pembuatan website dengan domain dot.com,web.id.dot info atau dengan domain berbayar maka kamu bisa kontak saya dahulu sebelumnya,masalah harga saya menjamin murah dan andapun puas...
Untuk email saya kamu bisa klik disini
Atau kamu bisa hubungi nomer telfon saya langsung di 085646504777
atau jika kamu pengen email saya kamu email di sabar_muanas@yahoo.com
Buat para pengguna mig33 kamu bisa add nick mig33 saya di " erzero "
OK,segeralah buat blog,atau website anda sendiri dengan cepat,mudah,murah dan gampang....




» Read More...
Halo sobat mig33 dan sobat blogger ataupun teman2 yang suka berkunjung di blog saya ini! kali ini saya akan mengumumkan kepada kalian semua yang ingin punya blog atau website milik kamu sendiri maka tidak perlu bingung atau susah,saya akan menawarkan kepada kalian yang pengen mempunyai blog dengan CMS blogspot,wordpress,joomla, dan lain2 bisa liwat saya langsung.
Buat kamu yang ingin alamat URL/domain anda sendiri misalnya dot com,dot info,dot web.id,co.cc,co.tv,ataupun dengan domain yang lain maka saya juga menawarkan jasa saya untu pembuatan blog milik anda sendiri tersebut.
OK,adapun untuk tarif saya menawarkan kepada kalian dengan sangat murah...
untuk blogspot,wordpress,co.cc atau blog dengan domain gratisan yang lainya saya hanya memungut biaya Rp 30.000 saja.
Kamu bisa mengirimkan uang tersebut melalui rekening saya maupun anda cukup mengirimkanya via pulsa saja,maka dengan segera anda akan punya blog milik anda sendiri.
Sedangkan untuk pembuatan website dengan domain dot.com,web.id.dot info atau dengan domain berbayar maka kamu bisa kontak saya dahulu sebelumnya,masalah harga saya menjamin murah dan andapun puas...
Untuk email saya kamu bisa klik disini
Atau kamu bisa hubungi nomer telfon saya langsung di 085646504777
atau jika kamu pengen email saya kamu email di sabar_muanas@yahoo.com
Buat para pengguna mig33 kamu bisa add nick mig33 saya di " erzero"
OK,segeralah buat blog,atau website anda sendiri dengan cepat,mudah,murah dan gampang....




» Read More...
Operamini 4.2 yang satu ini ternyata sudah bisa copy paste layaknya operamini modif v3. Aku yakin beberapa di antara kita pasti memerlukan operamini yang mempunyai fitur copy paste.
Antijoystick, navigasi yang bisa dilakukan oleh keypad angka membuat pergerakan kita menjadi lebih cepat.
Download
Opera mini v4.2 dengan copy paste
» Read More...
Mungkin Javascript dan Scroller Box ini bisa menjadi sebuah solusi untuk mengatasi ruwetnya membuat sebuah daftar posting atau recent post. Dengan sekali pasang, maka sampeyan tidak perlu susah-susah untuk mengisi daftar posting secara manual karena javascript recent post ini akan secar otomatis tertambahkan oleh judul posting yang baru ketika sebuah posting diterbitkan. Bingkai scroller box yang cantik tentunya akan semakin membuat tampilan blog bertambah menarik. Lebar scroller didesain sebesar 500px supaya judul yang cukup panjang tidak perlu terpotong hingga daftar teks judul akan terlihat bertumpuk. Cukup dengan menggeser scroller box ke kanan-kiri atau ke atas-bawah, maka semua judul posting akan terlihat dengan amat sempurna. Karena beberapa widget di sidebar blog banyak yang teramat sempit, oleh karena itu scrollernya juga kita buat fleksibel sesuai lebar widget blog sampeyan. Kode yang harus diganti terlebih dahulu :
Tentang bisa tidaknya javascript recent post ini untuk dipasang di blog, kiranya tidak perlu kuwatir sebab javascript ini telah melalui uji coba di blog dan hasilnya bisa dikatakan cukup memuaskan.Cara Membuat Javascript Recent Posts dilengkapi Scroller Box :
<style type="text/css">
.daftar_posting{list-style:none;margin-left:-40px;font-family:Droid Serif;font-size:11px;color:lime;text-align:left;}
.daftar_posting a{color:yellow;border-top:1px dotted blue;border-bottom:1px dotted blue;background:transparent url(image-1) no-repeat 0 50%;padding-left:15px;}
.daftar_posting a:hover{color:red;}
</style>
<div style="margin:2px; padding:4px;border:2px solid #888;background:#333;">
<div style="border:2px solid #444;overflow:auto;padding:4px;background:#111;height:250px;">
<div style="width:500px;">
<script style="text/javascript">
var numposts = 1000;
var showpostsummary = false;
var standardstyling = true;
function showrecentposts(json) {document.write('<ol class="daftar_posting">');
for (var i = 0; i < numposts; i++) { document.write('<li>');
var entry = json.feed.entry[i]; var posttitle = entry.title.$t;
var posturl; if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href; break;}}
posttitle = posttitle.link(posturl);
if ("content" in entry) { var postcontent = entry.content.$t;}
else
if ("summary" in entry) { var postcontent = entry.summary.$t;}
else var postcontent = ""; var re = /<\S[^>]*>/g;
postcontent = postcontent.replace(re, "");
if (!standardstyling) document.write('<div class="bbrecpost">');
if (standardstyling) document.write(posttitle);
if (!standardstyling) document.write('</div><div class="bbrecpostsum"">');
if (showpostsummary == true) { if (standardstyling) document.write('<br/>');
if (postcontent.length < numchars) { if (standardstyling) document.write('<i>');
document.write(postcontent); if (standardstyling) document.write('</i>');}
else { if (standardstyling) document.write('<i>');
postcontent = postcontent.substring(0, numchars); var quoteEnd = postcontent.lastIndexOf(" ");
if (standardstyling) document.write('</i>');}}
if (!standardstyling) document.write('</div>'); if (standardstyling) document.write('<br/>');
document.write('</li>');}
document.write('</ol>');
if (!standardstyling) document.write('<div class="bbwidgetfooter">');
if (standardstyling) document.write('<br/>');}
</script>
<script src="URL BLOG/feeds/posts/default?orderby=published&alt=json-in-script&max-results=999&callback=showrecentposts"></script>
</div>
</div>
</div>
- Image-1, silahkan ganti dengan :
» http://i49.tinypic.com/27ziu80/gubhugreyot/images/bgRPli.gif
- URL BLOG dengan URL blog kamu. Misalnya :
» http://infonetmu.blogspot.com
- height:250px;
- margin-left:-40px;
BACA JUGA!
- Membuat judul posting berkedip
- Cara memasang emotion pada komentar blog
- Memasang Emotion pada Blogger
- Kode CSS Border Padding dan Margin
- Cara memasang form email berlangganan dari feed burner google
- Cara memasang widget pagerank
- Membuat sidebar dalam kotak yang terpisah
- Membuat related post dengan scroll
- Cara memasang google Translate bendera
- Menampilkan kode html dengan kotak background
- Mengganti Tulisan Posting Lama dan Posting Baru dengan gambar
- Cara Menghilangkan Tulisan Subscribe To Post (Atom) Blog
» Read More...
Membuat Judul Post Berkedip, meskipun tutorial ini sudah termasuk informasi lama namun cukup bermanfaat untuk pengoptimalan tampilan blog sobat. Mengapa demikian ? Ya, sebab dengan menampilkan judul post yang berkedip sudah tentu akan menarik perhatian pengunjung blog sobat serta memberikan sedikit warna seni yang berbeda pada tempate sobat. Mungkin diantara sobat lainnya ada juga yang sudah lebih dahulu lebih tahu tentang membuat Link teks berkedip ini.
Jika diantara sobat masih ada yang belum tahu tentang cara membuat Link teks berkedip ini, caranya seperti contoh dibawah:
<blink> LINK SOBAT </blink>
Contoh seperti :
<blink><a href="http:URL SOBAT.com/">NAMA LINK</a></blink>
OK, selanjutnya postingan ini akan berisikan artikel tentag Cara Pasang Judul Post Berkedip.
Caranya seperti berikut:
1. Login ke blog sobat
2. Kemudian Pilih Rancangan
3. Klik Edit HTML
4. Download Template (backup selalu template sobat)
5. Kemudian Centangkan "(Expand Widget)"
6. Cari kode seperti berikut::
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
7. Kemudian ganti dengan Kode di bawah ini :
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><blink><data:post.title/></blink></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
8. Klik Simpan Template
9. Selesai.
Selamat ngeblog sobat !
BACA JUGA!
- Cara memasang emotion pada komentar blog
- Memasang Emotion pada Blogger
- Kode CSS Border Padding dan Margin
- Cara memasang form email berlangganan dari feed burner google
- Cara memasang widget pagerank
- Membuat sidebar dalam kotak yang terpisah
- Membuat related post dengan scroll
- Cara memasang google Translate bendera
- Menampilkan kode html dengan kotak background
- Mengganti Tulisan Posting Lama dan Posting Baru dengan gambar
- Cara Menghilangkan Tulisan Subscribe To Post (Atom) Blog
- Cara membuat related post bergambar
- Cara membuat tag cloud
» Read More...