SEO Friendly Blogger template Terpopuler, sebelumnya saya pernah tulis tentang beberapa template SEO Friendly 2011, nah bagaimana dengan tahun 2012 kali ini? yang pasti ada beberapa template yang menonjol atau populer dalam segi SEO Friendly, template blogspot yang SEO Friendly sangat diidamkan oleh para pengguna blogger, jadi mungkin postingan INFONETMU kali ini bisa jadi acuan dalam memilih template blogmu,karena template2 dibawah ini memang template super SEO Friendly.
Pada tahun 2012 ini ada beberapa blogger template SEO Friendly terpopuler,dan saya akan mencantumkan beberapa yang terpopuler versi Infonetmu,tapi sebelumnya sorry, saya tidak memberi link download dan preview atau line demo template-template ini, karena kamu tinggal klik saja di internet dan template-template ini gratis juga.
Nah, berikut SEO Friendly Blogger template Terpopuler versi Infonetmu:
- Thesis SEO Blogger template
Pasti sudah tidak asing juga kan dengan template blogger ini. pakai ini dijamin top markotop.
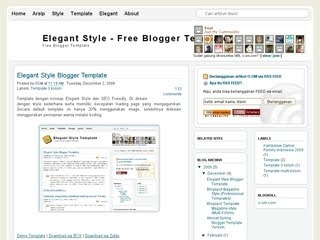
- Elegant Style
Template buatan O Om ini walu lama ternyata tetap saja powerfull dalam Segi SEOnya, ini terbukti beberapa keyword tertentu yang penah saya ketik tanpa sengaja masuk ke blog yang mempunyai tema ini, secara berulang,.. jadi bukan kebetulan kan? :)
- Tricks Collections
Nah, tidak asing juga kan dengan template ini: template ini juga dipakai beberapa blogger teman saya, misalnya kang ali (m-wali-blologspot.com)
- Simple SEO
Lihat screenshot dibawah ini! nah banyak blogger template yang punya nama dengan embel-embel "simple" tapi kalo dibawah ini baru benar-benar simple juga.
- B-SEO V2
Blogger template modif bam style ini ternyata cukup populer juga lo, apalagi v2-nya, mantap kang bam..benar gak ? he he..
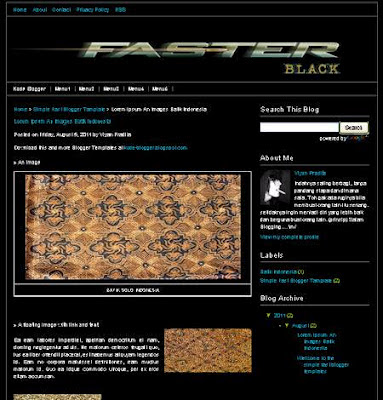
- Faster Black
Yang ini cukup lama juga, tapi cukup populer juga,dengan tampilan yang simple hitam teryata template ini punya rating yang lumayan juga. ho ho..
- Thesis for blogspot
Template karya anak malaysia ini ternyata banyak juga dipakai oleh blogger indo, gpp kan cuma template duang, asal reog dan anglung jangan di ambil loh yah. kalo berminat dengan template ini silahkan menuju forblogger.net hoks..hiks..
Nah, cukup 7 template itu yah, sebenarnya masih ada lagi tapi terlalu banyak gambar nanti kamu jadi kabur deh.. kalu template
infonetmu ini di share bisa
populer juga yah? he he..pengen juga templateku jadi
SEO Friendly Blogger template Terpopuler juga soalnnya, jika ada masukan yang lain atau punya template yang lebih seo friendly silahkan berkomentar dibawah.
» Read More...
Creating History Together With ArenaBetting Piala Eropa 2012, Halo sobat pecinta sepakbola,jumpa kembali dengan Infonetmu di postingan hari ini, masih betah kan nonton piala eropa ini sampai larut? nah, saya disini hanya akan memberi informasi tentang agen bola sangat terpercaya dengan slogan barunya yaitu Creating History Together With ArenaBetting Piala Eropa 2012, karena sekarang memang lagi musim kompetisi akbar Piala eropa juga.
 |
| Creating History Together With ArenaBetting Piala Eropa 2012 |
Kontes Ini sudah berakhir, baca juga artikel kontes seo yang lain dibawah ini:
pulsa elektrik murah semarangPulauweb hosting Murahlaku.com belanja online grosir eceran murah dan amanMotor matic injeksi irit harga murah
» Read More...
 |
| SEO friendly wp themes 2012 |
SEO friendly wp themes 2012, theme atau template adalah pondasi dalam SEO onpage blog kamu, kali ini
INFONETMU akn memberikan informasi tentang
theme wordpress yang seo friendly 2012 versi infonetmu, jadi setelah saya amati dari berbagi sisi ternyata theme wordpress yang satu ini memang layak dijadikan pilihan dalam optimasi
SEO blog
wordpress kamu. Lihat screenshot dibawah ini:
Dengan melihat screenshot diatas pasti kamu sudah tahu, Iya namanya adalah
Tricks 2 Reloaded dari
tricks-collections.com,
template ini sangat populer di
tahun 2012 ini, karena dengan menggunakan template ini sudah terbukti meningkatkan
SEO onpage blog
wordpress.
Nah, tidak hanya
template blogger seo friendly tapi
theme wordpress seo friendly sekarang banyak dicari juga, bagaimana menurut kamu tentang
theme wordpress ini? sudah tepatkah bahwa theme dari
tricks-collections.com saya beri penghargaan dengan
SEO friendly wp themes 2012? silahkan berkomentar dibawah:
Baca juga:
- Download Template Blog Keren
- Template blogger SEO friendly 2011
» Read More...
Download Adobe photoshop cs5 full version,adobe photoshop cs5 gratis, serta keygen,dan full crack, Bagi yang suka desain grafis aplikasi atau software ini mungkin yang dicari yakni adobe photoshop terbaru 2012, dan adapun software yang terbaru dari adobe photoshop adalah adabe photoshop cs5,nah infonetmu kali ini akan share tentang Download Adobe photoshop cs5 full version mungkin link dibawah ini akan bermanfaat buat kamu, setidaknya bisa memotong gambar dengan photoshop. :D
 |
| Download photoshop cs5 full version |
Download Adobe photoshop cs5 full version
Berikut adalah beberapa fitur terbaru dari
adobe photoshop cs5 full version:
- Spot Healing dan Fill Tool
Tool yang mirip dengan “Spot Healing Brush” di versi sebelumnya kini disempurnakan dengan memungkinkan menghilangkan objek-objek yang tidak diinginkan dalam sebuah gambar. Dalam video diatas, bisa kita lihat dengan mudahnya kita bisa menghilangkan sebuah kabel yang didepan sebuah gedung hanya dengan brush dan secara otomatis mengganti dengan tekstur dinding gedung dibelakangnya, dan kelebihan dari tool ini adalah tekstur yang dihasilkan diklaim tidak akan sama seperti yang dihasilkan Clone Tool dimana tektur terlihat sama dan berulang. - Better edge detection
Seleksi sebagai kemampuan dasar Photoshop, kembali disempurnakan dengan fitur dan setingan tambahan untuk mendapatkan seleksi yang lebih halus dan presisi. - HDR atau Shadow dan Highlight
mirip sebuah foto HDR (High Dynamic Range) yang pada versi sebelumnya bisa diperoleh dengan menggabungkan minimal 2 foto identik dengan exposure berbeda dan diproses dengan fitur "Merge to HDR". - Puppet Warp
Sebuah terobosan baru untuk sebuah software image editing, dimana fitur ini hampir mirip dengan tool “Bone” dalam software animasi 3D seperti 3DMax atau animasi 2D seperti Flash versi CS3. Dengan fitur ini kita bisa menentukan dan menggerakan titik-titik mana saja yang akan kita ubah posisinya. Lebih lanjut, menurut saya fitur ini akan membantu untuk menentukan key-frame objek hanya dari sebuah gambar, yang nantinya bisa dianimasikan dalam Adobe Flash. Tidak hanya itu, untuk kebutuhan para fotografer yang menyukai foto panorama baik landscape atau arsitektural, kemampuan fitur ini juga bisa membantu untuk mengatasi distorsi yang dihasilkan lensa. - Digital Painting
Untuk para digital painter, Photoshop CS5 akan dilengkapi dengan tambahan tampilan, dan penggunaan brush secara 3D. Juga efek-efek brush yang membuat sebuah poto menjadi lukisan dengan lebih mudah.
Nah, diatas adalah beberapa fitur
terbaru dari
adobe photoshop cs3 full version,Silakan langsung saja
download photoshop CS5 full keygen serial number pada link yang tersedia berikut ini :
Download Aobe Photoshop CS5 full version (installer)
Download Keygen + serial number adobe photoshop cs5 full version.
» Read More...
Jawaban ujian nasional smp 2012, Buat para pelajar SMP mungkin beberapa hari kedepan adalah hari2 yang menegangkan, karena ujian nasional yang akan dimulai senin, 23 April 2012 sampai dengan kamis, 26 April 2012, nah bagi adik2 kita sudahkah kamu belajar malam ini? atau kamu ingin yang instan yaitu tentang jawaban ujian nasional smp 2012? Sebelumnya inilah beberapa mata pelajaran yang harus kamu siapkan.
 |
| jawaban ujian nasional smp 2012 |
UN SMP / MTs 2012Mata Pelajaran1
Bahasa Indonesia2
Matematika3
Bahasa Inggris4
IPAAdmin Infonetmu hari ini hanya akan memberi doa agar esok adek2 yang akan
ujian nasional baik
SMP maupun
MTs Bisa mengerjakanya dengan mudah, adapun tips dari infonetmu malam ini adalah bukalah kembali soal2 pelajaran tentang
ujian nasional tahun lalu agar jawaban ujian nasional
smp 2012 tahun ini bisa dilalui dengan gampang. yang pasti dengan doa juga yah. jaga badan dengan baik dan kerjakan
ujian nasional smp mts 2012 ini dengan fokus dan semangat. demikaian informasi tentang
jawaban ujian nasional smp 2012 ,semoga berhasil.
» Read More...
Gratis Internet Indosat April 2012, banyak yang mencari informasi tentang trik gratis internet,nah INFONETMU kali ini akan memberikan informasi tentang trik gratis internet untuk operator indosat pada april 2012 ini. tentunya operamini handler disini harus kamu miliki dulu.
 |
| Gratis Internet Indosat April 2012 |
nah, dibawah ini adalah setting tentang
trik gratis internet indosat april 2012 kali ini:
Trik Internet Gratis Indosat April 2012Trik 1:
==>Set Konfigurasi:
APN: indosatgprs
Proxy: 141.000.9.000
Port: 80
==>Set Opmin handler:
Removr port: centang
pt: HTTP
ps: dl.utones.biz
bl.utones.bis
dl.fb.me
==>Set Konfigurasi:
Apn : indosatgprs
Proxy : 141.0.11.31
Port : 80
==>Set Opmin handler:
remove port : dicentang
pt : HTTP
ps :m.skype.com atau m.facebook.com/opera.com/turbo/portal/8.8.8.8/8.8.4.4/
BH Indosat
==>Set Konfigurasi:
Apn : Operator masing2
proxy : 66.90.79.172 / 87.106.140.33
port : 80
Silahkan kamu coba.
internet gratis indosat april 2012 ini, semoga berhasil
SUMBER:
http://hujan-info.blogspot.com/2012/04/trik-internet-gratis-indosat-april-2012.html
» Read More...
Kali ini INFONETMU Share Internet Download Manager yang sudah merilis versi terbarunya yaitu IDM 6.10 Build 2 yang biasanya banyak para pencari software ini dan ingin mendapatkan yang full, maka dari itulah saya ingin share IDM 6.10 Full Version.IDM 6.10 biasanya bisa menjadi full version dengan menggunakan sn idm 6.10, serial number IDM 6.10 , idm 6.10 crack, idm 6.10 patch, ataupun keygen idm 6.10. Semua itu adalah cara yang dilakukan untuk menjadikan internet download manager terseubut full version.
 |
| Download idm 6.10 full crack |
Adapun beberapa fitur dari Internet Download Manager terbaru ini antara lain kamu juga dapat download FLV video di Youtube, Google Video, Myspace TV, Metacafe dan situs video populer lainnya. IDM terbaru juga dapat secara otomatis mengenali file MP3, ZIP, RAR, dan lain-lain sehingga download file apa pun menjadi lebih mudah. Nah, buat sobat yang berminat download idm 6.10 full crack silahkan saja klik button download dibawah ini.
atau lihat vedio tutorial dibawah ini:
Baca juga: Cara Download Video Youtube
» Read More...
Sebelumnya share tentang Cara Membuat Tooltip dengan jQuery mungkin ada yang belum tahu apa itu tooltip,tooltip pada blogger akan memberi kesan cantik pada blog, karena link2 yang ada pada blog kamu akan muncul seperti title yang bisa sangat mudah kamu atur, coba kamu arahkan mouse kamu pada blog ini, nah,itulah yang dinamakan tooltips.
 |
| cara membuat tooltip |
Gambar diatas menunjukkan adanya tooltips yang muncul saat pointer diarahkan ke link, lalu bagaimana cara membuat tooltip di blogger, ikuti tutorial blog singkat dibawah ini:
- Login ke blogger kamu
- Silahkan menuju pengaturan template
- cadangkan dulu dengan mendownload template kamu untuk berjaga2 jika terjadi kesalahan dapat dengan mudah di pulihkan.
- Cari kode ]]></ b:skin> dan letakkan kode berikut tepat diatas kode ]]></ b:skin>
#easyTooltip {
padding: 5px;
border: 1px solid #008000;
color: #00cc00;
background: #004000;
}
- Selanjutnya copy kode di bawah ini, dan letakkan di atas kode </ head> dan letakkan kode berikut diatas kode </ head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
<!-- begin Tooltips -->
<script type='text/javascript'>
$(document).ready(function(){
$("a.tooltip").easyTooltip();
});
</script>
<script type='text/javascript'>
//<![CDATA[
(function($){$.fn.easyTooltip=function(options){var defaults={xOffset:20,yOffset:30,tooltipId:"easyTooltip",clickRemove:false,content:"",useElement:""};var options=$.extend(defaults,options);var content;this.each(function(){var title=$(this).attr("title");$(this).hover(function(e){content=(options.content!="")?options.content:title;content=(options.useElement!="")?$("#"+options.useElement).html():content;$(this).attr("title","");if(content!=""&&content!=undefined){$("body").append("<div id='"+options.tooltipId+"'>"+content+"</div>");$("#"+options.tooltipId).css("position","absolute").css("top",(e.pageY-options.yOffset)+"px").css("left",(e.pageX+options.xOffset)+"px").css("display","none").fadeIn("fast")}},function(){$("#"+options.tooltipId).remove();$(this).attr("title",title)});$(this).mousemove(function(e){$("#"+options.tooltipId).css("top",(e.pageY-options.yOffset)+"px").css("left",(e.pageX+options.xOffset)+"px")});if(options.clickRemove){$(this).mousedown(function(e){$("#"+options.tooltipId).remove();$(this).attr("title",title)})}})}})(jQuery);
//]]>
</script>
- perhatikan kode di bawah ini, jika dalam template anda sudah terdapat kode tersebut maka tidak perlu diikut sertakan.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
- Simpan template kamu
Sekarang pada template blog kamu sudah dilengkapi dengan tooltip, untuk memanggil fungsi tooltips ihat kode dibawah ini:
<a class='tooltip' href='url link' title='pesan tooltip'>text link</a>
Nah, tambahkan yang berwarna merah tersebut pada link kamu, demikian cara membuat tooltip dengan jQuery di blogger, semoga bisa membantu kamu.
Baca juga:
Membuat Rocking Rolling Rounded Menu dengan JQuery dan CSS3
Membuat Menu TabView dengan JQuery
» Read More...
Setelah cukup lama tidak memposting di blog trick fb ini,kali ini saya kembali mengupdate blog tips fb 2012 ini dengan tutorial yang belum pernah saya posting di blog facebook ini.Tutorial facebook kali ini adalah cara buat applikasi Facebook keren 2012.kalau begitu langsung saja kita mulai:
Syarat utama domain dan hosting sudah terinstall SSL certificate.
untuk teman-teman yang tidak punya domain dan hosting berbayar bisa menggunakan domain dan hosting gratis dari hostinger,googling aja ya untuk cara pendaftaran hostingernya.
Script applikasi fb nya download di sini:
http://www.mediafire.com/?q3riqb2y3j2bz1z
1. login ke cpanel
2. cari MySQL Database Wizard..lalu di klik..masuk ke MySQL Database Wizard..
3. buat applikasi data base, user, pasword
4. bila sudah selesai buat aplikasi..klik phpMyAdmin..masuk ke phpMyAdmin
5. klik aplikasi yang dibuat tadi..[ posisinya di sebelah kiri ]..terus klik SQL..posisinya di atas..
6. di SQL kopi paste file isi Database-App [ hasil dari download file aplikasi zip tadi ] kopi paste file facebook data dan wallsettings..lihat di video caranya..video creating database...
http://www.mediafire.com/?9e49f7m564awk59
7. buat aplikasi facebook contohnya di video ini :
http://www.mediafire.com/?2k638fijf3bo83u
8. upload script dan konfigurasi file dari scrip download tadi..caranya di video ini:
 http://www.mediafire.com/?82belub8hui4hs1
http://www.mediafire.com/?82belub8hui4hs1
9. cara buat aplikasinya seperti di video ini:
http://www.mediafire.com/?9v2b6599l6q23tc
Berikut beberapa demo applikasi yang berjalan di facebook:
gps sport = https://apps.facebook.com/gps-sport/
APM = https://apps.facebook.com/azonprofitmaster/
panasonic lumix = https://apps.facebook.com/lumix-panasonic/
amazon strike blueprint = https://apps.facebook.com/amzonstrikeblueprint/
click bank game copy = https://apps.facebook.com/game-cn/
amazon gps store = https://apps.facebook.com/gps-store/
Sekian [Hot Tutorial]Cara Termudah Buat Applikasi Keren Facebook 2012
» Read More...
1. whatsAppWhatsapp: Aplikasi Messenger mirip sama BBMnya Blackberry, malah bisa jalan di berbagai OS handphone seperti Symbian, Iphone, Android, dan juga Blackberry itu sendiri.  Nokia E63 bisa juga di instal Whatsapp, lumayan lah, bisa BBMan sama semua tipe handphone.
Nokia E63 bisa juga di instal Whatsapp, lumayan lah, bisa BBMan sama semua tipe handphone. 
kalo di exit aplikasi ini bakal jalan sendiri alias konek dengan internet, bakal boros pulsa dan batre, disarankan untuk memakai paket data unlimited agar tidak khawatir boros pulsa.
untuk download

klik aja link dibawah ini
4. cara masang thema nokia E63
masih ada yang bingung masang tema di hape nokia e63!
begitu selesai di download, n udah siap pasang, eh pas di pencet "KESALAHAN SERTIFIKAT....
sebab:1. hape e63 dirancang khusus dengan settingan anti salah pasang software, makanya hanya software dari nokia yang bisa join.
2. hape ini di lengkapi software pengecek sertifkat apps
nah jadi begini cara biar bisa pasang tema:(ver.indo)
1.klik menu.
2.buka folder p'masangan
3.buka manajer aplikasi(Mjr.apl)
4.klik pilihan/option
5.klik pengaturan/setting
6.mulai perubahan setingan.:
a.ubah settingan
PASANG P'ANGKAT LUNAK dari
HANYA DITANDAI menjadi
SEMUAb. ubah settingan
periksa sertifikat online menjadi
TIDAK AKTIF.7. KLIK KELUAR.
8....settingan sudah jadi, tinngal install thema nya...
thema lain: kumpulan thema (ada 21 thema)thema midnight redthema fluorescentthema android thema blue spin thema monkeyinstal aplikasinya
buka
font zoomer lalu klik di
pilihanada
show font list nah
select font yg mana ingin kamu kehendaki,
terus di
aply,
habis di aply terus restart (matikan dan nyalakan kembali hpnya).
6. Facebook7. Kaspersky Mobile 8.08. eBuddy9. Gmail10. opera mini 6.5 11. FExplorer Pro 2.1 This Software will work on Nokia E63.
» Read More...
Cara Membuat atau memasang breadcrumb di wordpress self hosting memang gampang-susah, kalau ingin yang lebih mudah tentunya kamu bisa install plugin-plugin untuk breadcrumb navigasi pada blog wordpress,namun walau dengan bantuan plugin kita terkadang harus edit sendiri secara manual di file php-nya agar plugin tersebut baru muncul.

Kali ini infonetmu akan memberikan tip tentang cara membuat breadcrumb di wordpress tanpa plugin, adapun kelebihan memasang breadcrumb dengan cara ini yaitu kamu tidak perlu menginstall plugin terlalu banyak,karena install plugin yang berlebihan tentu akan membuat blog wordpress kamu menjadi lebih berat, caranya sebagai berikut:
- Login ke blog wordpress kamu
- Buka file single.php, bisa lewat dashboard, cpanel atau FTP.
- Cari kode yang biasa digunakan untuk menampilkan judul postingan. kode yang biasa dibuat judul postingan biasanya seperti ini <h2><?php the_title(); ?></h2> kalau tidak ketemu,ganti h2 dengan h1 karena tag heading untuk judul blog wordpress berbeda-beda juga, kalau sudah ketemu letakkan kode berikut tepat diatas kode <h2><?php the_title(); ?></h2>
<div id="infonetmubreadcrumb">
<a title="<?php _e('Go to Home', 'infonetmu'); ?>" href="<?php echo get_settings('home'); ?>/"><?php _e('Home', 'infonetmu'); ?></a>
> <?php the_category(', '); ?> > <?php the_title(); ?>
</div>
- Lalu simpan.
- Tambahkan kode CSS berikut ini di file CSS yang kamu gunakan.
#infonetmubreadcrumb {
padding-left : 0px;
line-height:16px;
margin:5px
}
- Lalu simpan, dan lihat hasilnya,klik pada salah satu postinganmu.
Sekarang di postinganmu sudah ada breadcrumbnya, ingat,itu hanya pada postingan atau single post, lalu bagaimana jika pada halaman lain seperti page,kategori ataupun halaman tag? iya, tentu belum muncul, nih aku kasih kode2 untuk halaman lainya juga,silahkan pasang juga.
<strong>You are here: </strong>
<?php if(is_404()) { ?> 404 Page: Page not found
<?php } if(is_home()) { ?> Front Page of <b><? bloginfo('name'); ?></b> - <?php bloginfo( 'description' ); ?>
<?php } if(is_category()) { ?> Archive for the ‘<b><?php single_cat_title(); ?></b>’ Category
<?php } if(is_single()) { ?> <a href="<?php bloginfo('url'); ?>">Homepage</a> » <?php the_category(', '); ?> » <?php the_title(); ?>
<?php } if(is_tag()) { ?> Posts Tagged ‘<?php single_tag_title(); ?>’
<?php } if(is_month()) { ?> Archive for <?php the_time('F, Y'); ?>
<?php } if(is_year()) { ?> Archive for <?php the_time('Y'); ?>
<?php } if(is_search()) { ?> Search results for "<?php echo $_GET['s']; ?>"
<?php } if(is_page()) { ?> Page » <b><?php the_title(); ?></b>
<?php } if(is_author()) { ?> List of Author's posts
<?php } ?>
Tambahan:
Untuk kode pada nomor 3,kamu bisa juga meletakkan breadcrumb diatas kode <?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div id="post-<?php the_ID(); ?>" class="post">
Nah, demikian Cara Membuat Breadcrumb di Wordpress semoga berguna.
Baca juga:
» Read More...